PS绘制简单时尚的电子商务网站UI按钮
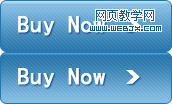
7。创建hover状态
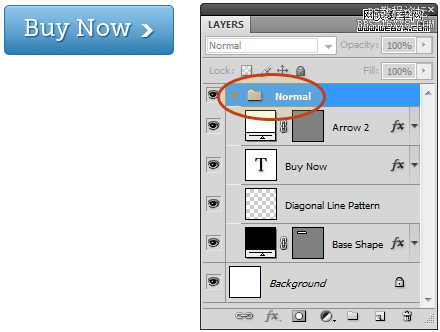
在图层面板上新建一个组:Normal,把除背景外图层全部拉到这个组里面。

使用“移动工具”把组“Normal”拖到“新建图层按扭”上,复制出一个组并命名:Hover

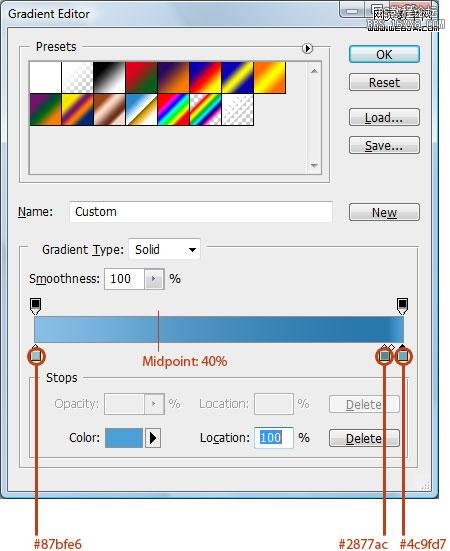
双击组“Hover”中的“黑色图形”图层,更改其"渐变叠加"样式:

接下来,我们开始切片。
使用“切片工具”把按扭的范围选中。在菜单栏找到:文件>另存为Web所用格式,另存为gif格式。

8。创建html
下面是按扭的链接代码
========================
<a id="web_button" href="">Buy Now</a>
========================
按扭的CSS样式
=====================
<style type="text/css">
#web_button {
display: block;
width: 170px;
height: 50px;
background: url(web_button.png) no-repeat 0 0;
text-indent: -9999px; /* 隐藏文字 */
outline: none;
}
a:hover#web_button, a:focus#web_button {
background: url(web_button.png) no-repeat 0 -50px; /* -50px是为了让图片上升以显示hover状态 */
}
</style>
上一篇:详解PS进行IOS设计流程的诀窍




























