教你如何用ps制作下载网页按钮实例


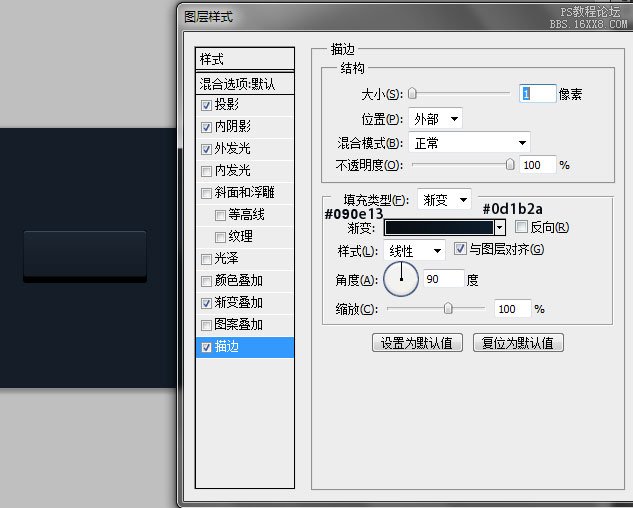
最后设置渐变描边,颜色分别为#090e13(深)#0d1b2a(浅),即由下至上,由深到浅。
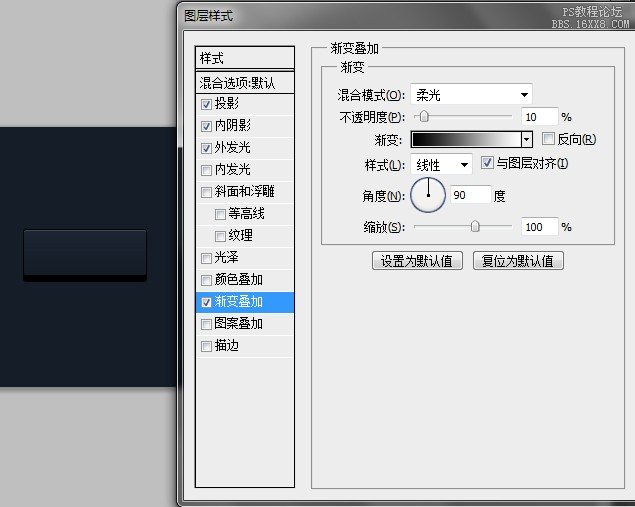
这里我们发现,刚才设置的渐变叠加也是上浅下深的,为什么能,因为我们这里假设了光源是从上方射下来的,要塑造逼真的立体感,我们必须注意光源对物体表面所造成的影响。
我想学过素描的朋友一定都清楚三大面,五大调子吧,很简单的道理,这里我就不细说了

步骤6:
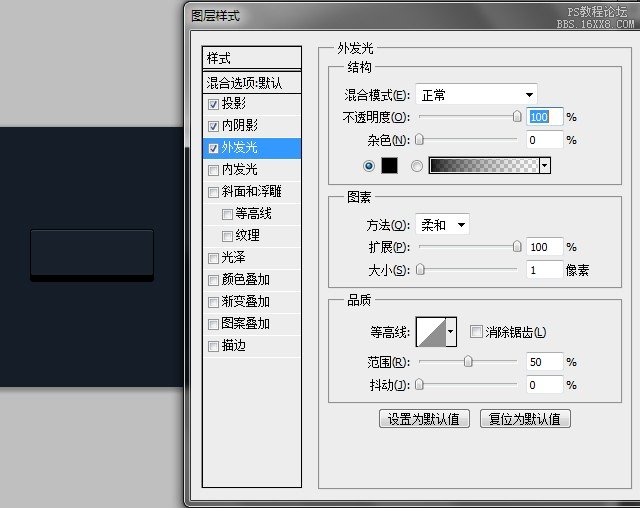
好了,图层样式的设置告一段落,但是,不管在任何时候,我们花一些时间来尝试各种样式的组合已达到满意的效果,都是很值得的。
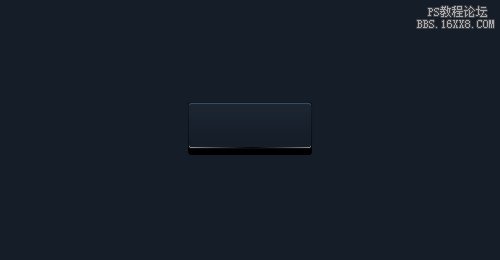
现在我们再来看看这个按钮,会发现按钮表面与下面的投影之间,似乎少了些对比。接下来我们尝试给按钮加一个很酷的渐变边框来解决这个问题。
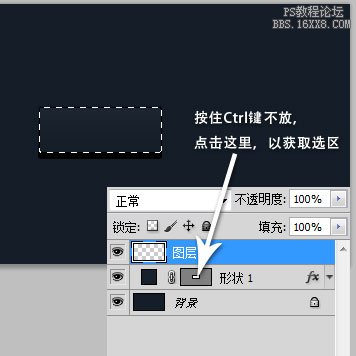
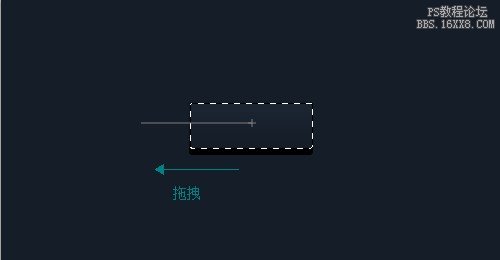
首先我们需要获得这个按钮的选区,然后新建一个图层。

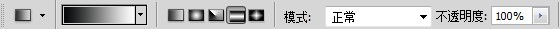
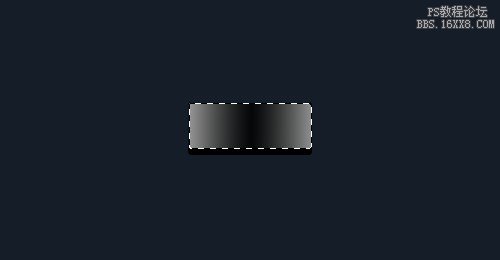
好的,接下来使用渐变工具,快捷键G,从中心向外拉出一个渐变

颜色为#050607到#ffffff,模式为对称渐变


然后使用选区工具(M),将选区向上移动1px(是用方向键↑),然后点击delete删除选区中的内容,再用 Ctrl+D 取消选区,这样就只保留了最下方的1px的一条细线。

上一篇:用ps制作高光质感开关按钮




























