photoshop怎样画标志logo
2022-12-26 14:19:36
来源/作者: /
己有:21人学习过
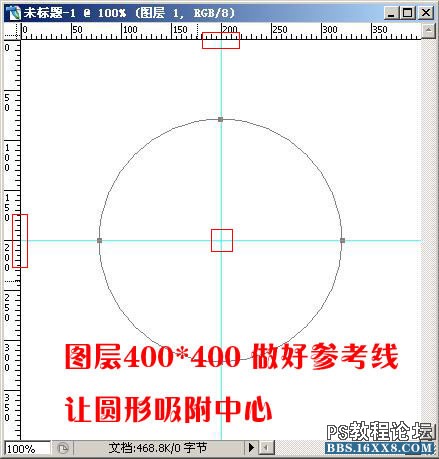
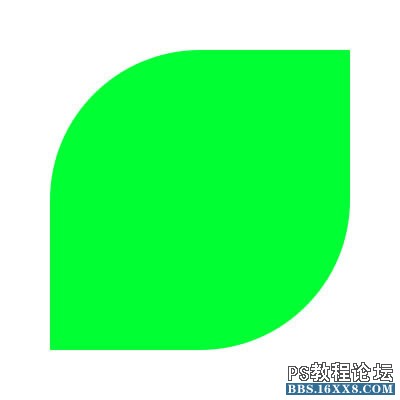
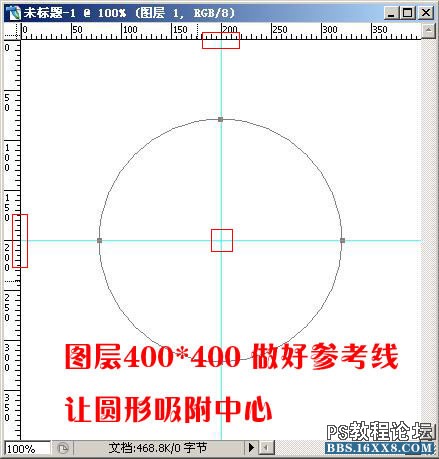
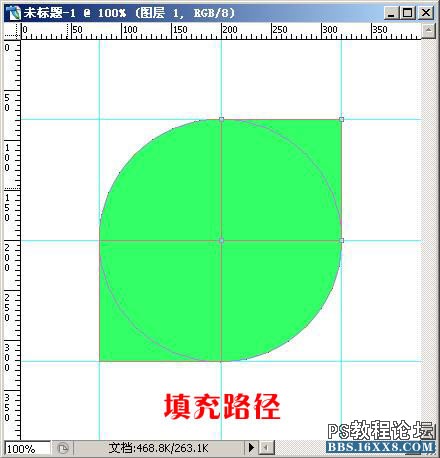
详细的photoshop路径勾画方法1.建一个400*400的图,底色为白色,将两条参考线做出来,分别水平垂直居中,方便固定圆心。用椭圆工具按shift做一个正圆,然后利用参考线的对齐功能,将圆心重叠到图片的正中。

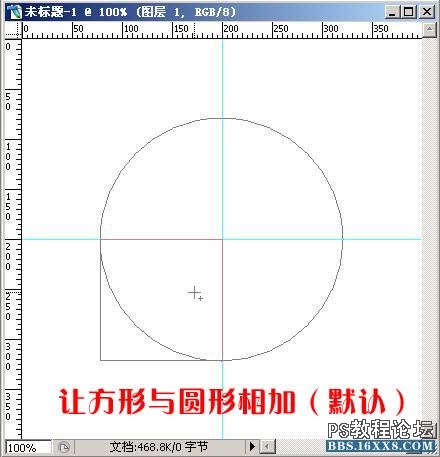
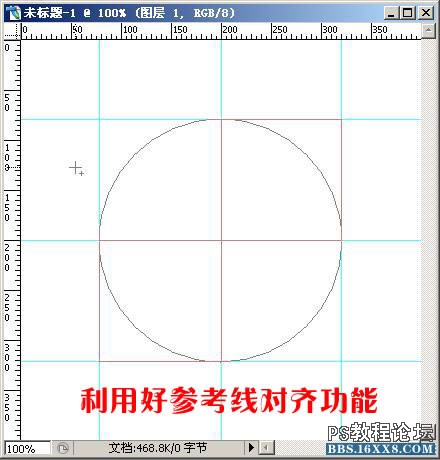
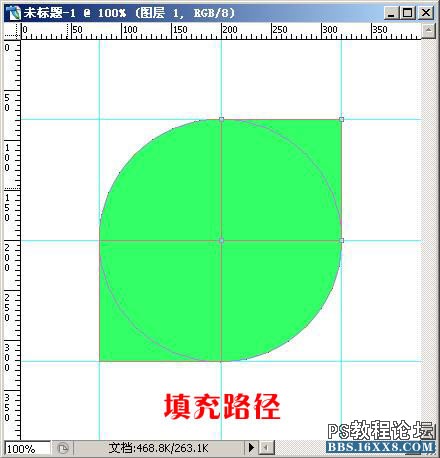
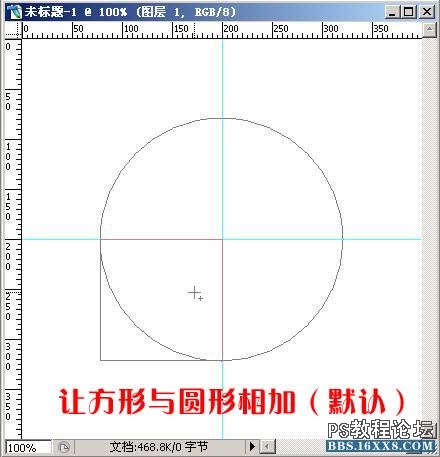
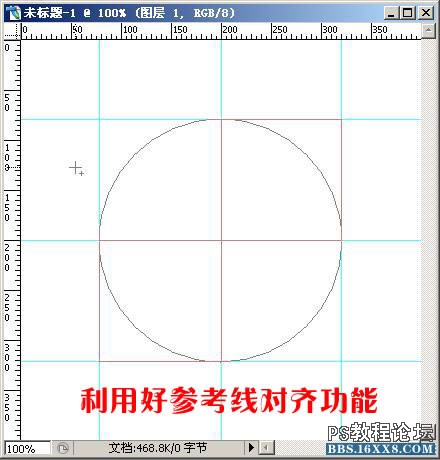
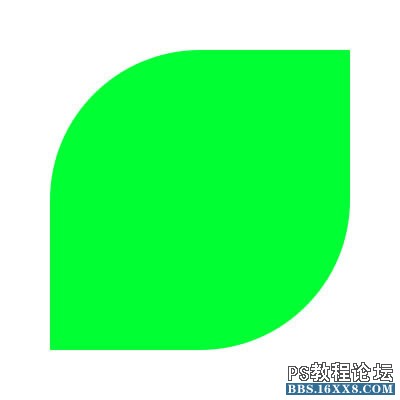
2.垂直、水平方向各拉两条参考线,吸附到圆周上。这样参考线就形成了一个田字形。在“田”字的左下和右上,拉两个矩形,有参考线帮助矩形很轻松的会做出来。形状工具间默认都是相加形式的,这样我们就得到了一个基本的形状。然后点选路径选择工具着色。






2.垂直、水平方向各拉两条参考线,吸附到圆周上。这样参考线就形成了一个田字形。在“田”字的左下和右上,拉两个矩形,有参考线帮助矩形很轻松的会做出来。形状工具间默认都是相加形式的,这样我们就得到了一个基本的形状。然后点选路径选择工具着色。





标签(TAG) logo教程 学photoshop
上一篇:用ps制作专业按钮
下一篇:一个很简单的ICON图标




























