Photoshop设计制作网站导航教程
2022-12-26 14:43:26
来源/作者: /
己有:33人学习过
1处的颜色为白色竖线的下端附近的背景颜色值,2处的颜色为白色竖线的上端附近的背景颜色值,3处的颜色为#d7d7d7。
效果如下:

第四步:
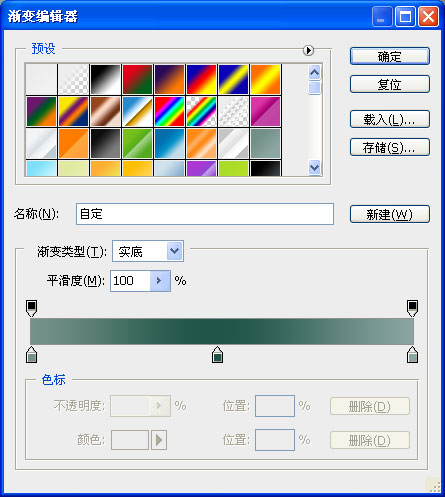
复制这个图层,用箭头工具将复制的图层向左移动1px,修改渐变参数,如下图:

效果如下:

100%比例下的效果如下:

剩下的工作就是加上文字与复制图层及排版的问题了,这里不细说了。
x
标签(TAG) 网页图片 ps设计教程 Photoshop设计网站 制作网站导航
上一篇:用ps制作金色三维立体RSS按钮
下一篇:用ps制作3D立体Logo




























