ps设计一个真实的App图标教程
在教程中,我将解释,通过发光和投影来制作真实的效果,也就是一个留声机的app图标。使用PS强大的图层样式,我将告诉你怎样在短时间内完成这强大的效果。
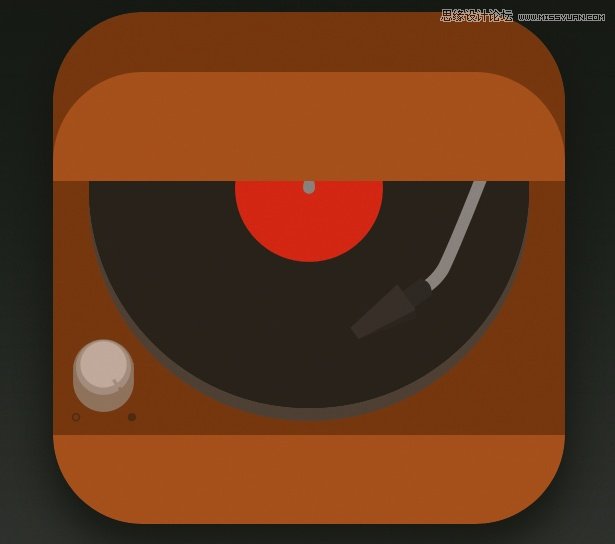
先看看效果图

我们也将使用一种方式来快速改变纹理的颜色,并且我将分享在打造真实效果过程中的一些经验。

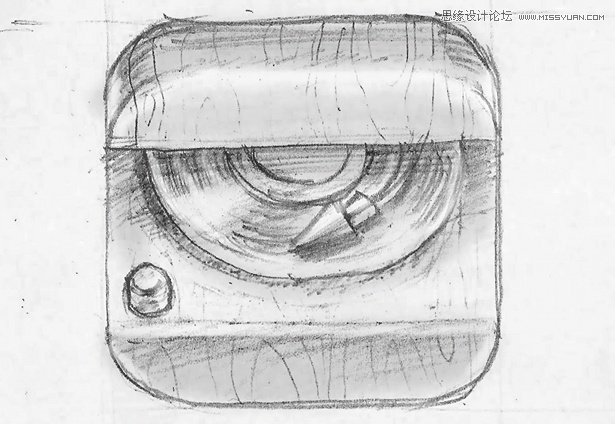
01 首先画出标志的草图,我先画出大体的新装,然后再上面添加一些细节元素,例如磁口和旋钮。我想让草图看起来有点三维效果,但又不使用透视。于是我增加了圆角来让图标看起来像是个打开的箱子。

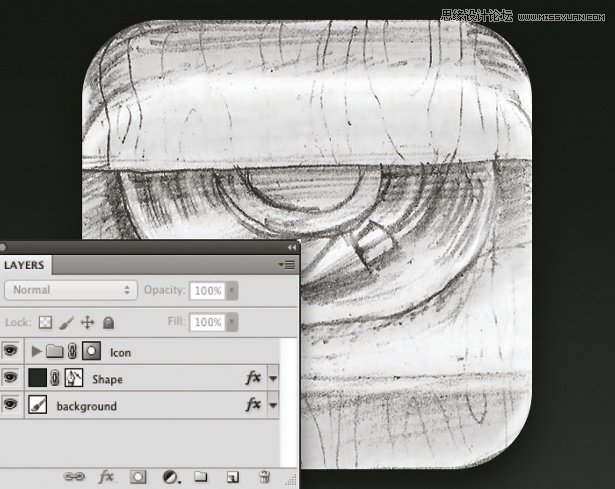
02 将您的早秃扫描进PS。选择渐变工具将您的背景填充成黑灰的渐变。下一步,使用圆角矩形工具绘制512px*512px的方形,将圆角设置为90px。现在按住Opt或者Alt并且选择图形,新建一个文件夹命名为Icon,然后给这个文件夹加上遮蔽蒙版。

标签(TAG) UI设计教程 设计 Photoshop thackeraybh 发布 App图标教程
上一篇:6种淘宝美工常用抠图技巧



























