ps手机光电图标
随着Android等操作系统的开发,现在的互联网逐步向手机端应用推进,很多都有了手机端应用程序,必须淘宝,新浪等,所以手机端应用程序UI设计也逐 步的成为新潮,下面来看下一个APP应用程序图标的制作吧,这只是个思路,算抛砖引玉,有很多时候,我们感觉我们不会,而不是正真的我们不会,是我们没有接触过。
素材包下载:http:///ps/soft/121109/16xx8教程素材.rar
看下效果图:

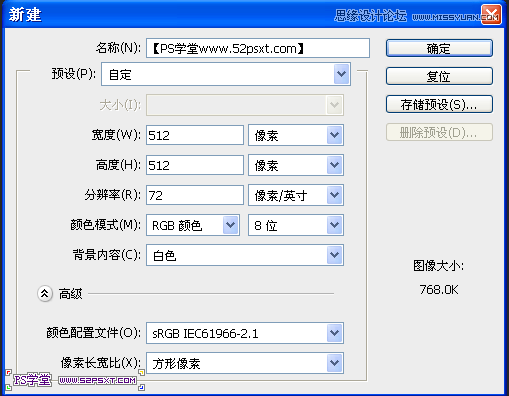
1.新建画布

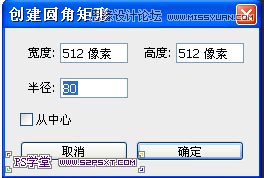
2.选择圆角矩形工具,点击画布,跳出设置弹框,设置如下,颜色设置为#000000,得到圆角矩形1

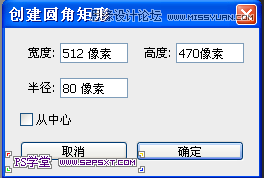
3.继续选择圆角矩形工具,点击画布,跳出设置弹框,设置如下,颜色设置为#898989,得到圆角矩形2

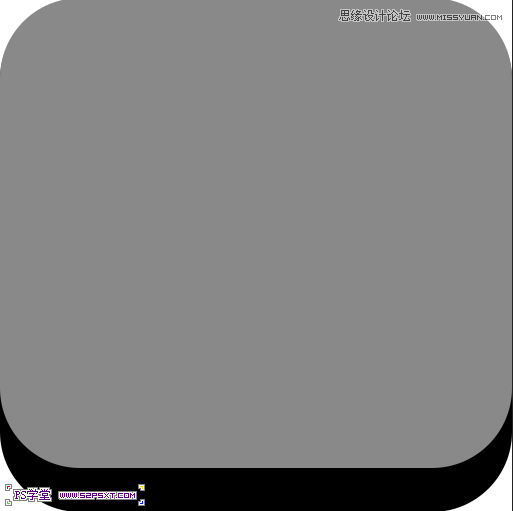
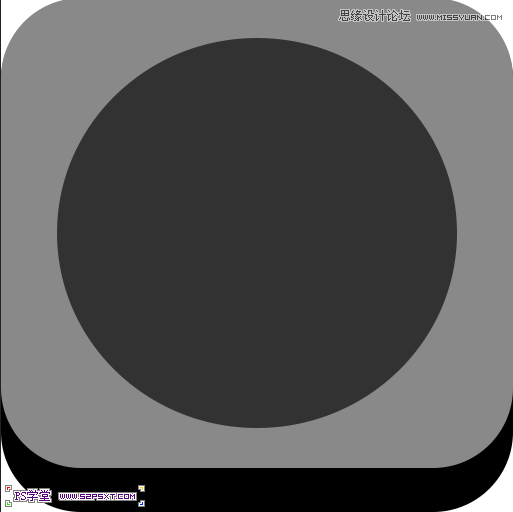
4.将两个图层的位置摆放如下

5.选择椭圆工具,点击画布,跳出设置弹框,设置如下,颜色设置为#323232,得到椭圆1


6.复制椭圆1,得到椭圆1副本,拉到椭圆1图层下面,颜色改成#77f8f3,然后ctrl+T,按住shift+alt进行按照中心放大

7.将我们的logo拖进去,调整好大小和位置

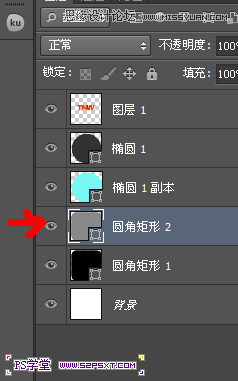
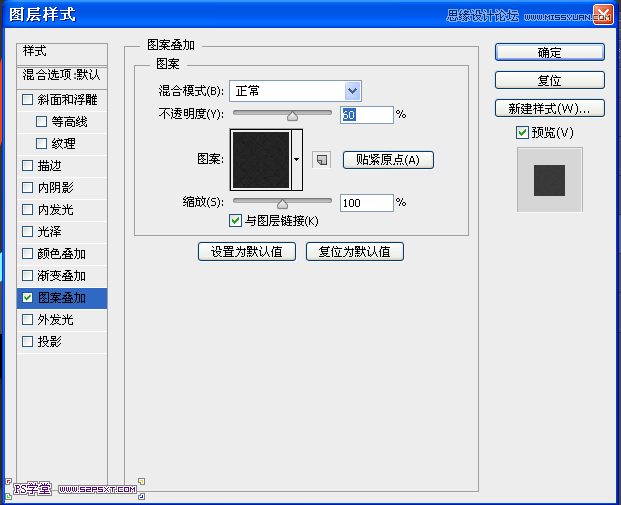
8.选择圆角矩形2,把素材包里的 tactile_noise 压缩包里面的图案自定义图案,然后给此图层添加图层样式


上一篇:ps设计金属控件图标
下一篇:精致金属质感水晶按钮

























