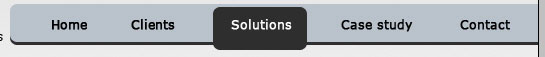
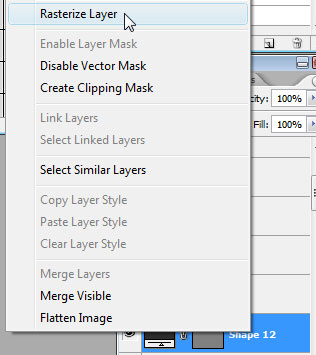
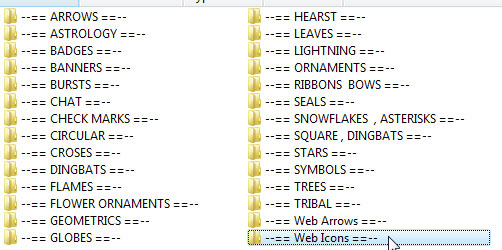
Photoshop制作web2.0风格软件开发公司网站模版
2022-12-26 14:04:00
来源/作者: /
己有:18人学习过
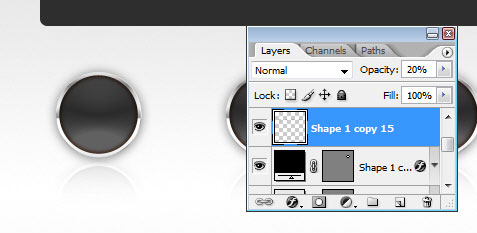
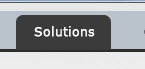
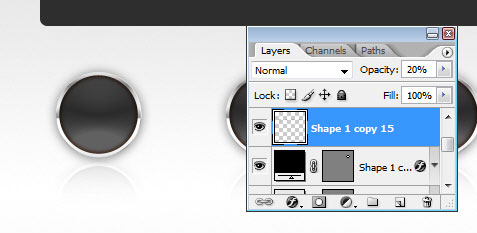
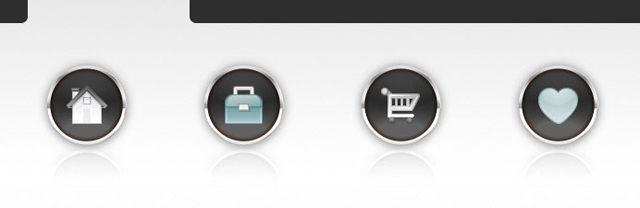
最后设置不透明度为20%就完成了倒影的制作









标签(TAG) 网页图片 Photoshop模板 制作web2.0风格









标签(TAG) 网页图片 Photoshop模板 制作web2.0风格
 如何将PS文字巧妙的融入背景图里
人气:18
如何将PS文字巧妙的融入背景图里
人气:18
 用Photoshop去除图片中的锯齿
人气:18
用Photoshop去除图片中的锯齿
人气:18
 在Photoshop里面如何去除图片白色的底?
人气:18
在Photoshop里面如何去除图片白色的底?
人气:18
 PS滤镜把城市建筑照片转成素描线稿效果
人气:18
PS滤镜把城市建筑照片转成素描线稿效果
人气:18
 婚纱写真,调出清新风格外景婚纱写真照片
人气:18
婚纱写真,调出清新风格外景婚纱写真照片
人气:18  婚纱后期,郊外婚纱摄影后期实例
人气:18
婚纱后期,郊外婚纱摄影后期实例
人气:18  巫师3用不了猎魔感官怎么办
人气:18
巫师3用不了猎魔感官怎么办
人气:18  我的连云港如何提取公积金(图文攻略)
人气:18
我的连云港如何提取公积金(图文攻略)
人气:18