利用PhotoShop制作网站菜单列表框
2022-12-26 14:05:19
来源/作者: /
己有:76人学习过
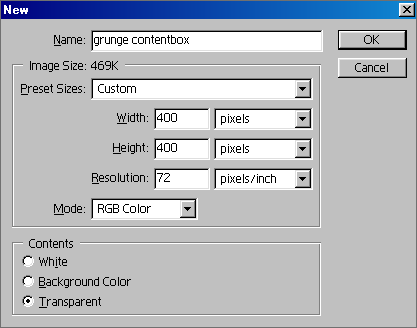
利用PhotoShop制作网站菜单列表框步骤 1、创建新文件,大小400 x 400像素,记住一定要将背景设为透明。
步骤 2、为了便于观察,我给背景填充了灰色,我们可以在完成之后删除该层。
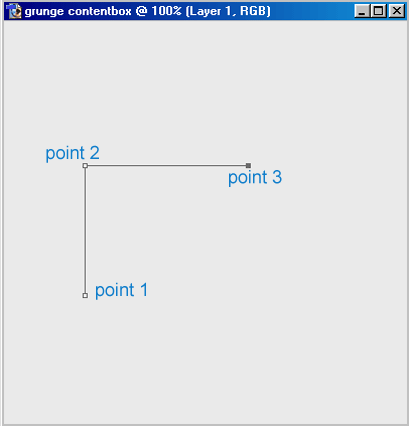
步骤 3、 创建新图层,使用钢笔工具( )创建如下定位点。
)创建如下定位点。
步骤 4、创建一条曲线连接点3和点1。
步骤 5、选择路径面板。
步骤 6、右键点击路径层,选择“建立选区”。
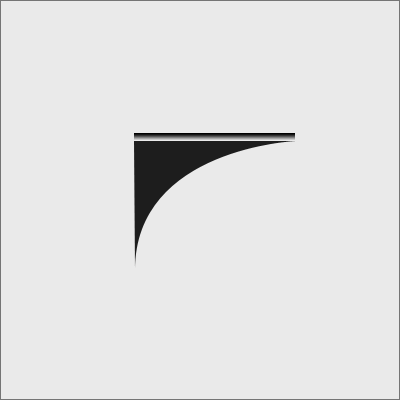
步骤 7、创建新的图层,并用深色(#1D1D1D)填充。
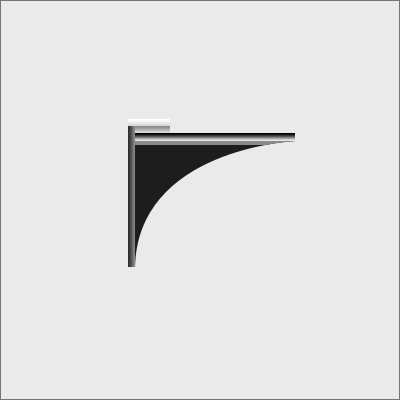
步骤 8、创建新的图层,如下图所示,在图形上方建立一矩形选区,并用黑白渐变填充。
步骤 9、充分利用你的创造力,在图形左边和上方创建更多的边框。
步骤 10、创建多个新的图层,并分别在各图层上创建任意形状,修改各图层透明度(范围在50%左右)。
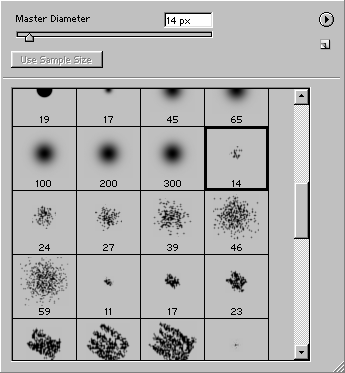
步骤 11、给画面添加杂色, 使用画笔工具( )并选择如下笔刷。
)并选择如下笔刷。
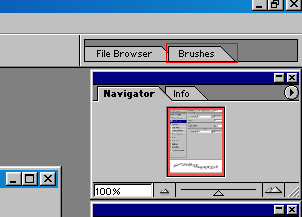
步骤 12、创建新的图层,在界面右上方选择“画笔”。
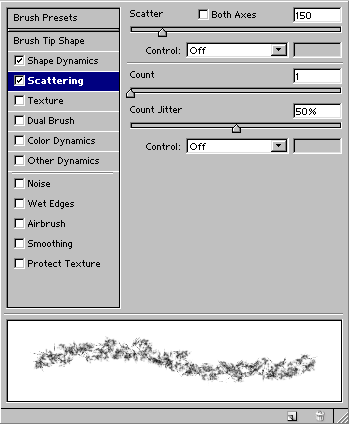
步骤 13、选择如下设置:
动态形状:大小抖动 >> 100%,控制 >> 钢笔压力,最小直径 >> 50%,角度抖动 >> 50%,圆度抖动 >> 50%。
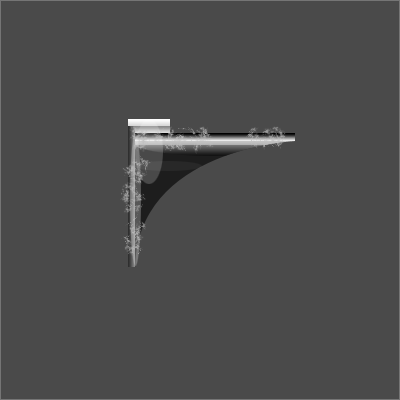
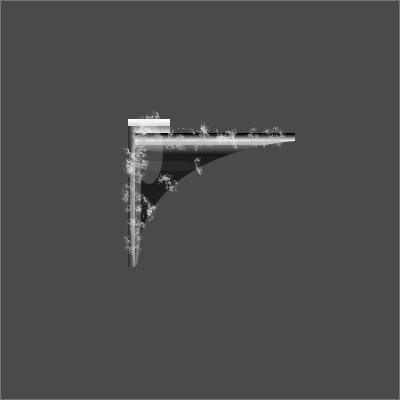
步骤 14、在新建的图层上,使用浅灰色,在图形边缘使用笔刷绘制杂色效果。
步骤 16、删除背景层,合并可见图层。
步骤 17、菜单 编辑 >> 自由变换,将图形缩小。
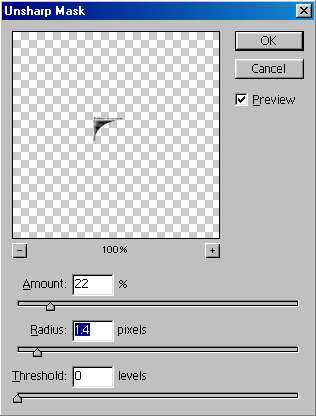
步骤 18、菜单 >> 滤镜 >> 锐化 >> USM锐化, 并按如下设置:
步骤 19、复制图曾(右键点击图层并选择复制图层),并将复制层置于原图层下方。选择移动工具( )
)
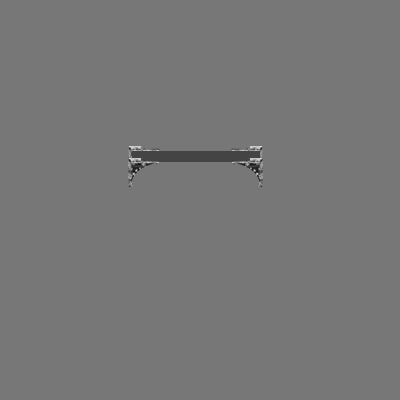
将复制层移动到如下位置。
步骤 20、创建新的图层并将它置于上两层之间。
步骤 21、在新建图层上选取矩形选区,并填充你喜欢的颜色。
步骤 22、复制顶层和底层,并将他们水平翻转(编辑 >> 变换 >> 水平翻转)置于如下所示位置。
步骤 23、创建新的图层,使用铅笔工具( )给矩形绘制两条浅灰色边框。
)给矩形绘制两条浅灰色边框。
步骤 24、使用橡皮擦工具( ),按步骤13所示设置笔刷。
),按步骤13所示设置笔刷。
步骤 25、在线条边缘轻轻涂抹得到如下效果。
步骤 26、采用相同的方法制作2侧线条。
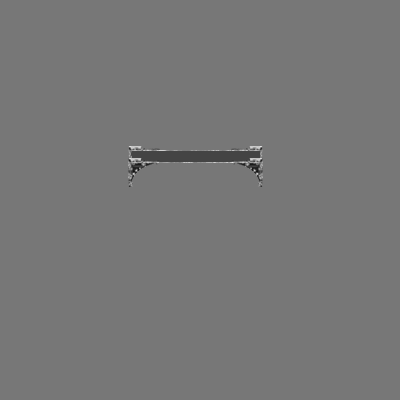
步骤 27、将侧线所在图层隐藏,合并可见图层,并复制合并后的图层。垂直翻转该层(编辑 >> 变换 >> 垂
直变换)并移动到如下所示位置。
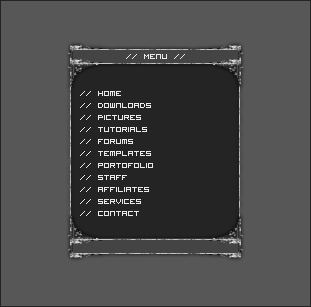
步骤 28、最后加入菜单文字和背景色。
![]()

步骤 2、为了便于观察,我给背景填充了灰色,我们可以在完成之后删除该层。
步骤 3、 创建新图层,使用钢笔工具(

步骤 4、创建一条曲线连接点3和点1。

步骤 5、选择路径面板。

步骤 6、右键点击路径层,选择“建立选区”。

步骤 7、创建新的图层,并用深色(#1D1D1D)填充。

步骤 8、创建新的图层,如下图所示,在图形上方建立一矩形选区,并用黑白渐变填充。

步骤 9、充分利用你的创造力,在图形左边和上方创建更多的边框。

步骤 10、创建多个新的图层,并分别在各图层上创建任意形状,修改各图层透明度(范围在50%左右)。

步骤 11、给画面添加杂色, 使用画笔工具(

步骤 12、创建新的图层,在界面右上方选择“画笔”。

步骤 13、选择如下设置:
动态形状:大小抖动 >> 100%,控制 >> 钢笔压力,最小直径 >> 50%,角度抖动 >> 50%,圆度抖动 >> 50%。


步骤 14、在新建的图层上,使用浅灰色,在图形边缘使用笔刷绘制杂色效果。
 .
.


步骤 16、删除背景层,合并可见图层。
步骤 17、菜单 编辑 >> 自由变换,将图形缩小。

步骤 18、菜单 >> 滤镜 >> 锐化 >> USM锐化, 并按如下设置:

步骤 19、复制图曾(右键点击图层并选择复制图层),并将复制层置于原图层下方。选择移动工具(
将复制层移动到如下位置。

步骤 20、创建新的图层并将它置于上两层之间。

步骤 21、在新建图层上选取矩形选区,并填充你喜欢的颜色。


步骤 22、复制顶层和底层,并将他们水平翻转(编辑 >> 变换 >> 水平翻转)置于如下所示位置。

步骤 23、创建新的图层,使用铅笔工具(

步骤 24、使用橡皮擦工具(
步骤 25、在线条边缘轻轻涂抹得到如下效果。

步骤 26、采用相同的方法制作2侧线条。


步骤 27、将侧线所在图层隐藏,合并可见图层,并复制合并后的图层。垂直翻转该层(编辑 >> 变换 >> 垂
直变换)并移动到如下所示位置。


步骤 28、最后加入菜单文字和背景色。

下一篇:用ps制作立体箭头logo




























