Photoshop设计为爱等待的漂流瓶DM单
这些年,一直在忙于设计。不是行内的朋友也经常问我,设计究竟是怎么回事。曾经也有部分客户对我们的设计师说,设计不就是电脑改一下吗,电脑我也会操作,就是没这个时间。 也很多次遇到自称懂设计的人不识趣地要求与我PK软件效果,比如说用Photoshop做个立体图标。那么设计果然如此吗?
其实,设计就在我们身边。就像你最终所看到的画面那样,一切都似乎来得很自然,很简单。而好的设计是不漏痕迹的,所谓大象无形是也。
本篇教程是实际的设计案例,现毫无保留地原本奉献出来,顺便整理成一篇设计教程。目的就是需要向对设计感兴趣的人分享一下设计的经验,同时也给想了解设计的人一点幕后揭秘的感觉,行话叫“爆点料”。
DM设计案例之--《为爱等待的漂流瓶》 原创设计教程

设计类别:产品DM主题日历壁纸
设计主题:“在爱看爱购,有一只为爱等待的漂流瓶”
In the icanigo,there is a drift in the bottle waiting for love
设计画面体现:沁凉 浪漫 等待
设计目的:为淘宝店做推广,提高产品交易量 提升店铺品牌形象
推广方式:免费为访客提供下载,为炎热的夏天增添一丝凉意的同时,给大家爱的提示,进而提高店铺访问量和交易量
实际设计过程:
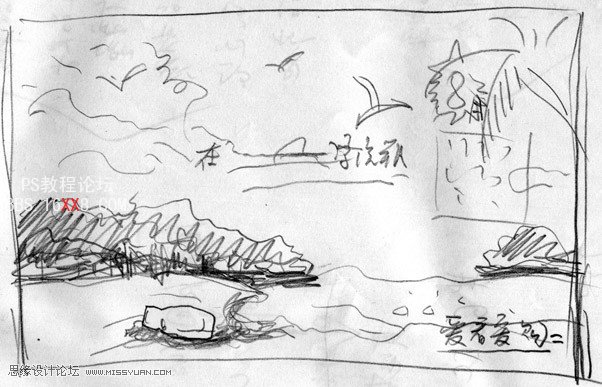
第一,画草图

我做设计的习惯是尽量在上机前,通过草图整理自己的设计思路,这个草图不一定非得想画油画那样面面俱到,但是一定要有主思路在,思路一旦清晰,再通过寻找相关素材丰富画面表现元素,这样才会确保时效性和表现主线的准确。
第二,寻找相关画面元素素,处理好相关素材,为表现做准备
准备阶段很重要,相关元素的寻找和制作将直接影响到最终画面表现的效果。
在这里,产品“漂流瓶”的图片上期已经有用到,只需要做进一步修缮和调整基本OK.因为还是海洋的主题风格,所以,
需要在素材库挑选可能要用到的素材如下:
海水,浪花,激流,椰树林,沙滩,小岛,热带鱼,海鸥等

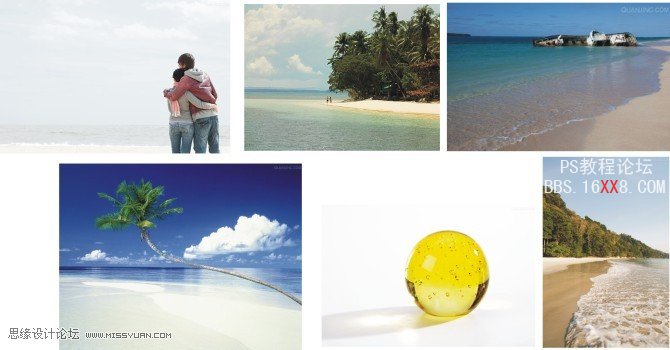
画面效果分析参考素材如下:
海滩照片,沙滩湿地照片,玻璃折射反光照片等

找到合适的素材可能因人而异,好的设计师应该有平时收集和整理素材的好习惯,素材是设计师的材料,理应对其熟悉。
这里所用到的大部分素材都是通过以前案子的累积和平时收集的。所以很多都有很好情况的退底 调色 勾选 染色等。而这里所提到的画面效果分析素材,是为了刻画的准确以及细节的参考用。因为设计来源于生活,而好设计更是来自对生活细节的体验和观察。
第三,正式上机,进入创作阶段

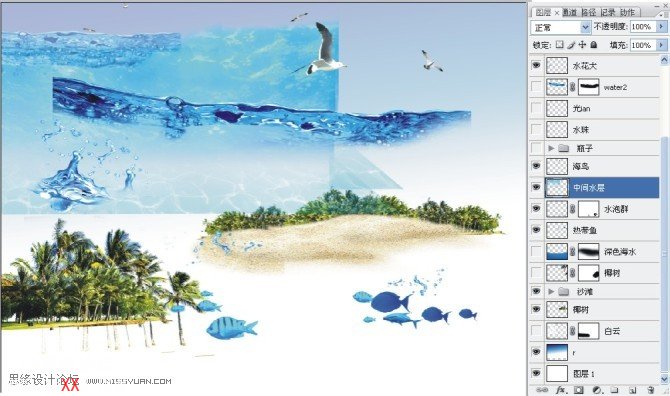
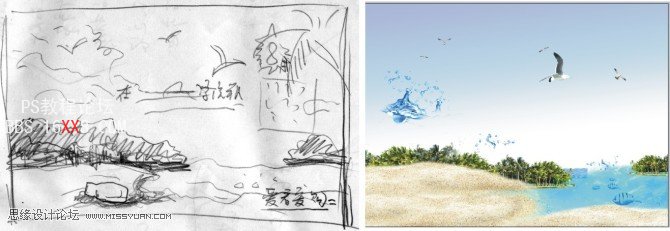
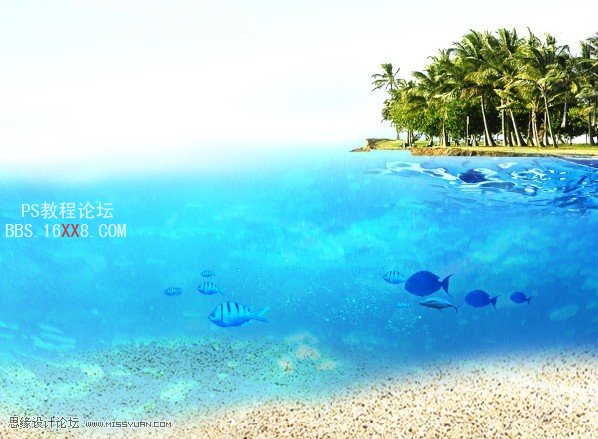
1.按照草图将相关画面元素大致调整到相关构图位置,蓝天完全可以用色块渐变。
这里大家就可以大致看到效果了,这对于接下来繁琐细小的漫长的刻画过程无非有很大的鼓舞作用。
好的,站起来,深呼吸放松一下。
2.确定大基调之后,剩下的就是要耐心仔细地刻画了。总之,我们要明白每向前迈出一步都代表着向最终的结果靠近一步。

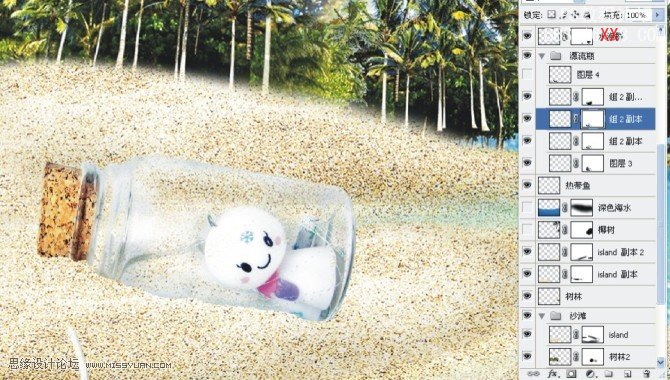
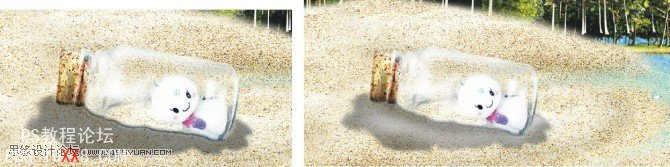
调出之前用到的修改好的漂流瓶,如图所示旋转成35度角。看起来,这只漂流瓶刚刚历经飘游终于靠了岸。
是的,我们需要将瓶子陷入沙子里,然后还需要淌出一面水渍。此外就是阴影、反光、以及透明化的细部刻画了。

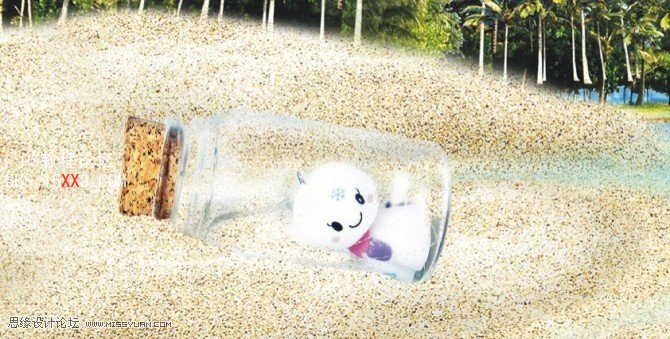
3.我们需要作出选区,将选区内的瓶子部分去掉。这里,我习惯用到蒙板,这样方便随时调出原始数据修改和调整。

4.接下来新建图层具体刻画水渍,要求是要自然。然后填充黑色,透明度调整为45%,模式是正片叠底。效果看起来不错。


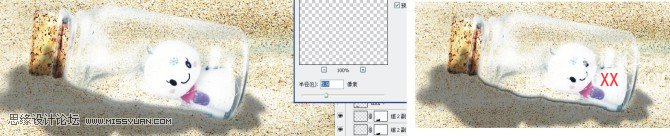
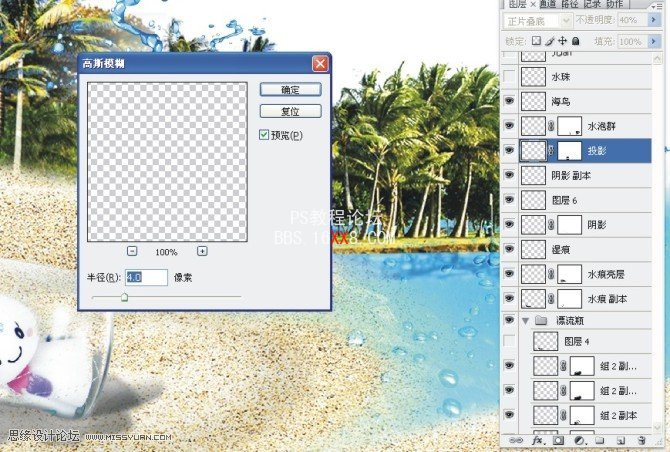
5.调出之前找的参考图片,观察属性和特色,进一步刻画水渍。用高斯模糊滤镜将水渍的边界模糊柔和自然,然后调整出颜色的浓淡变化。这一步主要靠设计师的经验和感觉,没有绝对的参数。


6.没错,瓶塞是木头的也将会有浸泡的水渍,同样新建一个正片叠底图层,用画笔进行相应涂抹。
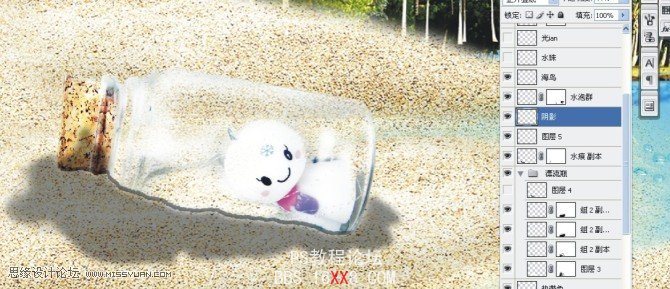
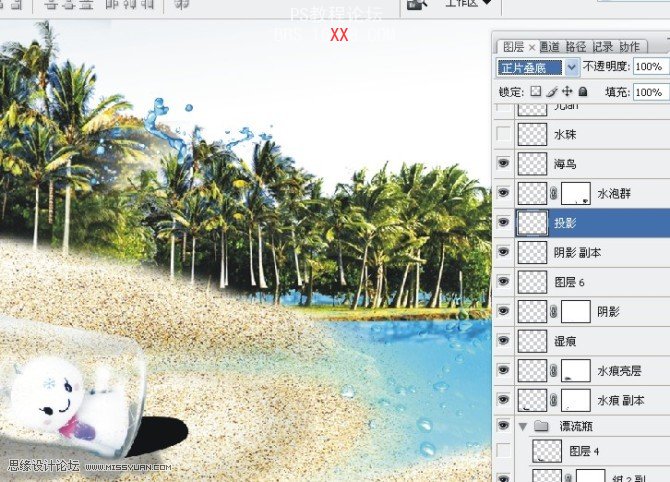
7.刻画瓶身陷入部分的阴影、阳光投射的折射、投影和阴影中的反光。这一步需要仔细参考玻璃材质的效果图片。分析玻璃这一特殊材质的明暗关系和特点。







第四,进入整体的调整润色以及修改细腻的完稿阶段。

通过前3大阶段的工作,我们已经可以看到最终效果的惊喜。一只漂流瓶,从远方带着思念踏上旅途,在这个夏天,它靠了岸,等待着有缘人的相遇。

进一步重点刻画瓶身的高光,反光以及水渍和投影。从素材中截取一部分浪花,修缮远处的椰树林和沙滩。热带鱼放在合适的位置,加上白云和近景的椰树。画面就完成了,很罗曼蒂克。呵呵!

一个美丽的小岛,一面干净柔软的沙滩,一片纯净晴朗的天空。一汪无边的大海,以及一群自由飞翔的海鸥。一群快乐游戏的鱼。。。这一切都慢慢地在我们手中成形,然后再在最美好的一瞬定格。这很让人激动。
第五,加上主题,调整大小,完成创作

因为是电脑用的壁纸,所以左上这一部分基本上需要留出来用来放置电脑系统常规的图标以及桌面临时快捷键。也因为是月份壁纸,需要加上本月的日历数字。这里我选择的是2010年的8月份。用到的也是网上很容易就下到的模板素材,再根据本次画面的风格做了适当的处理。

这里,我巧妙地将8月放在光晕上,形成一个视觉热点。主题突出,配上边框,做相应的效果设计。
最后,打上本次主题的中英文字,做相应的排版设计,在右下角海面处加上本次推广的店铺LOGO,大功告成。
需要注意的是,整体上一定要有一个度的把控,一定要在画面上和意境上留给欣赏者以想象的空间。不能够太满。否则很容易让人惊喜,甚至乏味。
最后附上相关文件,以供大家分享学习。另外,也发上本产品的其他2个画面。便于理解!


标签(TAG) 网页图片
下一篇:ps cc制作文件夹图标




























