UI教程,ps设计风扇主题的icon图标。
2022-12-26 13:54:15
来源/作者: /
己有:21人学习过
时间过的好快,不知不觉2015年已经来了,可是我回头想去年我也没做什么,所以呢,新的一年就写个教程开始吧。今天的教程非常简单,五分钟就能画好一个小清新的风扇ICON。不耽误大家时间,怎么样,看起来非常着眼吧,那么大家一起来做吧。记得交作业哦。
第一次写教程,大神勿喷,ICON非原创,教程原创。
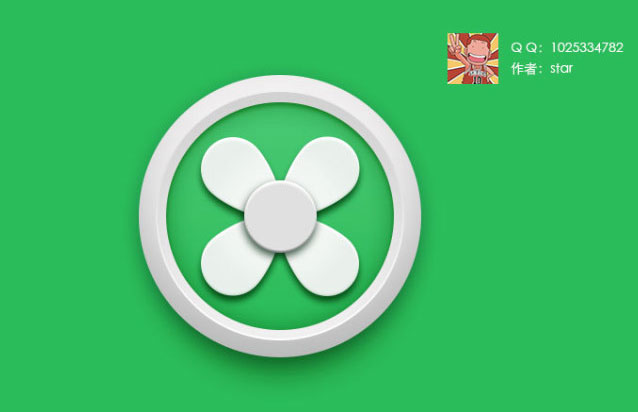
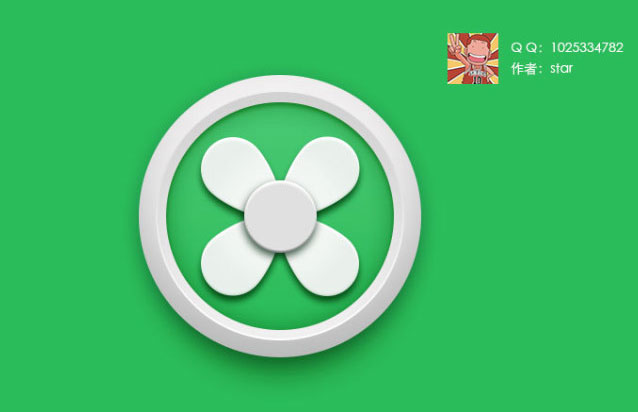
先看看最终效果图:

好吧,详细步骤前我们先来分析下这个小ICON,主要就是底盘和扇叶,还有顶部圆形按钮,底板的样式可以看出来是渐变和描边还有一点内阴影。风扇中心也差不多,难的可能是扇叶怎么做出来标准好看,其实就是一个圆形加一个椭圆而已,怎么样,简单吧?那详细步骤来咯。
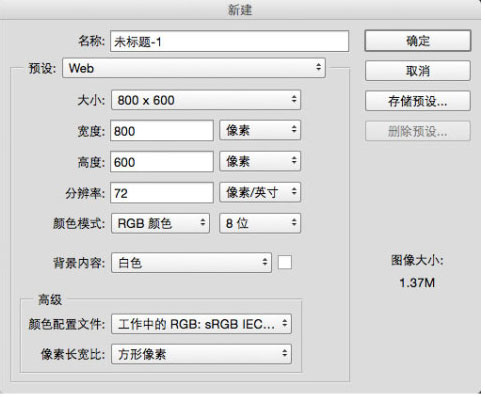
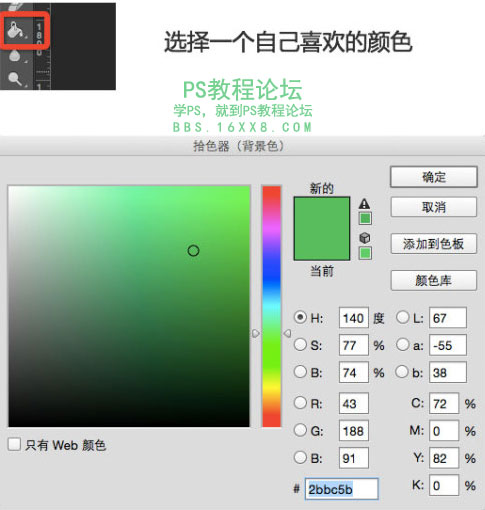
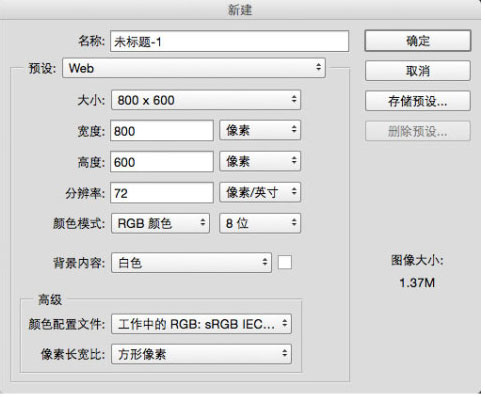
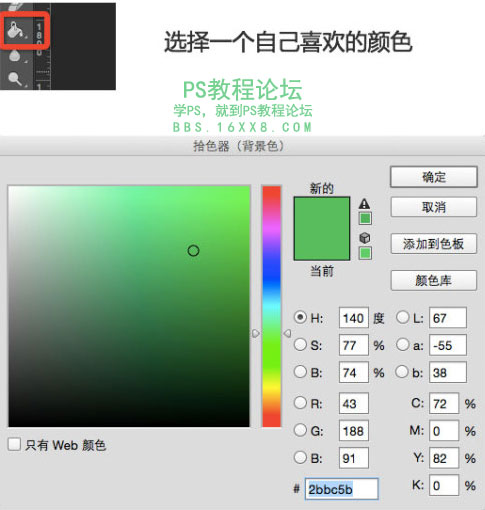
1、新建画布800*600.这个随意,大小随意的,然后选择油漆桶工具填充背景颜色为:#2bbc5b

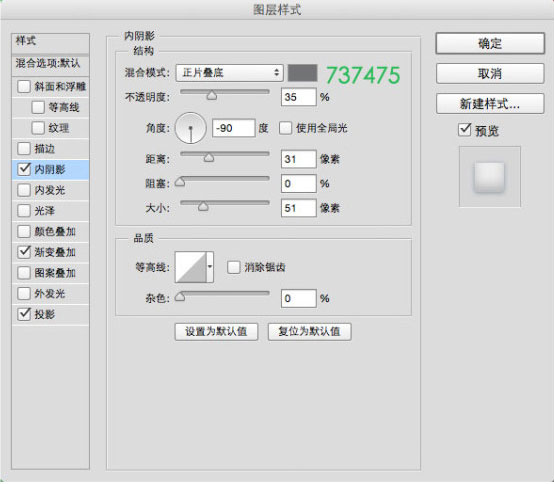
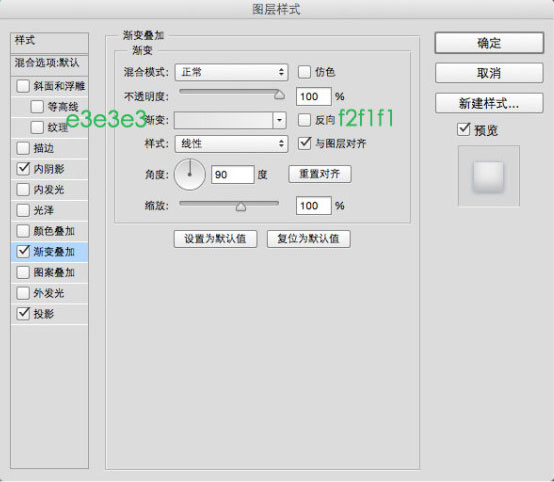
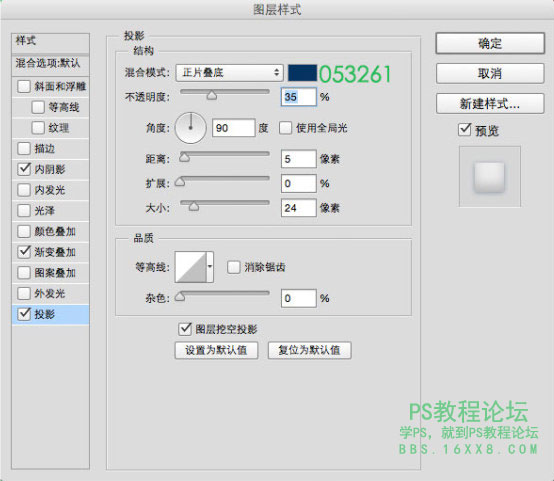
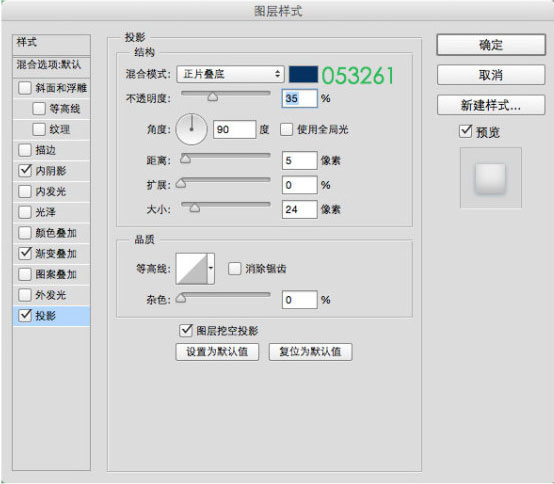
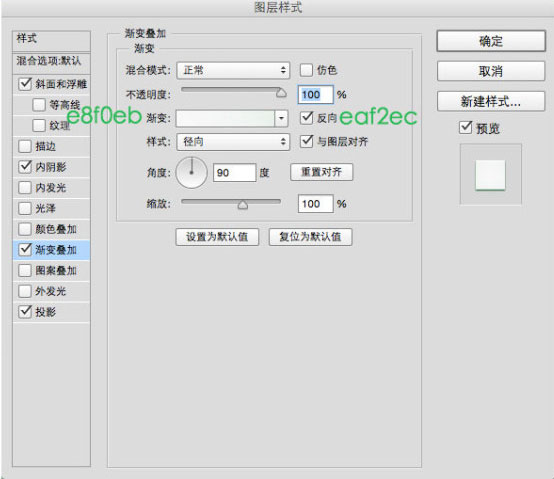
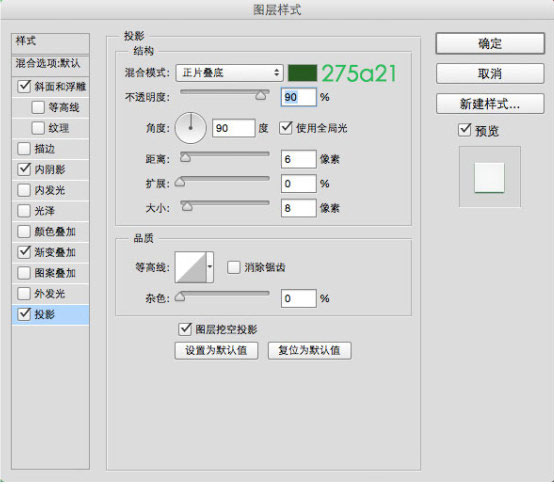
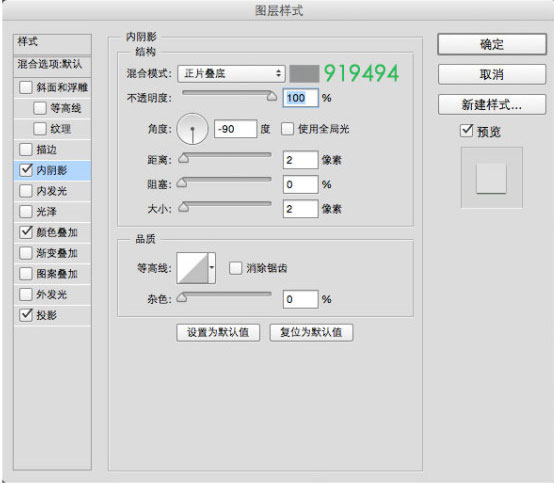
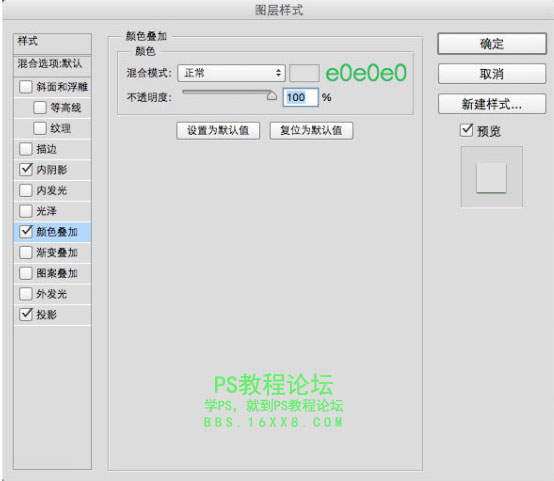
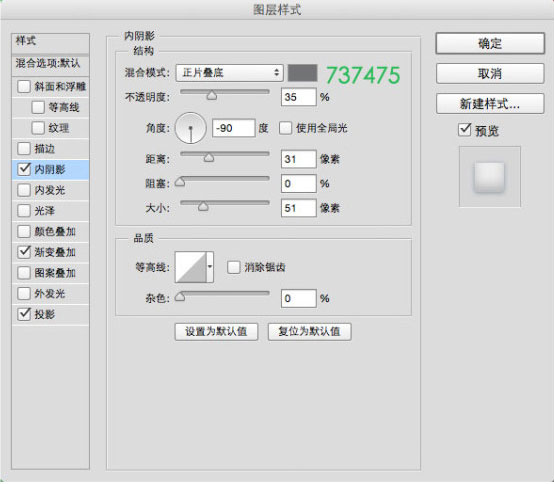
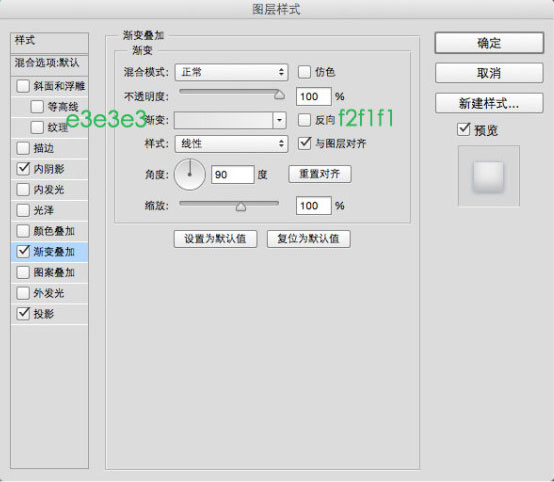
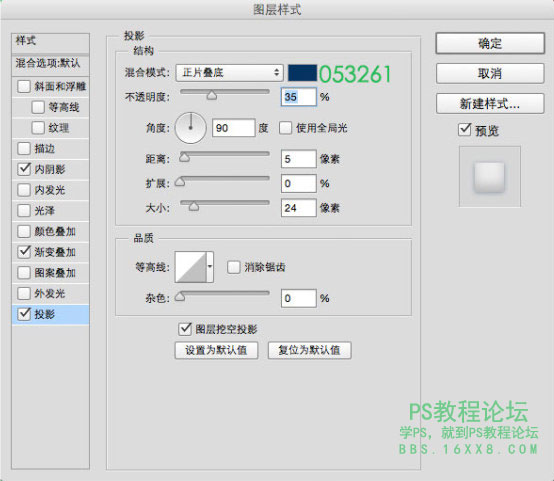
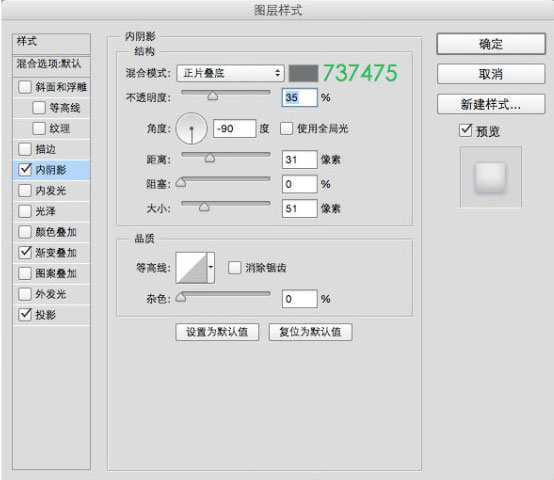
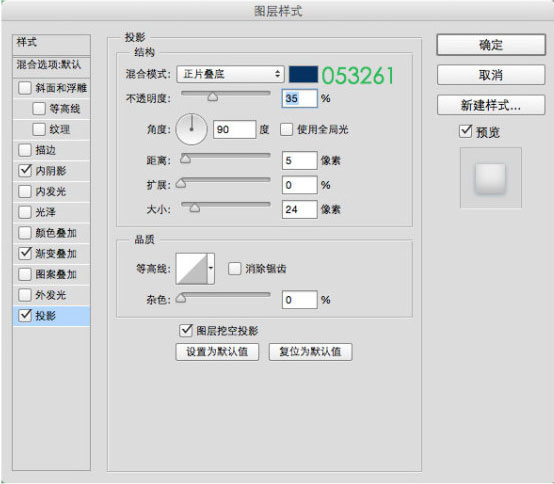
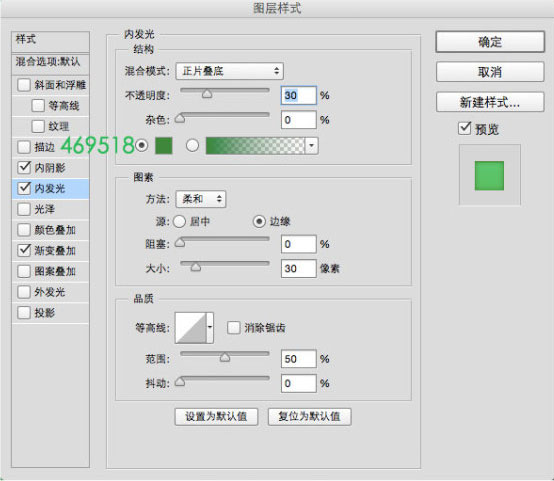
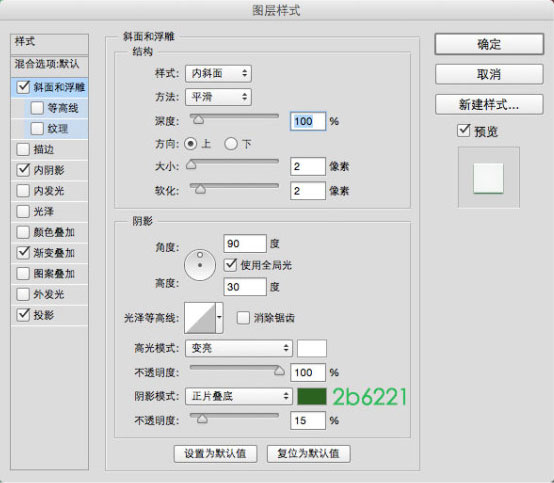
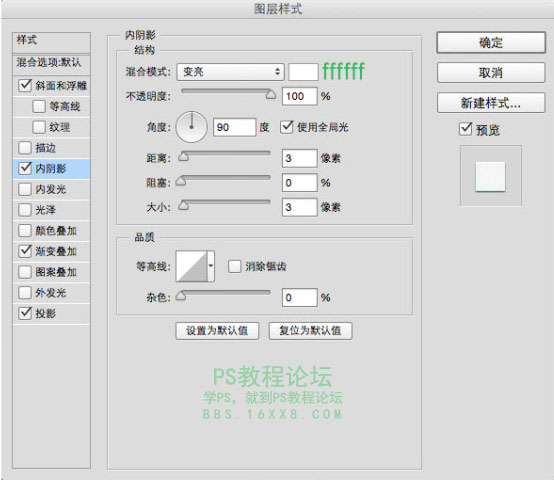
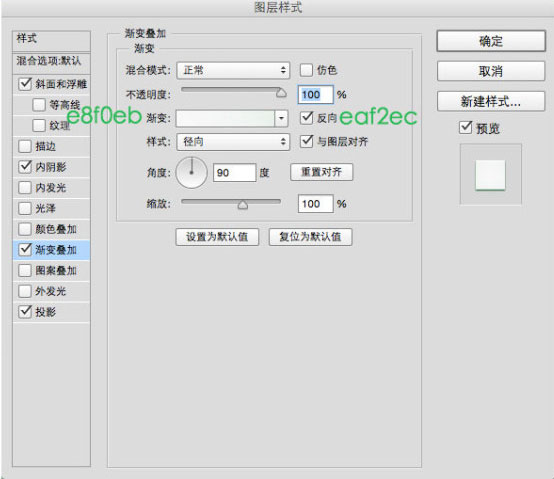
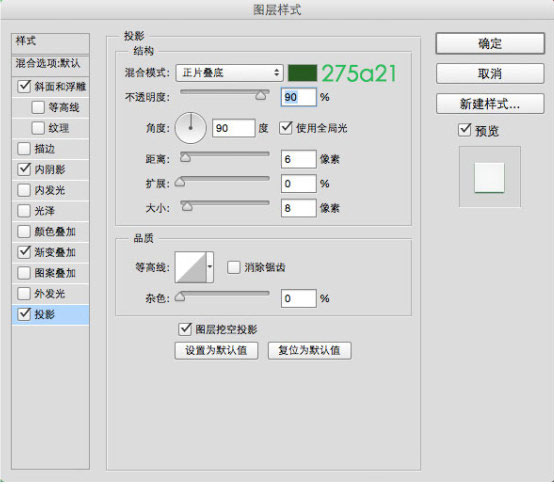
2、用椭圆工具新建一个大小为300*300的正圆,按住SHIFT可以画正圆。命名为底板,然后为刚创建的椭圆添加图层样式。具体参数如下,仅供参考。



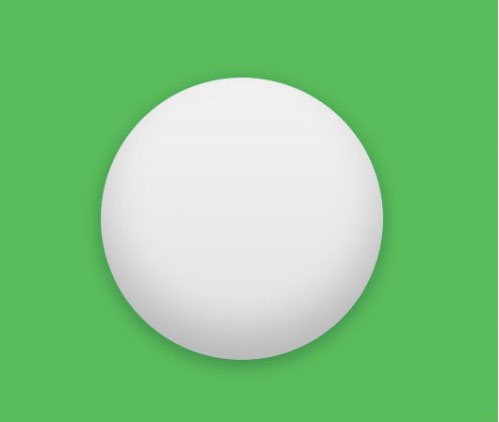
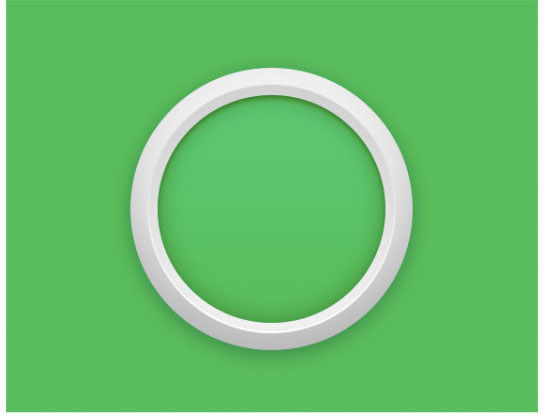
这步完成是这样子的

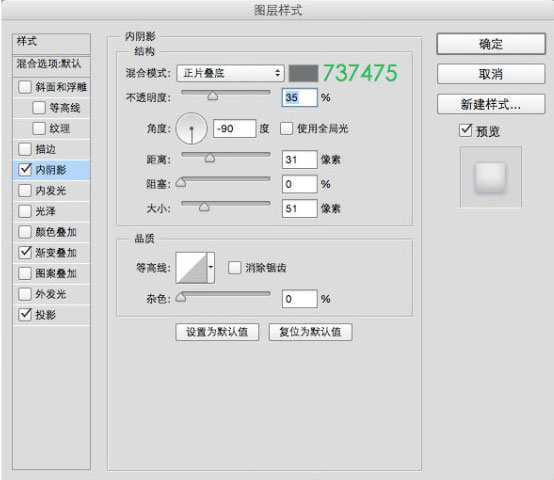
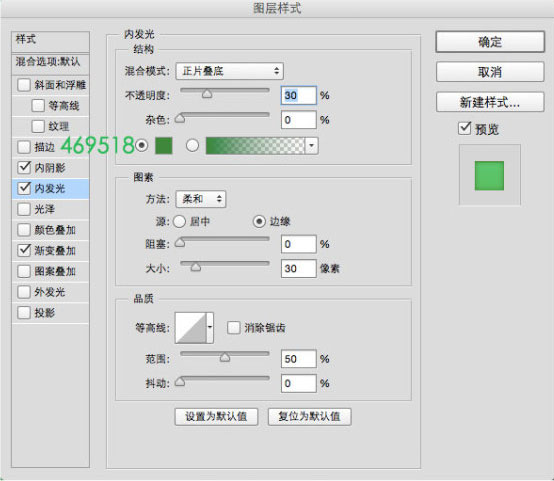
3、接着画一个260*260的正圆,并且命名为底板2,添加图层样式。



4、继续画内圆,大小为240*240,命名为内圆,然后添加图层样式。


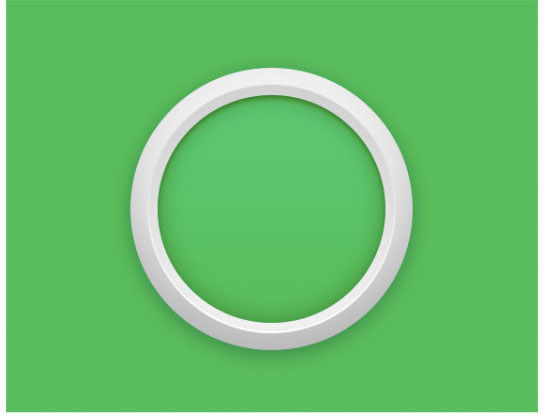
OK,到此我们底盘就做好了,CTRL+G建个组,命名为底盘。

5、扇叶部分来了,看上去有点难,
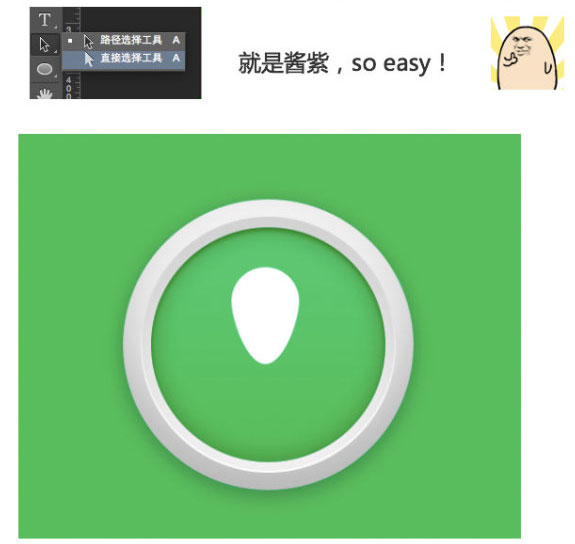
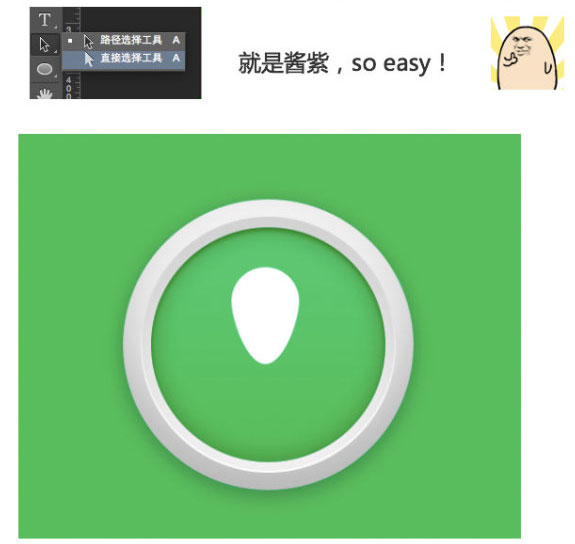
首先新建一个70*70的正圆,然后用路径选择工具选中正圆最下面的锚点,按住SHIFT+方向键下键,这样锚点可以一次移动十个像素,我们移动三十像素。
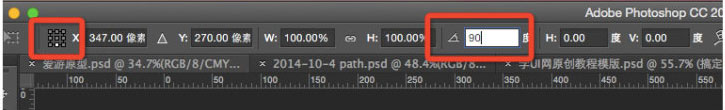
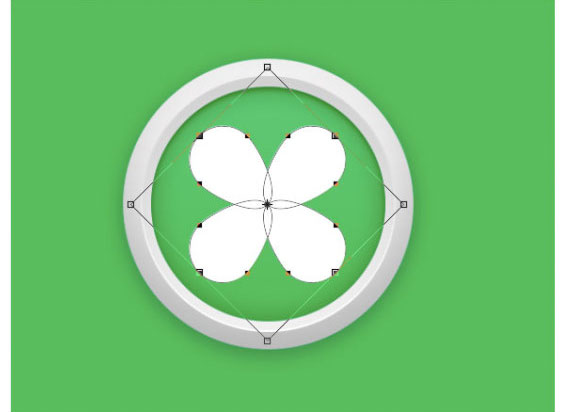
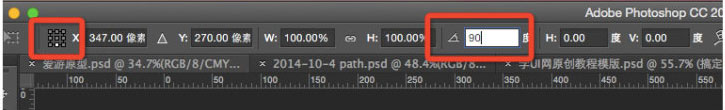
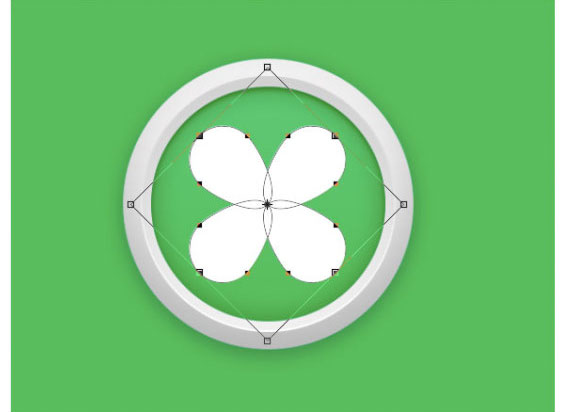
搞定一个了,下面就简单了,CTRL+ALT+T,复制旋转九十度,然后三大金刚加T,就是CTRL+SHIFT+ALT+T,OK,搞定。

注意需要把旋转中心调整到底下中心处。然后选中刚刚得到的扇叶CTRL+T旋转四十五度。

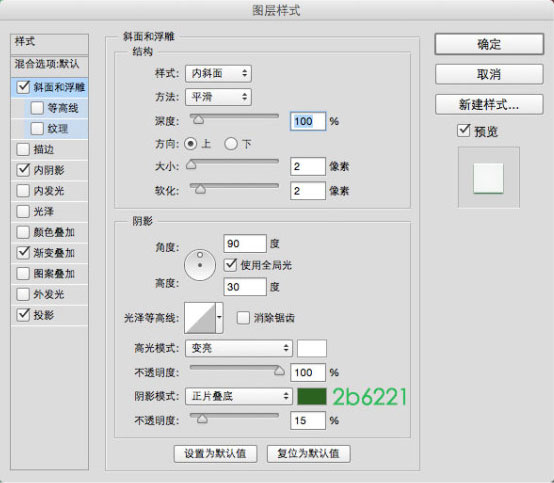
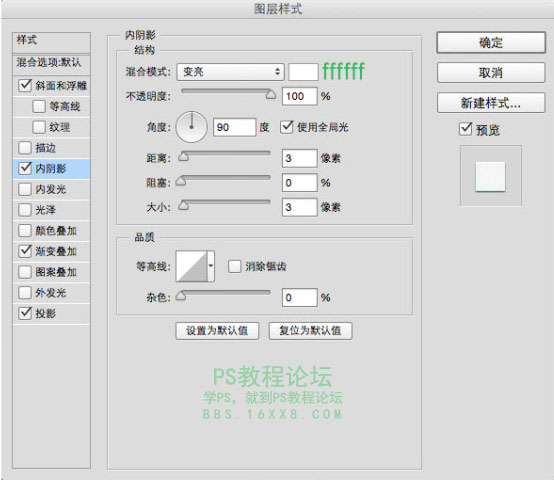
再加图层样式,参数如下。还是一样的加内阴影、浮雕、投影等效果。



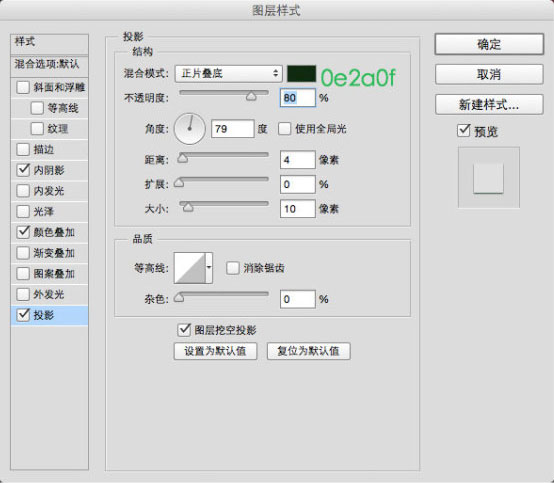
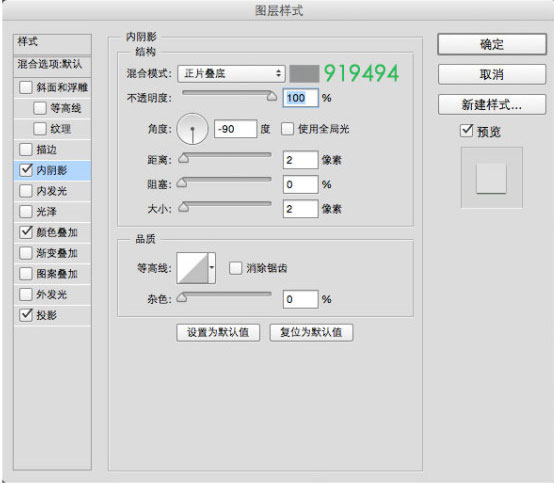
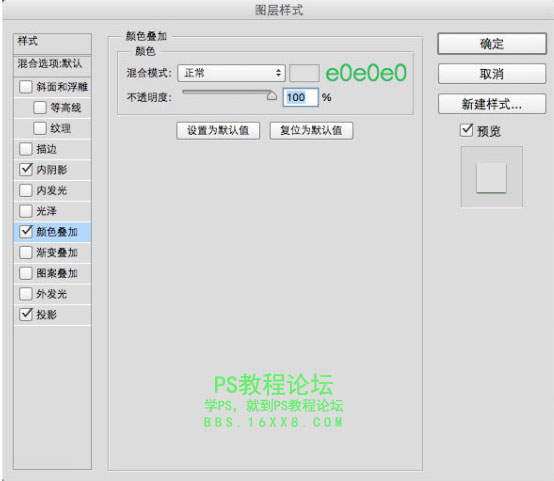
6、最后就剩下中心的小圆了,画一个70*70的正圆,加图层样式。



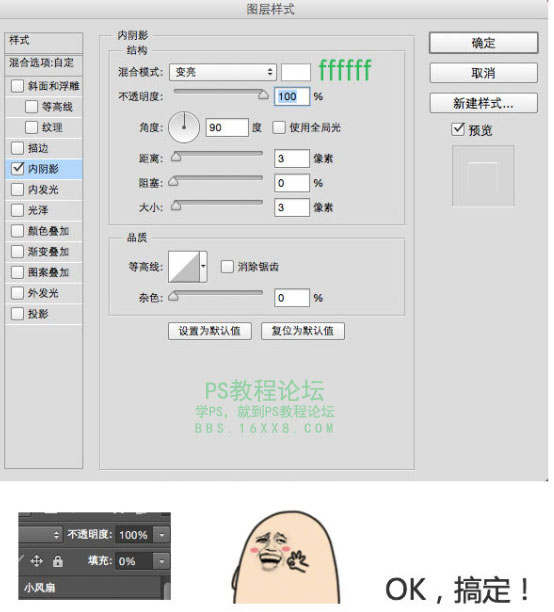
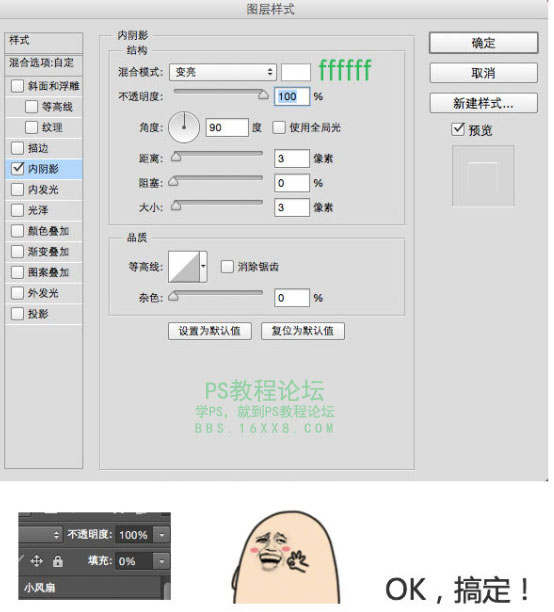
因为要做出小圆的倒角,我们可以CTRL+J复制一层刚刚得到的小圆,填充改为0,并且右键清除图层样式,重新添加。

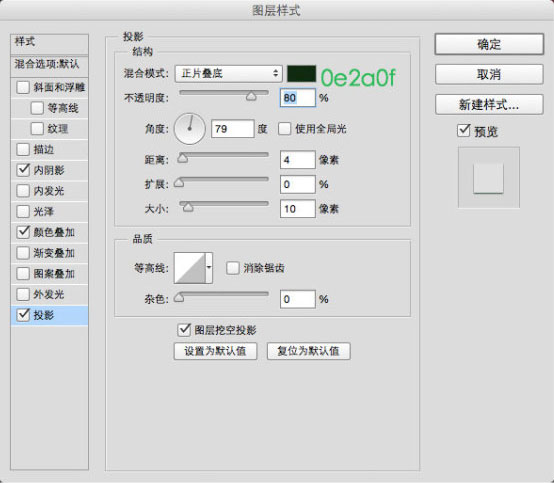
最后再给最外面的大圆加点投影

最终效果图,感觉还不错的。
第一次写教程,大神勿喷,ICON非原创,教程原创。
先看看最终效果图:

好吧,详细步骤前我们先来分析下这个小ICON,主要就是底盘和扇叶,还有顶部圆形按钮,底板的样式可以看出来是渐变和描边还有一点内阴影。风扇中心也差不多,难的可能是扇叶怎么做出来标准好看,其实就是一个圆形加一个椭圆而已,怎么样,简单吧?那详细步骤来咯。
1、新建画布800*600.这个随意,大小随意的,然后选择油漆桶工具填充背景颜色为:#2bbc5b


2、用椭圆工具新建一个大小为300*300的正圆,按住SHIFT可以画正圆。命名为底板,然后为刚创建的椭圆添加图层样式。具体参数如下,仅供参考。



这步完成是这样子的

3、接着画一个260*260的正圆,并且命名为底板2,添加图层样式。




4、继续画内圆,大小为240*240,命名为内圆,然后添加图层样式。



OK,到此我们底盘就做好了,CTRL+G建个组,命名为底盘。

5、扇叶部分来了,看上去有点难,
首先新建一个70*70的正圆,然后用路径选择工具选中正圆最下面的锚点,按住SHIFT+方向键下键,这样锚点可以一次移动十个像素,我们移动三十像素。

搞定一个了,下面就简单了,CTRL+ALT+T,复制旋转九十度,然后三大金刚加T,就是CTRL+SHIFT+ALT+T,OK,搞定。

注意需要把旋转中心调整到底下中心处。然后选中刚刚得到的扇叶CTRL+T旋转四十五度。

再加图层样式,参数如下。还是一样的加内阴影、浮雕、投影等效果。



6、最后就剩下中心的小圆了,画一个70*70的正圆,加图层样式。




因为要做出小圆的倒角,我们可以CTRL+J复制一层刚刚得到的小圆,填充改为0,并且右键清除图层样式,重新添加。

最后再给最外面的大圆加点投影

最终效果图,感觉还不错的。

下一篇:UI视频, 设计中得美术基础




























