Photoshop轻松绘制简洁的绿色网页按钮
2022-12-26 13:48:31
来源/作者: /
己有:11人学习过
Photoshop轻松绘制简洁的绿色网页按钮
前景色设置为#afee00 ,背景色设置为: #3b9d00 ,使用渐变工具从选区的上方拉到中央进行填充:
,使用渐变工具从选区的上方拉到中央进行填充:
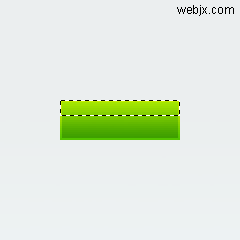
3.新建层,创建如下选区:
作者:闪电儿 译 教程来源:网页教学网
先看一下最终效果。

前景色设置为#afee00 ,背景色设置为: #3b9d00
 ,使用渐变工具从选区的上方拉到中央进行填充:
,使用渐变工具从选区的上方拉到中央进行填充:

3.新建层,创建如下选区:




下一篇:PS制作3D效果的按钮和图标

























