UI教程,设计联系人和短信图标
第一次出UI教程,把之前参加过比赛的几套风格各异的主题图标拿制作过程出来讲解一下,图标的绘制方法有很多种,主要看你适合哪种,用得方便不,注意技巧跟细节
本教程提供源文件psd下载(文章末端左下角有附件可以下载)或者网盘链接下载:http://vdisk.weibo.com/s/cQKtf42BDhBj,希望大家多多支持!另外欢迎上传交作业啦~
一、卡通风格 —— LYNN Rabbit (联系人图标)

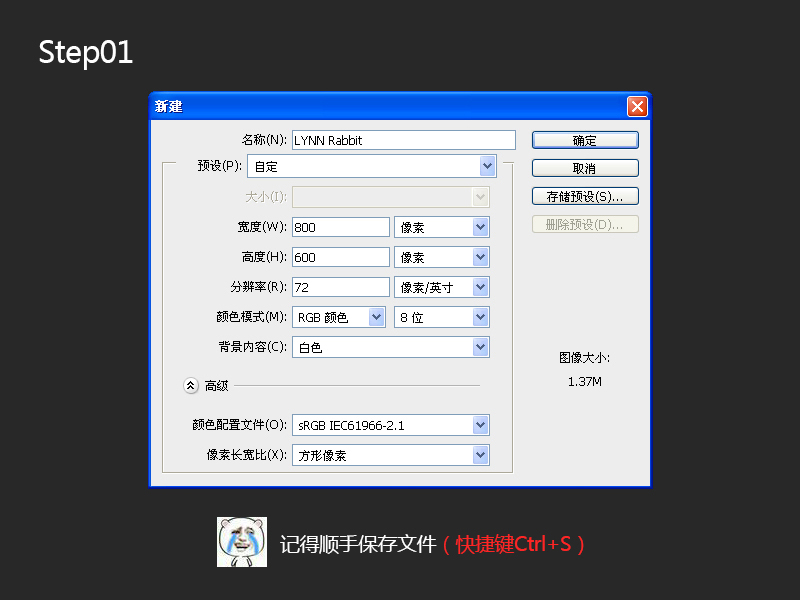
Step01:点击 — 【文件】— 【新建】(快捷键Ctrl+N)新建一个新的图像,命名好并把宽度设置为800px,高度为600px,分辨率为72dpi,然后点击确定,记得顺手保存(快捷键Ctrl+S),以免做一半PS崩溃或者其他原因被关闭了那就悲催了~

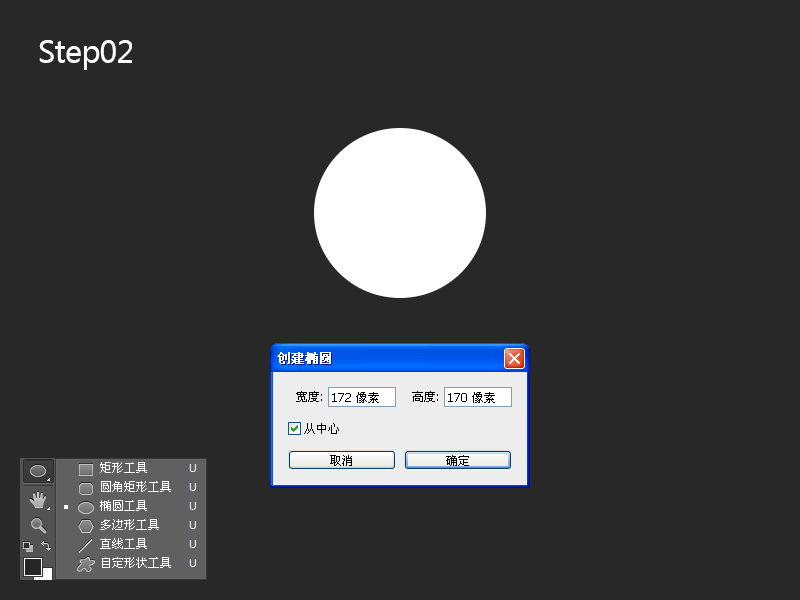
Step02:先填充背景,色值为#282828(PS:这步主要是为了方便图标观看,背景色值不定,看着舒服,不影响图标外观即可);
然后选择【椭圆工具】(快捷键U,可按Shift+U切换),在画布点击【创建椭圆】弹出层,设置宽度为172px,高度为170px,并勾选【从中心】,然后点击确定;

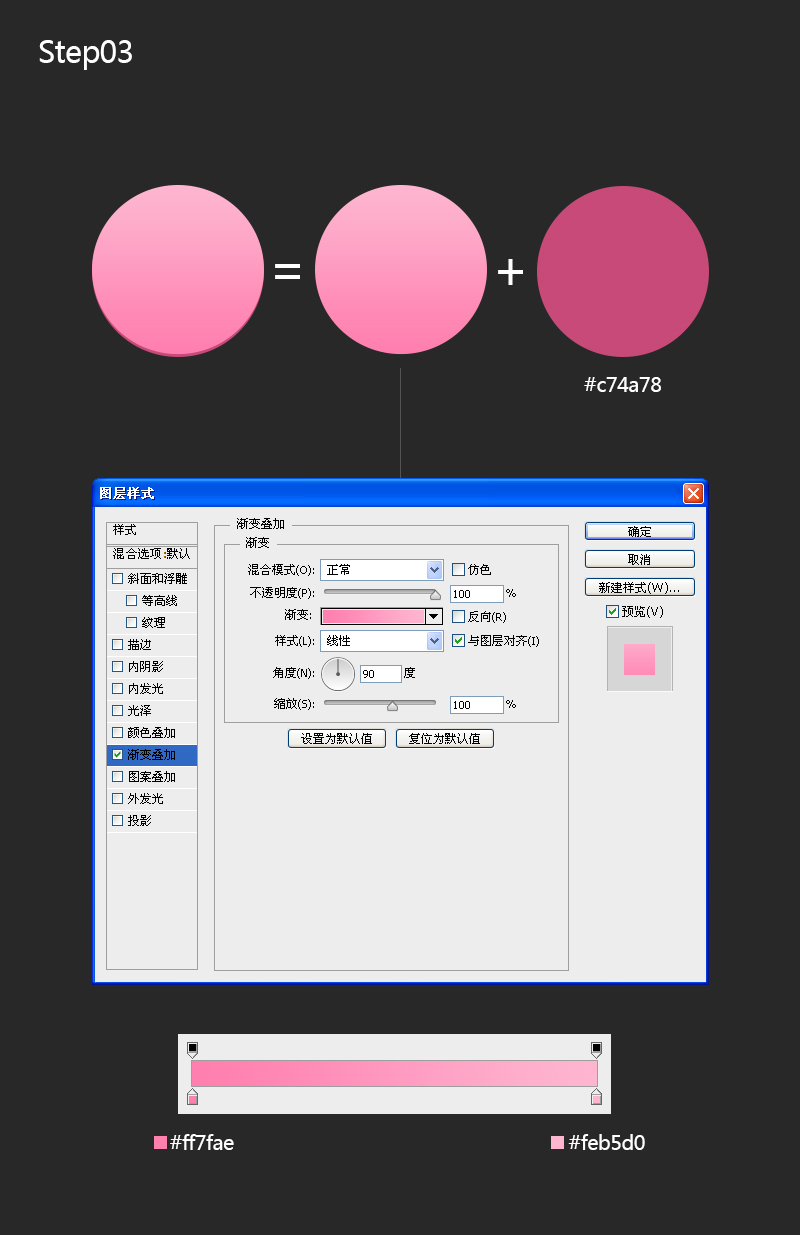
Step03:选中椭圆图层,命名为yuan,右键选择【混合选项】,选择【渐变叠加】,线性渐变,色值从上到下为 #feb5d0 — #ff7fae,角度为90°;
再选择【椭圆工具】创建宽度跟高度都为172px的圆,填充颜色为#c74a78;命名为yuan_di,对齐于yuan图层并放在其下面;

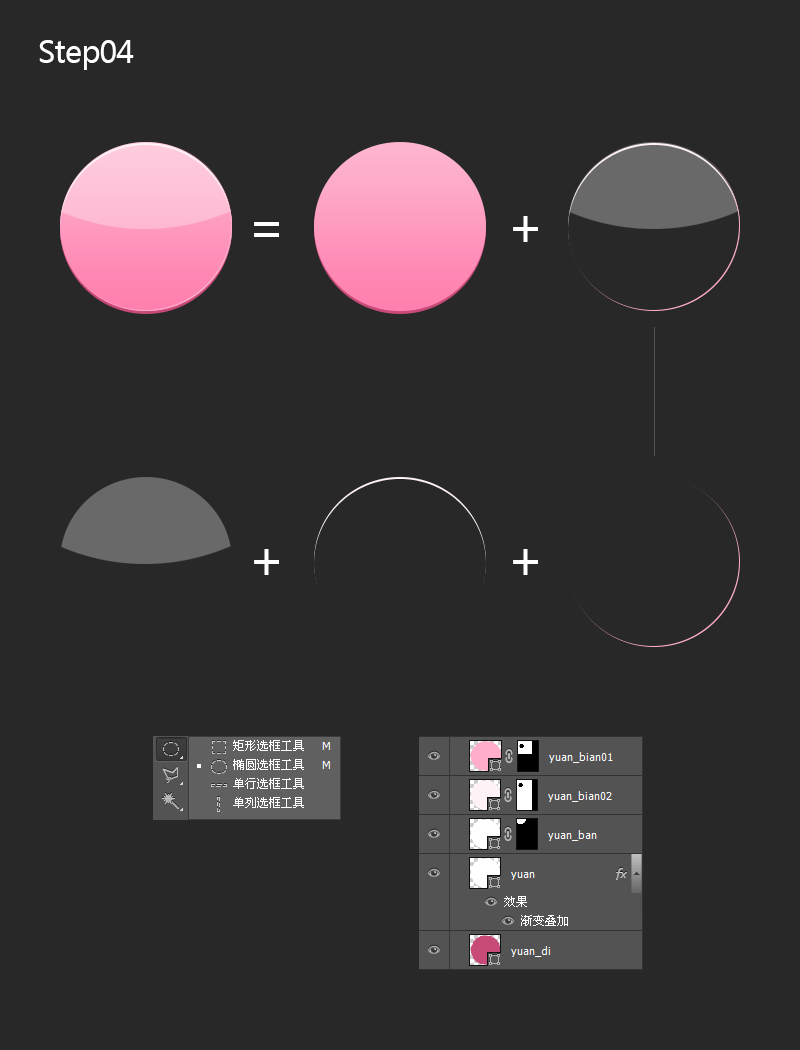
Step04:复制yuan图层(快捷键Ctrl+J)命名为yuan_ban,选择右键清除图层样式,填充颜色为#FFFFFF;不透明度改为30%;
选择【椭圆选框工具】(快捷键M,可按Shift+M切换),按住Shift键,画一个正圆选区(大小自己把握),可对齐图层,然后点击【图层】窗口的【添加图层蒙版】;
再复制yuan图层命名为yuan_bian01,选择右键清除图层样式,填充颜色改为# ffadcb;按住Ctrl键点击图层载入选区,按方向键向上和向左移动一像素,再反向选区(快捷键Shift+Ctrl+I),再点击【图层】窗口的【添加图层蒙版】;
同理复制yuan图层命名为yuan_bian02,填充颜色为#fff2f7,载入选区向下移动两像素,反向选区后添加图层蒙版;

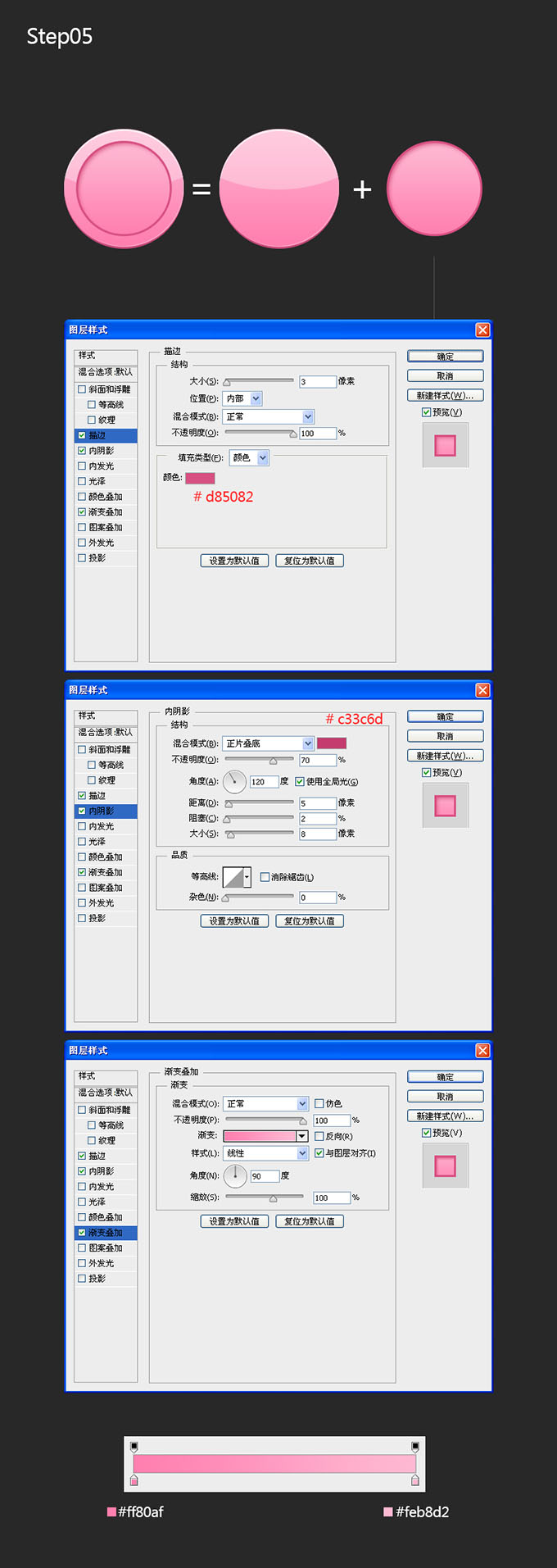
Step05:复制yuan图层命名为nei_yuan,点击【编辑】—【自由变换路径】(快捷键Ctrl+T),缩小80%(记得点击【保持长宽比】),右键清除图层样式,选择【混合选项】设置:
上一篇:用ps制作一个卡通风格的导航
下一篇:个性Logo制作一例(下)




























