利用PhotoShop为你的网站添加水晶图片按钮
效果图:

1. 创建100X100画布,背景色设为 #818181。
2. 打开自己喜欢的风景图像并复制到步骤一所建画布。

3. 调整风景图像到适当大小,这里使用的是100X75。

4. 使用矩形选框工具,按住 Shift 建立如下选区。

5. 选择 >> 修改 >> 平滑,平滑度5像素,反选,删除。

6. 图层 >> 图层样式 >> 描边:

得到如下渐变描边效果。

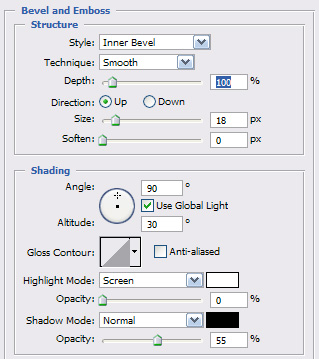
7. 图层 >> 图层样式 >> 斜面与浮雕。


8. 图层 >> 图层样式 >> 内发光。


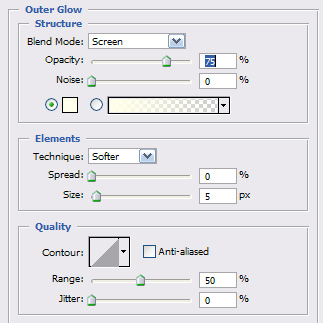
9. 图层 >> 图层样式 >> 外发光。


10. 图层 >> 图层样式 >> 投影。


11. 图像 >> 调整 >> 亮度/对比度,设置亮度为 -25。

12. 创建新图层,按住Ctrl并点击风景图层,获得选区,选择 >> 修改 >> 收缩,收缩量2像素,设置前景色为 #FFFFFF,编辑 >> 填充,采用前景色填充,混合模式设为“普通”,不透明度20%。

13. 选择矩形选框工具,利用向上箭头移动选区到如下位置。

14. 选择 >> 反选,删除,大功告成!



























