Photoshop简单酒吧网页制作实战
2022-12-26 13:37:36
来源/作者: /
己有:2人学习过
Photoshop简单酒吧网页制作实战今天小弟给大家演示商业网页制作过程。会网页的朋友们应该知道Photoshop在这过程中的重要性,因为它是网页制作基础。所以笔者准备了这套教程,其目的希望初学的朋友们能够更加深刻的了解制作过程,在以后的日子里小弟我会多准备一些,相对于宣传画册,公益海报等,制作的过程。我们现在就开始吧!
我们先来看看最终的效果图:


 1.jpg (70.74 KB)
1.jpg (70.74 KB)
2007-6-26 15:06
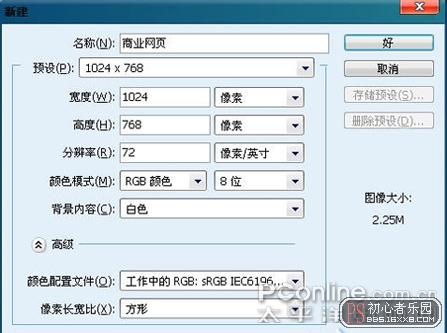
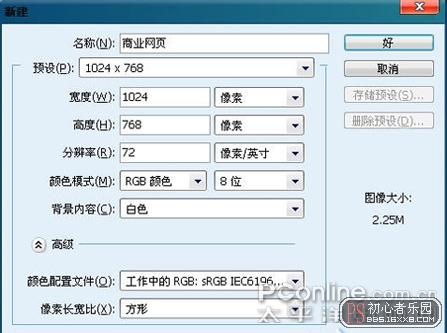
(1)首先选择文件>新建(CTRL N),在对话框里设置参数。如图1。


 2.jpg (93.47 KB)
2.jpg (93.47 KB)
2007-6-26 15:06
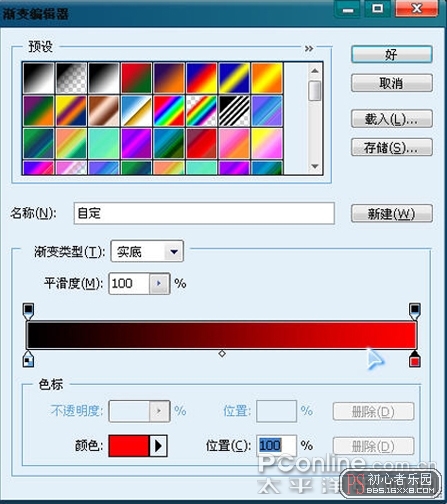
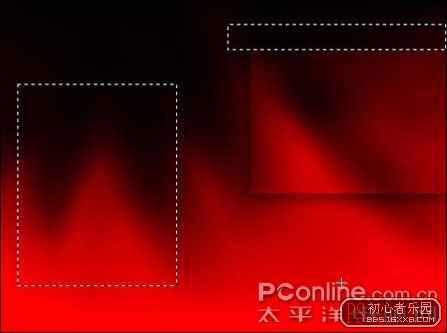
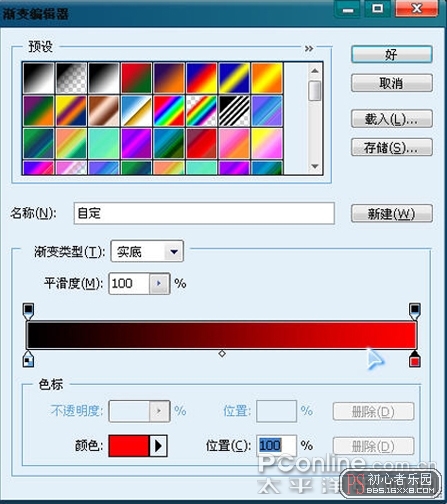
(2)新建一图层,现在先从背景开始,首先设好渐变的颜色(在这小弟用红色和黑色作为背景色,颜色可以根据自己的喜好调定。)在图中按住 shift 鼠标左键向下做直线拉伸。如图2、3所示。


 3.jpg (142.62 KB)
3.jpg (142.62 KB)
2007-6-26 15:06


 4.jpg (44.5 KB)
4.jpg (44.5 KB)
2007-6-26 15:06
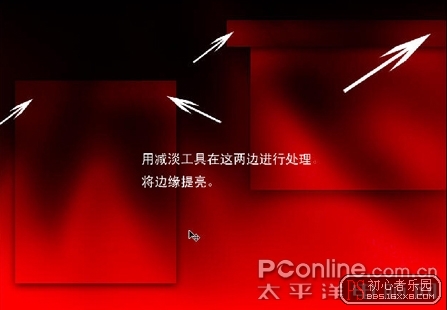
(3)设好背景颜色后,用加深和减淡工具(快捷键o)进行编辑,带点布纹的感觉。如图4、5所示。


 5.jpg (48.02 KB)
5.jpg (48.02 KB)
2007-6-26 15:06


 6.jpg (62 KB)
6.jpg (62 KB)
2007-6-26 15:06
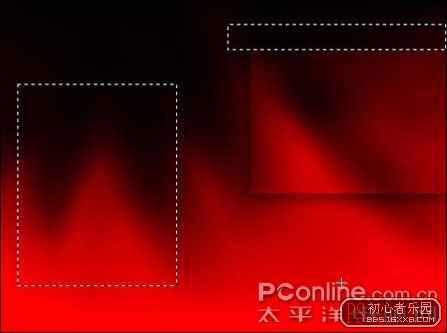
(4)在用选框工具(快捷键m)在右上角框选出相应的范围后,按住ctrl j单独拷贝一个图层。在对它进行样式的编辑。如图6、7所示。


 7.jpg (77.96 KB)
7.jpg (77.96 KB)
2007-6-26 15:06


 8.jpg (88.92 KB)
8.jpg (88.92 KB)
2007-6-26 15:06
(5)选择图层2,用上面一样的方法,框选出相应的范围后,按住ctrl j单独拷贝一个图层。在对它进行样式的编辑。如图8。


 9.jpg (67.63 KB)
9.jpg (67.63 KB)
2007-6-26 15:06
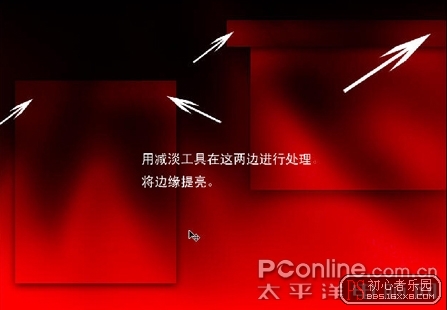
(6)接着要开始对刚才框选编辑后的图层进行加深减淡的处理。首先选住图层3,如图9编辑后在选图层4,见图10。


 10.jpg (67.95 KB)
10.jpg (67.95 KB)
2007-6-26 15:06
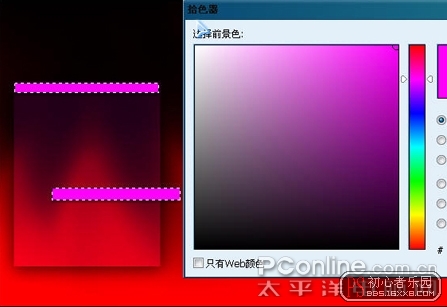
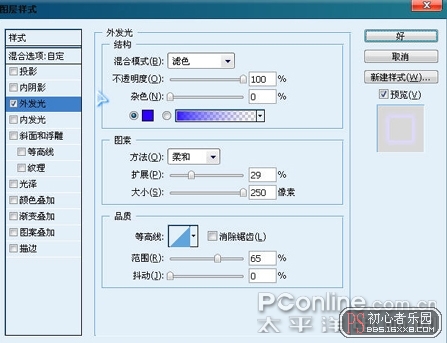
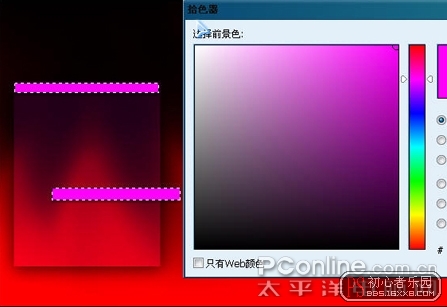
(7)新建图5,现在对图象进行修饰,用框选工具选取适当范围,如图(11)填充R:255 G:2 B:252.在双击图层5进行样式编辑。如图(12)。在将此图层的透明度调到百分之40。如图(13)


 11.jpg (72.56 KB)
11.jpg (72.56 KB)
2007-6-26 15:06


 12.jpg (92.34 KB)
12.jpg (92.34 KB)
2007-6-26 15:06


 13.jpg (95.08 KB)
13.jpg (95.08 KB)
2007-6-26 15:06
(8)新建一图层,选取范围后填充R:255 G:2 B:252.进行样式编辑如图(14)在将此图层的透明度调到0。


 14.jpg (60.2 KB)
14.jpg (60.2 KB)
2007-6-26 15:06
(9)现在我们打入文字,(大家也想个喜欢的名字吧。)小弟给网页取名黑瞳迪吧,相对应的打入一些字体。如图(15)。


 15.jpg (81.46 KB)
15.jpg (81.46 KB)
2007-6-26 15:06
(10)好了现在要对字体进行加工处理了,主题黑瞳进行修饰,双击图层到样式里编辑如图(16)将此图层的透明度调到0。


 16.jpg (93.82 KB)
16.jpg (93.82 KB)
2007-6-26 15:06
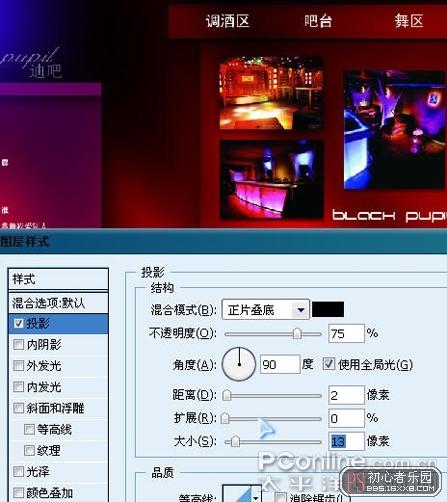
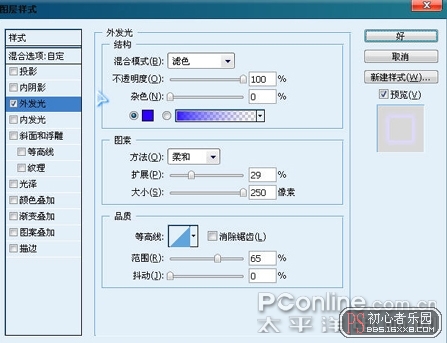
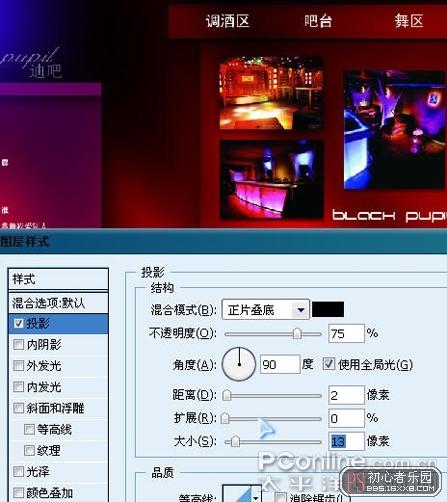
(11)找些相关的图片放入(但要符合你给予的主题,可不要随便找一些图片哦。),在将图片放到样式里编辑。如图(17)


 17.jpg (156.85 KB)
17.jpg (156.85 KB)
2007-6-26 15:06
(12)如过觉的还不够的话就在加点小修饰如图(18)但不要过多可以适当的调下透明度。


 19.jpg (113.48 KB)
19.jpg (113.48 KB)
2007-6-26 15:06
完工!来看看最终效果,图片可点击放大。


 20.jpg (70.74 KB)
20.jpg (70.74 KB)
2007-6-26 15:06
好了一张网页就完成了,其实很容易,初学的朋友可以用这些简单的方法试着自己去创作一张自己的网页。不一定什么设计都要做很多效果才是好的,简单有时候也是一种美。在教程中有不同看法的地方,希望大家可以和小弟一同交流![]()
我们先来看看最终的效果图:


 1.jpg (70.74 KB)
1.jpg (70.74 KB)2007-6-26 15:06
(1)首先选择文件>新建(CTRL N),在对话框里设置参数。如图1。


 2.jpg (93.47 KB)
2.jpg (93.47 KB)2007-6-26 15:06
(2)新建一图层,现在先从背景开始,首先设好渐变的颜色(在这小弟用红色和黑色作为背景色,颜色可以根据自己的喜好调定。)在图中按住 shift 鼠标左键向下做直线拉伸。如图2、3所示。


 3.jpg (142.62 KB)
3.jpg (142.62 KB)2007-6-26 15:06


 4.jpg (44.5 KB)
4.jpg (44.5 KB)2007-6-26 15:06
(3)设好背景颜色后,用加深和减淡工具(快捷键o)进行编辑,带点布纹的感觉。如图4、5所示。


 5.jpg (48.02 KB)
5.jpg (48.02 KB)2007-6-26 15:06


 6.jpg (62 KB)
6.jpg (62 KB)2007-6-26 15:06
(4)在用选框工具(快捷键m)在右上角框选出相应的范围后,按住ctrl j单独拷贝一个图层。在对它进行样式的编辑。如图6、7所示。


 7.jpg (77.96 KB)
7.jpg (77.96 KB)2007-6-26 15:06


 8.jpg (88.92 KB)
8.jpg (88.92 KB)2007-6-26 15:06
(5)选择图层2,用上面一样的方法,框选出相应的范围后,按住ctrl j单独拷贝一个图层。在对它进行样式的编辑。如图8。


 9.jpg (67.63 KB)
9.jpg (67.63 KB)2007-6-26 15:06
(6)接着要开始对刚才框选编辑后的图层进行加深减淡的处理。首先选住图层3,如图9编辑后在选图层4,见图10。


 10.jpg (67.95 KB)
10.jpg (67.95 KB)2007-6-26 15:06
(7)新建图5,现在对图象进行修饰,用框选工具选取适当范围,如图(11)填充R:255 G:2 B:252.在双击图层5进行样式编辑。如图(12)。在将此图层的透明度调到百分之40。如图(13)


 11.jpg (72.56 KB)
11.jpg (72.56 KB)2007-6-26 15:06


 12.jpg (92.34 KB)
12.jpg (92.34 KB)2007-6-26 15:06


 13.jpg (95.08 KB)
13.jpg (95.08 KB)2007-6-26 15:06
(8)新建一图层,选取范围后填充R:255 G:2 B:252.进行样式编辑如图(14)在将此图层的透明度调到0。


 14.jpg (60.2 KB)
14.jpg (60.2 KB)2007-6-26 15:06
(9)现在我们打入文字,(大家也想个喜欢的名字吧。)小弟给网页取名黑瞳迪吧,相对应的打入一些字体。如图(15)。


 15.jpg (81.46 KB)
15.jpg (81.46 KB)2007-6-26 15:06
(10)好了现在要对字体进行加工处理了,主题黑瞳进行修饰,双击图层到样式里编辑如图(16)将此图层的透明度调到0。


 16.jpg (93.82 KB)
16.jpg (93.82 KB)2007-6-26 15:06
(11)找些相关的图片放入(但要符合你给予的主题,可不要随便找一些图片哦。),在将图片放到样式里编辑。如图(17)


 17.jpg (156.85 KB)
17.jpg (156.85 KB)2007-6-26 15:06
(12)如过觉的还不够的话就在加点小修饰如图(18)但不要过多可以适当的调下透明度。


 19.jpg (113.48 KB)
19.jpg (113.48 KB)2007-6-26 15:06
完工!来看看最终效果,图片可点击放大。


 20.jpg (70.74 KB)
20.jpg (70.74 KB)2007-6-26 15:06
好了一张网页就完成了,其实很容易,初学的朋友可以用这些简单的方法试着自己去创作一张自己的网页。不一定什么设计都要做很多效果才是好的,简单有时候也是一种美。在教程中有不同看法的地方,希望大家可以和小弟一同交流
上一篇:PS鼠绘插座图标技巧



























