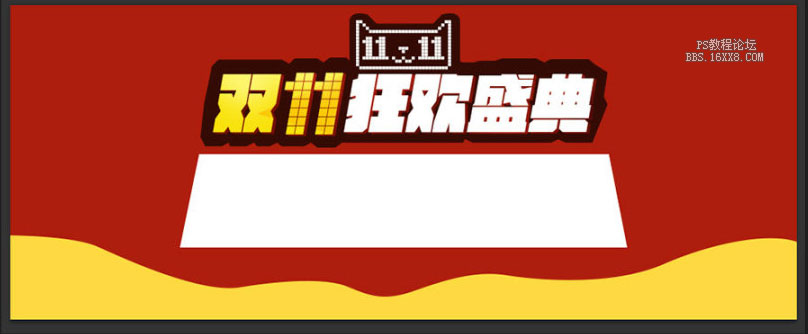
ps做天猫双11节日广告图片教程
2022-12-26 13:59:06
来源/作者: /
己有:2人学习过

















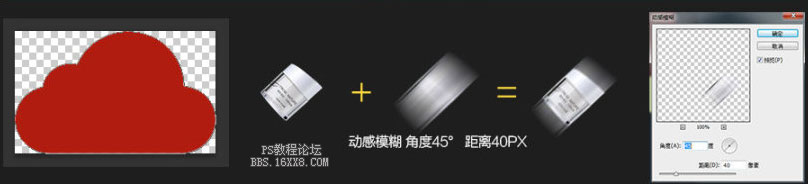
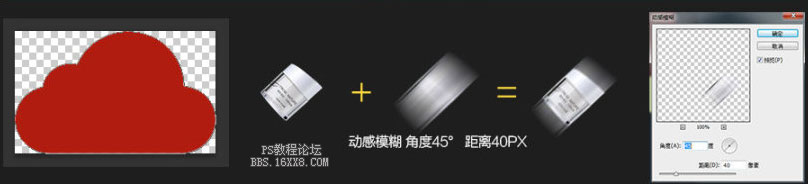
飘絮物可以做动感模糊处理一下。


















飘絮物可以做动感模糊处理一下。

 如何将PS文字巧妙的融入背景图里
人气:2
如何将PS文字巧妙的融入背景图里
人气:2
 用Photoshop去除图片中的锯齿
人气:2
用Photoshop去除图片中的锯齿
人气:2
 在Photoshop里面如何去除图片白色的底?
人气:2
在Photoshop里面如何去除图片白色的底?
人气:2
 PS滤镜把城市建筑照片转成素描线稿效果
人气:2
PS滤镜把城市建筑照片转成素描线稿效果
人气:2
 婚纱写真,调出清新风格外景婚纱写真照片
人气:2
婚纱写真,调出清新风格外景婚纱写真照片
人气:2  婚纱后期,郊外婚纱摄影后期实例
人气:2
婚纱后期,郊外婚纱摄影后期实例
人气:2  巫师3用不了猎魔感官怎么办
人气:2
巫师3用不了猎魔感官怎么办
人气:2  我的连云港如何提取公积金(图文攻略)
人气:2
我的连云港如何提取公积金(图文攻略)
人气:2