利用PhotoShop制作风格化网站导航
2022-12-26 14:02:23
来源/作者: /
己有:1人学习过
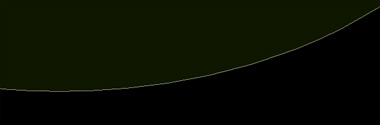
利用PhotoShop制作风格化网站导航 使用钢笔工具创建如下形状的图形。
使用钢笔工具创建如下形状的图形。
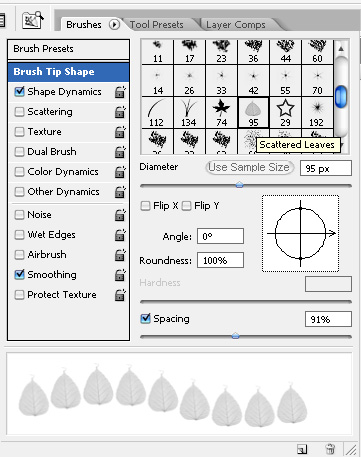
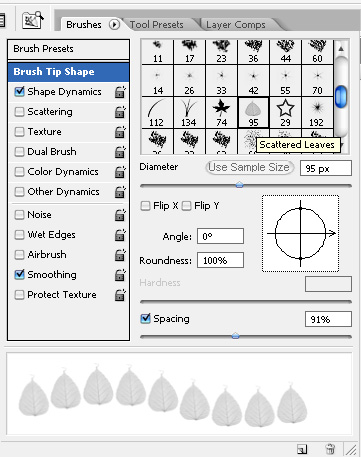
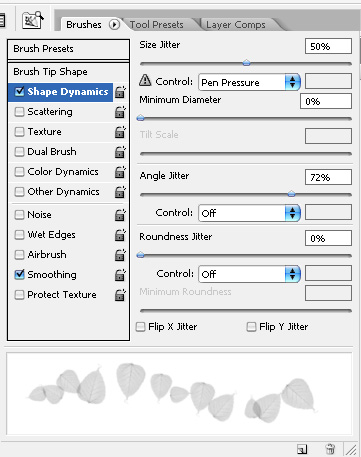
 按下 F5 打开笔刷设置窗口,选择宽边树叶笔刷,并按下图设置笔尖形状。
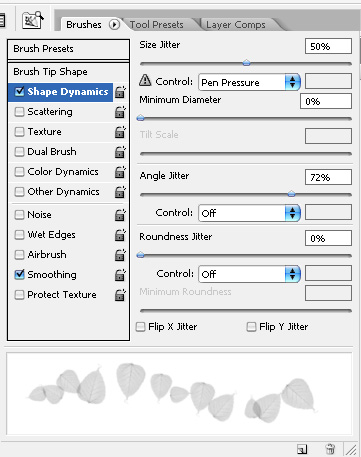
按下 F5 打开笔刷设置窗口,选择宽边树叶笔刷,并按下图设置笔尖形状。 设置笔刷“动态形状”。
设置笔刷“动态形状”。 设置笔刷“散布”。
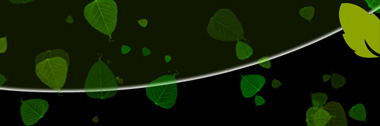
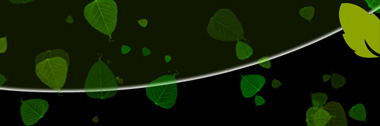
设置笔刷“散布”。 创建新图层,在导航右侧利用钢笔工具绘制“叶片1”。
创建新图层,在导航右侧利用钢笔工具绘制“叶片1”。 图层 >> 图层样式 >> 投影。
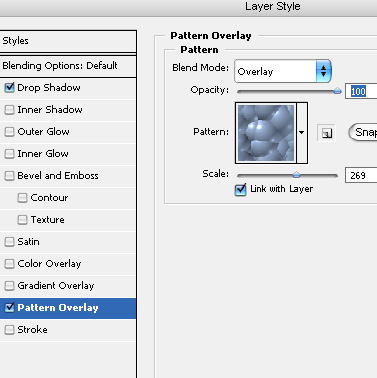
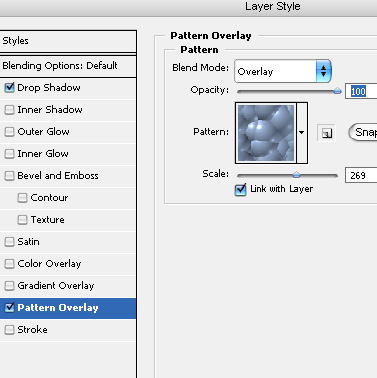
图层 >> 图层样式 >> 投影。 图层 >> 图层样式 >> 图案叠加。
图层 >> 图层样式 >> 图案叠加。
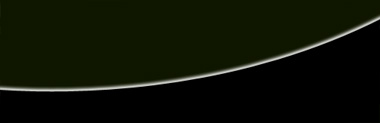
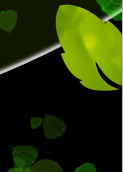
 利用椭圆工具在曲线上绘制一个圆。
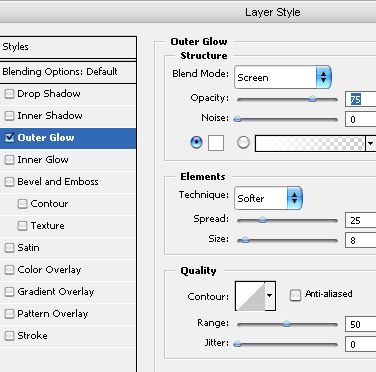
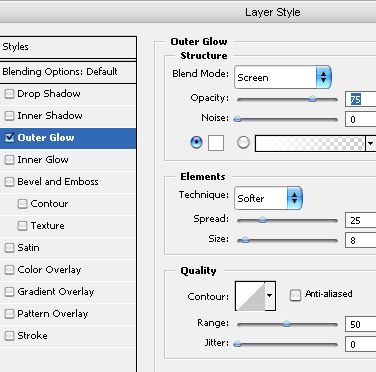
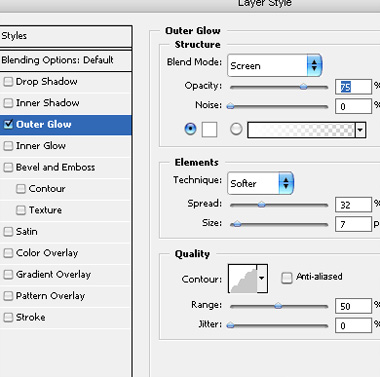
利用椭圆工具在曲线上绘制一个圆。 图层 >> 图层样式 >> 外发光。
图层 >> 图层样式 >> 外发光。
 利用钢笔工具绘制“叶片2”。
利用钢笔工具绘制“叶片2”。 图层 >> 图层样式 >> 外发光。
图层 >> 图层样式 >> 外发光。 类似的完成其他叶片。
类似的完成其他叶片。 沿路经输入导航文字。(路径文字制作这里不再重复,可查看本站相关教程)
沿路经输入导航文字。(路径文字制作这里不再重复,可查看本站相关教程)
 输入网站名称,一个个性化导航栏就制作完成了。
输入网站名称,一个个性化导航栏就制作完成了。
![]()
按照网站的大小确定导航尺寸。
 使用钢笔工具创建如下形状的图形。
使用钢笔工具创建如下形状的图形。

 按下 F5 打开笔刷设置窗口,选择宽边树叶笔刷,并按下图设置笔尖形状。
按下 F5 打开笔刷设置窗口,选择宽边树叶笔刷,并按下图设置笔尖形状。 设置笔刷“动态形状”。
设置笔刷“动态形状”。 设置笔刷“散布”。
设置笔刷“散布”。
设置笔刷“动态颜色”。

 创建新图层,在导航右侧利用钢笔工具绘制“叶片1”。
创建新图层,在导航右侧利用钢笔工具绘制“叶片1”。 图层 >> 图层样式 >> 投影。
图层 >> 图层样式 >> 投影。 图层 >> 图层样式 >> 图案叠加。
图层 >> 图层样式 >> 图案叠加。

 利用椭圆工具在曲线上绘制一个圆。
利用椭圆工具在曲线上绘制一个圆。 图层 >> 图层样式 >> 外发光。
图层 >> 图层样式 >> 外发光。
 利用钢笔工具绘制“叶片2”。
利用钢笔工具绘制“叶片2”。 图层 >> 图层样式 >> 外发光。
图层 >> 图层样式 >> 外发光。
 类似的完成其他叶片。
类似的完成其他叶片。 沿路经输入导航文字。(路径文字制作这里不再重复,可查看本站相关教程)
沿路经输入导航文字。(路径文字制作这里不再重复,可查看本站相关教程)

 输入网站名称,一个个性化导航栏就制作完成了。
输入网站名称,一个个性化导航栏就制作完成了。




























