利用PhotoShop制作平滑按钮
2022-12-26 13:48:22
来源/作者: /
己有:11人学习过
利用PhotoShop制作平滑按钮步骤 1

新建一200*200的图像,背景为黑色。
设置前景色为#41536E,使用矩形选框工具建立一矩形选区,用前景色填充。
步骤 2

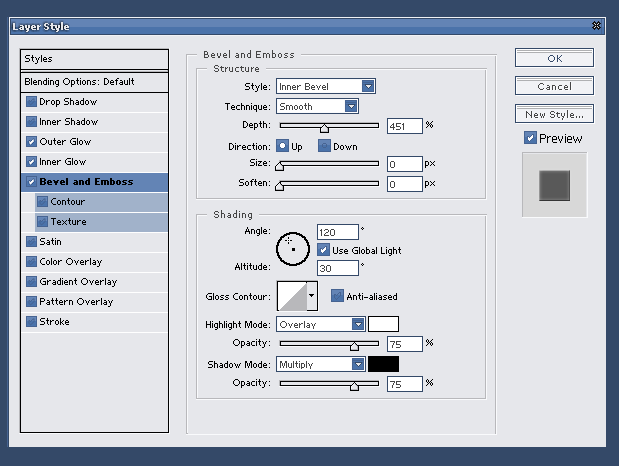
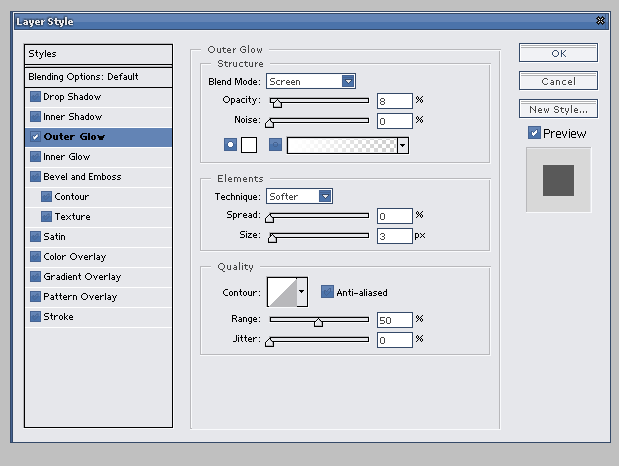
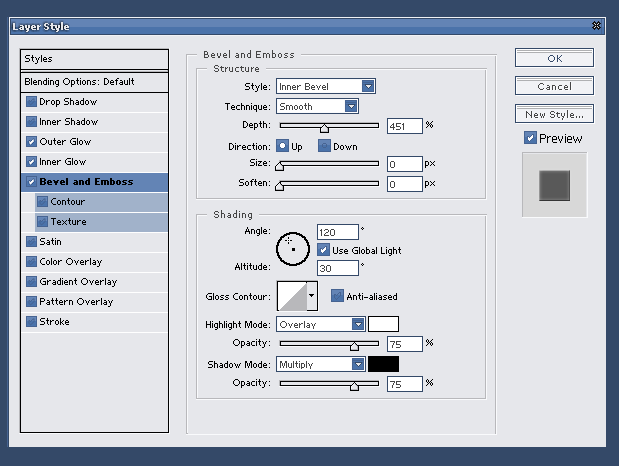
菜单 图层 >> 图层样式 >> 混合选项 >> 外发光,并按如下设置:
混合模式 >> 滤色
方法 >> 柔和
方式 >> 内斜面

步骤 3



创建新图层,按下CTRL并点击按钮层获得选区,设置前景色为白色,并用前景色填充。使用矩形选区工具选
择白色矩形的下方(大约1/2)删除,降低该层不透明度为15%。
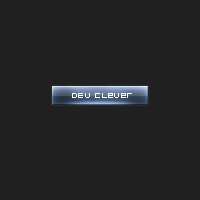
步骤 6

![]()

新建一200*200的图像,背景为黑色。
设置前景色为#41536E,使用矩形选框工具建立一矩形选区,用前景色填充。
步骤 2

菜单 图层 >> 图层样式 >> 混合选项 >> 外发光,并按如下设置:
混合模式 >> 滤色
方法 >> 柔和

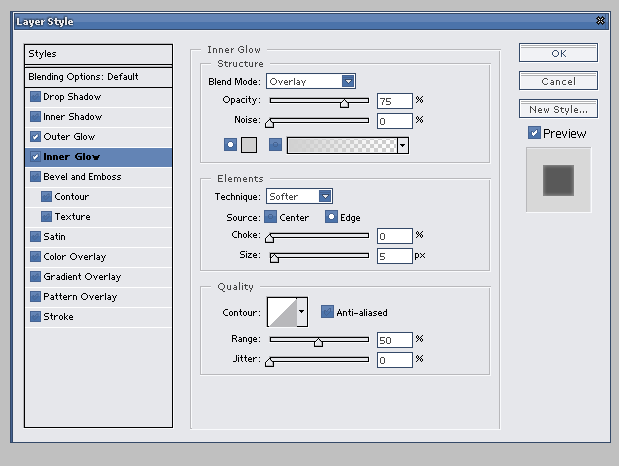
内发光,并按如下设置:
混合模式 >> 叠加

方式 >> 内斜面

步骤 3

使用“加深工具”涂抹按钮两侧;利用“减淡工具”使按钮颜色过渡更加平滑。
步骤 4

创建新的图层,按下CTRL并在图层面板点击按钮层,选择软笔刷用白色涂抹选区下方,设置混合模式为“叠
加” 复制图层,并设置该图层不透明度为40%。
步骤 5

创建新图层,按下CTRL并点击按钮层获得选区,设置前景色为白色,并用前景色填充。使用矩形选区工具选
择白色矩形的下方(大约1/2)删除,降低该层不透明度为15%。
步骤 6