ICON教程,ps设计色圆环ICON图标
无论是ICON设计,还是logo都会用到这种发方法。非常简单而实用。先看整体效果

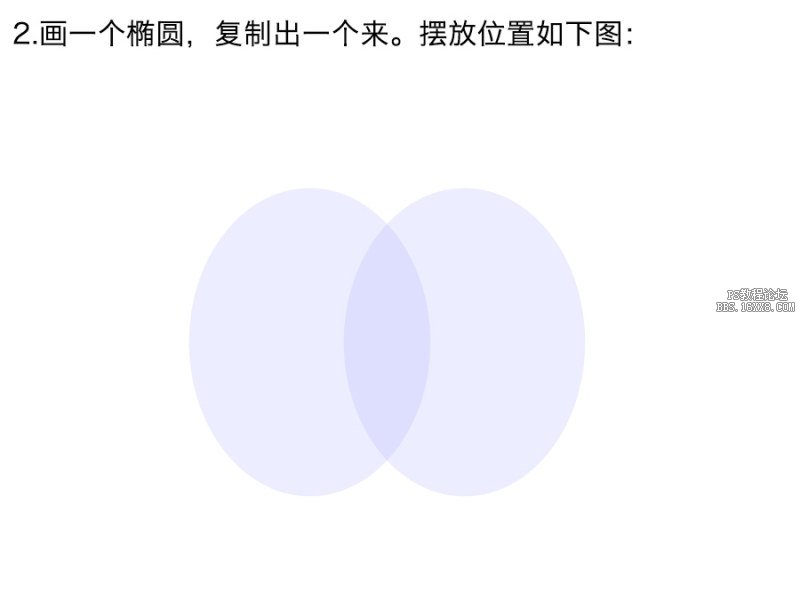
画一个椭圆,复制出一个来。摆放位置如下图

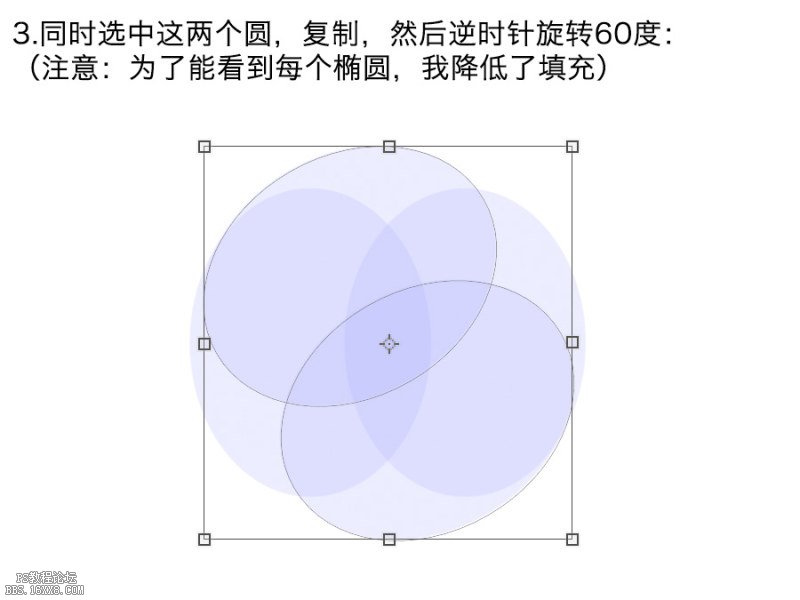
同时选中这两个圆,复制,然后逆时针旋转六十度(注意,为了能看到两个椭圆,我降低了填充)

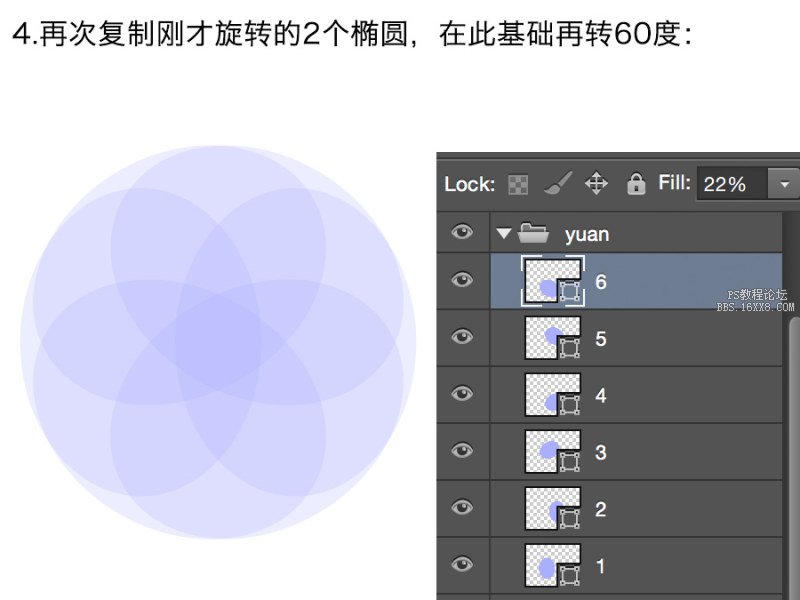
再次复制刚才旋转的两个椭圆,在此基础再转六十度。

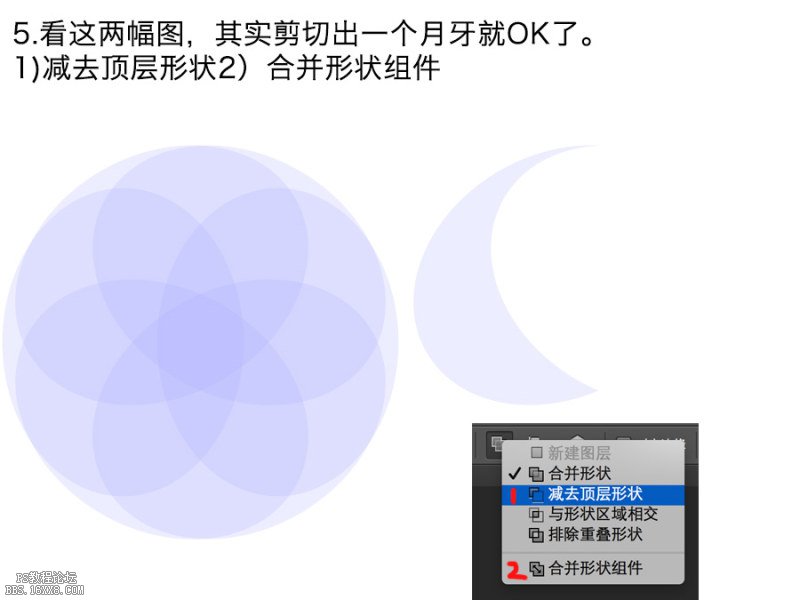
看这两幅图,其实剪切出一个月牙就可以了。1)减去顶层形状2)合并形状组件

剪出一个月牙即可。其他都是复制出来每次旋转六十度。每个月牙填充一个颜色。得到下图

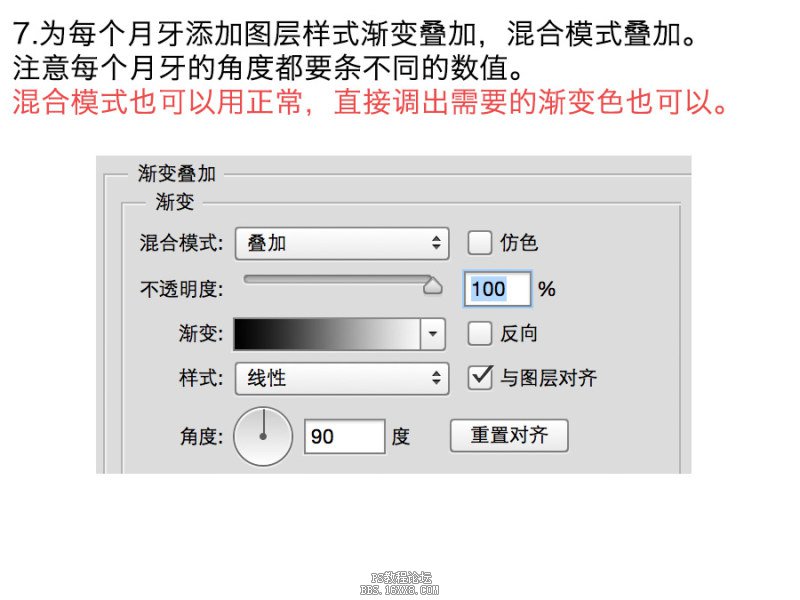
为每个月牙添加图层样式渐变叠加,混合模式叠加。
注意每个月牙的角度都要填不同的数值。
混合模式也可以用正常,直接调出需要的渐变色也可以。

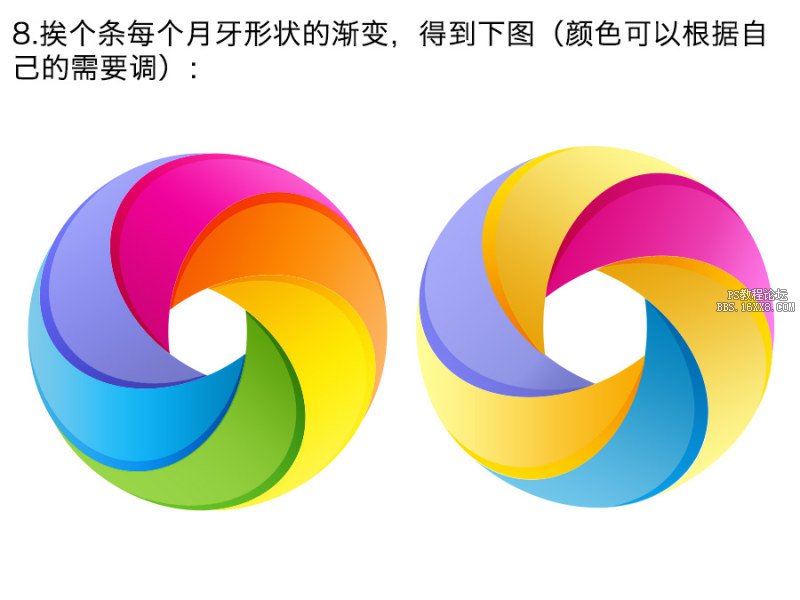
挨个填充每个月牙形状的渐变,得到下图(颜色可以根据自己的需要调。

阴影做法:同大月牙做法,一样是填渐变叠加。

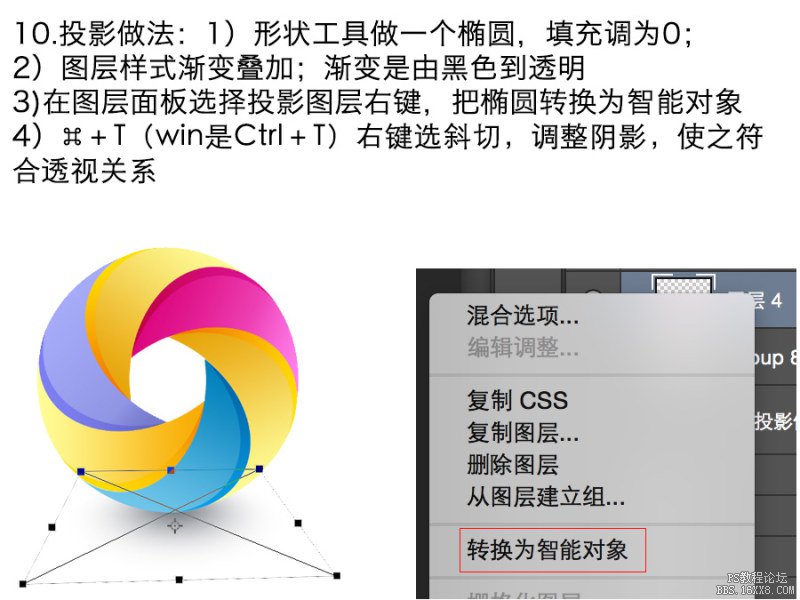
投影做法:1)形状工具做椭圆,填充调为0;
2)图层样式渐变叠加;渐变是由黑色到透明

投影做法:
1、形状工具做一个椭圆,填充调为0
2、图层样式渐变叠加,渐变是由黑色到透明
3、在图层面板选择投影图层右键,把椭圆转换为智能对象
4、CTRL+T右键选斜切,调整阴影,使之符合透视关系。

继续微调颜色。

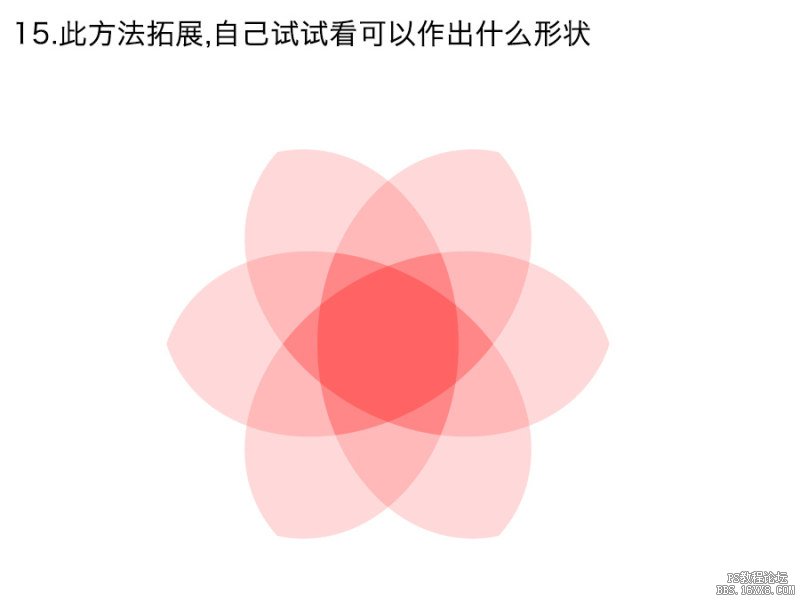
拓展练习

此方法拓展,自己试试看可以作出什么形状。



下一篇:个性Logo制作一例(上)




























