photoshop设计时尚网站模板
2022-12-26 14:07:44
来源/作者: /
己有:36人学习过

[table][tr][/tr] [/table]
.
第五步
现在在水彩图层之上再新建一个图层,然后从下至上从黑色到透明做线性递减绘制,这样基本上整个画布到底部就褪化为黑色了。

第六步
下一步在两个新图层中,绘制一组白色到透明的光线梯度,逐步扩大。将这些设置为覆盖,最外圈和最小圈的透明度分别设置为40%和100%。
基本上你应该在图像上做高亮设置,显得更多的纹理。
 第七步
第七步现在就是最后完工的背景了。深色、抽象,颜色也相当别致。当然一般来说粉色可能不是你的最爱,如果这样的话,在顶层图层上再加一种颜色图层做调整。我比较喜欢粉紫色,我就这么干了!

第八步
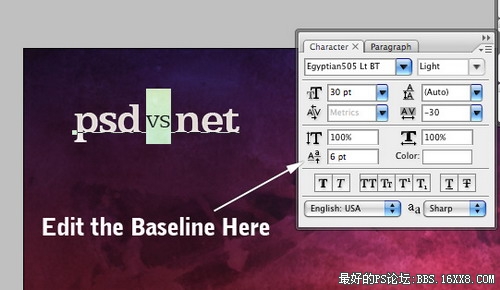
现在我们创建一个新图层,加上一个“图标”。我本来没有打算做它,因此我决定只是放一些文字做我的图标。因为这个教程一半在PSDTUTS,另一半在NETTUTS,我就写“psd vs net”几个简单字而已。
这里我用的字体是Egyptian505 BT粗体和Egytian505 LT BT Light(这个字体更淡的版本我用在‘vs‘上了)。要让‘vs’抬起来一些,可以在字体面板的基线控制(在下面第二幅图里展示)。
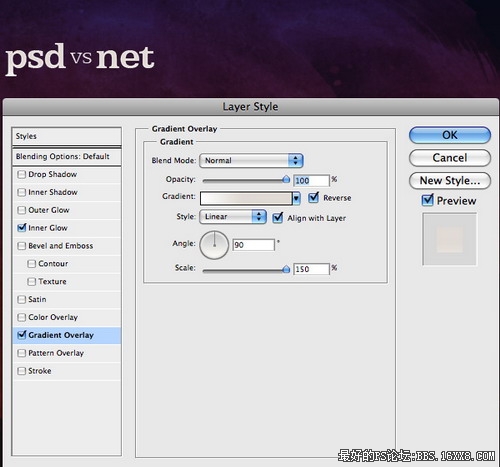
最后还要给文字加上一点淡淡梯度重叠和1个像素的内部白光。


第九步
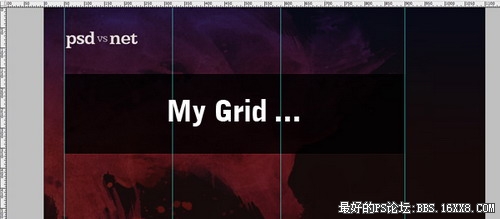
现在这一步打开标尺(按下CTRL+R)绘制一组引导线。分别在50px,320px,610px,900px分别绘制四条线将页面划分为三栏。至少这些是我已经用过的数值。看看我的屏幕截图,我才发现第三条线已经出界了。。。哦!
反正我已经所有元素放入空间里去了。但是如果要做多重页面,可能就按照其他方式用网格。像这样只是设计主页,我打算用一次这三栏——一会儿以后。

[table][tr][/tr] [/table]
.
第十步
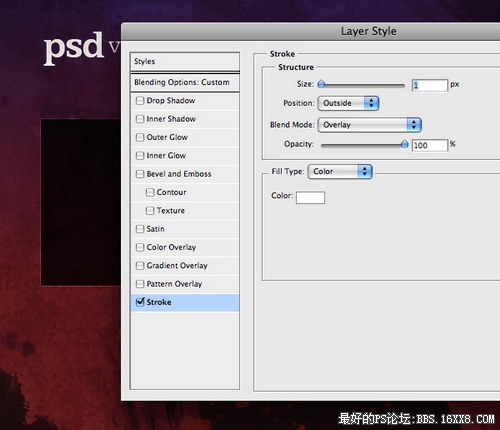
来,现在我们绘制第一个黑色方框。保持标尺和引导线打开状态,新建一个图层从一边到另一边绘制一个方形选取框。用黑色填充,再将透明度设置为80%,右键点击图层选择混合选项。点击“比划”,然后在外边加1px的白色笔画,设置为重叠模式。这样边界看起来更酷,黑色盒子看起来更锐利。

第十一步
现在复制方框所在图层,按CTRL+T调整方框大小,保持宽度不变,高度变短(如下图所示)。这就是我们的浏览框。
将透明度设置为40%,填充设置为50%。这样这个方框看起来更淡,给两个方框添加了一些深度感,让人觉得主次分明,有所侧重。
这种两个方框的对比方式可以很好用来表现元素之间的视觉差异。用户浏览该页面,我们首先想让他们看到大块信息,然后才是浏览栏。将其淡化处理意在告诉用户这部分并不是要想突出的地方,可以稍后再看。
标签(TAG) 网页模板 学photoshop
下一篇:电商视觉海报设计实例




























