photoshop制作折叠纸样式的简单LOGO
2022-12-26 14:17:33
来源/作者: /
己有:4人学习过
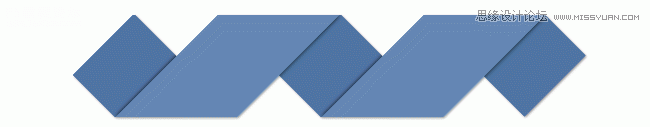
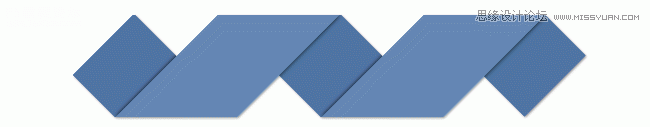
最终效果:

第一步 新建文件,新建一个750×500的画布
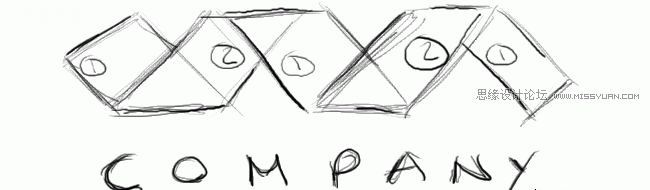
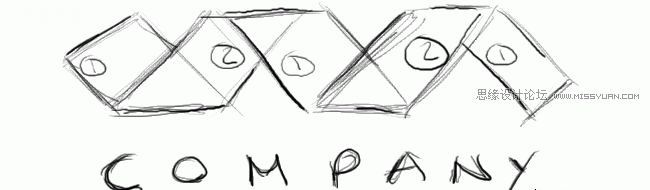
第二步 手绘原始创作稿,首先你要在纸上先构思此LOGO的样式,做草稿

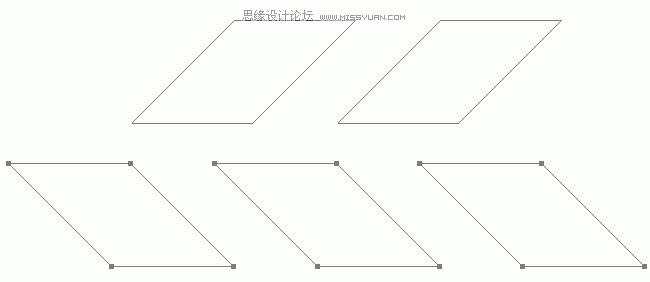
第三步 制作拆分元素
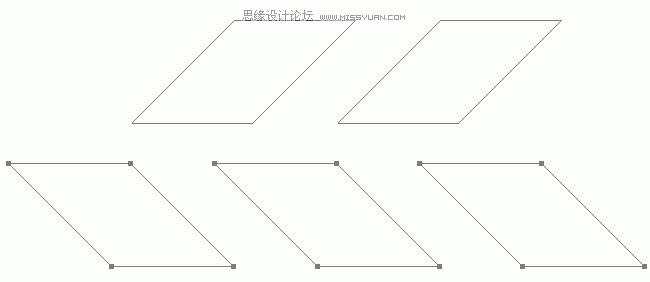
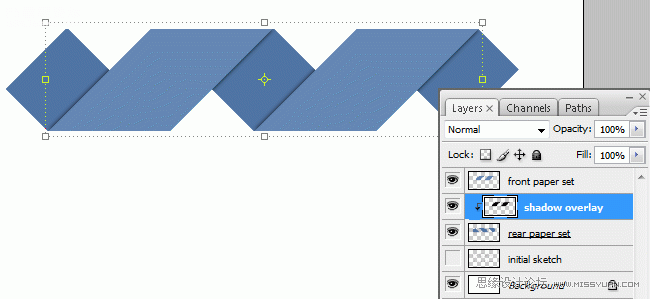
考虑到做此LOGO的步骤,你得建立一些独立的层和路径来分解此LOGO的部分元素,如下图

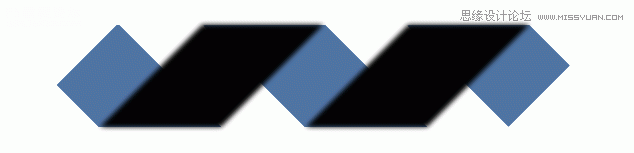
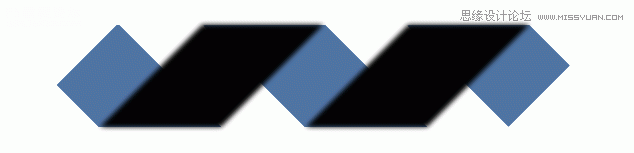
第四步 制作形状

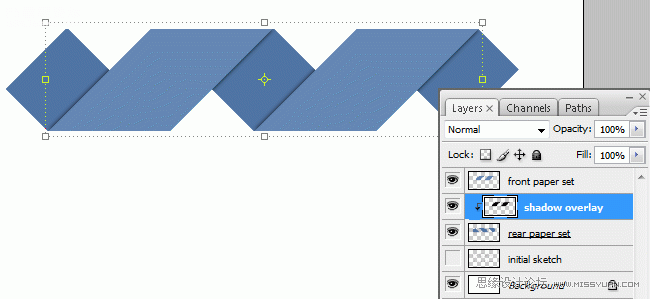
第五步 折叠的阴影
设置高斯模糊,半径在2.5-3左右

在这个层上建立剪切层

第六步 阴影

第七步 最后的细节处理

责任编辑:
作者: 出处:網絡

第一步 新建文件,新建一个750×500的画布
第二步 手绘原始创作稿,首先你要在纸上先构思此LOGO的样式,做草稿

第三步 制作拆分元素
考虑到做此LOGO的步骤,你得建立一些独立的层和路径来分解此LOGO的部分元素,如下图

第四步 制作形状

第五步 折叠的阴影
设置高斯模糊,半径在2.5-3左右

在这个层上建立剪切层

第六步 阴影

第七步 最后的细节处理

责任编辑:
作者: 出处:網絡




























