Photoshop设计简洁的商业网站应用实例
2022-12-26 14:09:20
来源/作者: /
己有:21人学习过
现在最重要的是要栅格化图层,想要做到这一点,你需要在图层上点击右键选择“栅格化图层”

选择橡皮擦工具,改变画笔到 60 Soft Mechanical 60 pixels

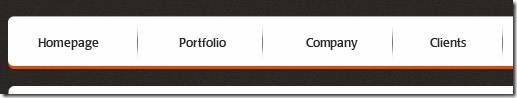
然后试着删除线条的顶部和底部

复制这个图层(选择想要复制的图层,然后在键盘上按下CTRL+J 键),选择移动工具,然后将复制好的线条放置在另外一个导航按钮的右边。

在整个布局的上方,我会创建一个简单的文字logo,在以后的教程中我会向你展示如何创建漂亮的logo

在图层1的上方创建一个新的图层

标签(TAG) 网页模板 Photoshop设计 ps商业网站 网站应用实例
上一篇:用ps制作个性网站logo
下一篇:UI知识,新手如何自学交互设计




























