photoshop网页设计:个性鲜明的网站首页
5、现在我们该给咖啡屋加上射灯了,新建图层用多边形套缩工具选出射灯照射的范围,(ctrl+alt+d)羽化5。在选择颜色后进行渐变处理。在 这里笔者选择蓝色,大家可以换成自己喜欢的颜色。完成后选择移动工具在移动点击鼠标的同时按住alt键,进行快速复制。如图8-9-10。

图8

图9

图10
6、接着在屋檐下添加上几根横条做为装饰用,但是也要进行 效果处理,新建图层有选框工具选择区域进行填充,在进行复制,最后用加深工具进行处理。如图11。

图11
[table]
7、新建图层在画面的下面选择区域填充黑色,进行样式处理。如图12-13。

图12

图13
8、大体的风格画面就是一咖啡的深褐色来营 造一个简单典雅的气息。
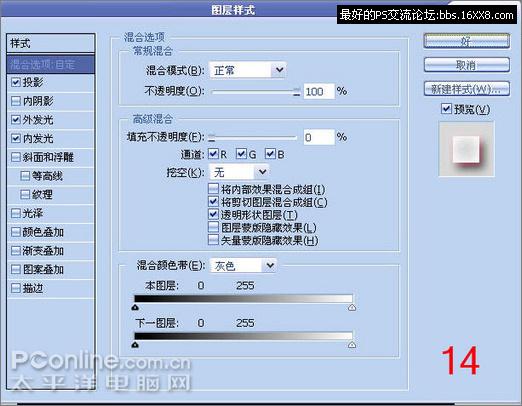
9、但是在这里画面还是没有醒目和吸引眼球的地方,笔者决定在咖啡店的门口挂上个招牌。还是要会发光 的字体招牌。如图14-17。

图14

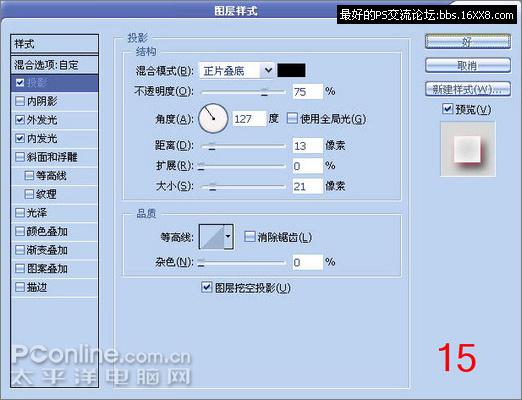
图15

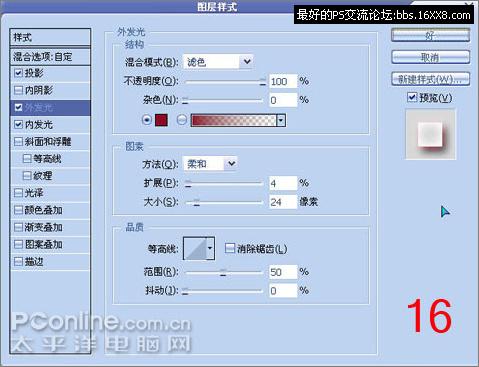
图16

图17
10、大体的页面就是这样了,做成网页的主页,大家还是需 要加入一些按扭制作连接,在画面的上半部分进行添加。好了今天的教程就说到这里。教程不足的地方希望大家给予指出。
搜索更多相关主题的帖子: ps网页设计 photoshop教程
标签(TAG) 网页模板 ps网页设计 photoshop教程
下一篇:ps制作凹凸播放器按钮教程




























