ps设计制作居家风格美食Blog网页特效
2022-12-26 11:38:26
来源/作者: /
己有:55人学习过
接上篇:PhotoShop设计制作居家风格美食Blog网页效果教程(上)
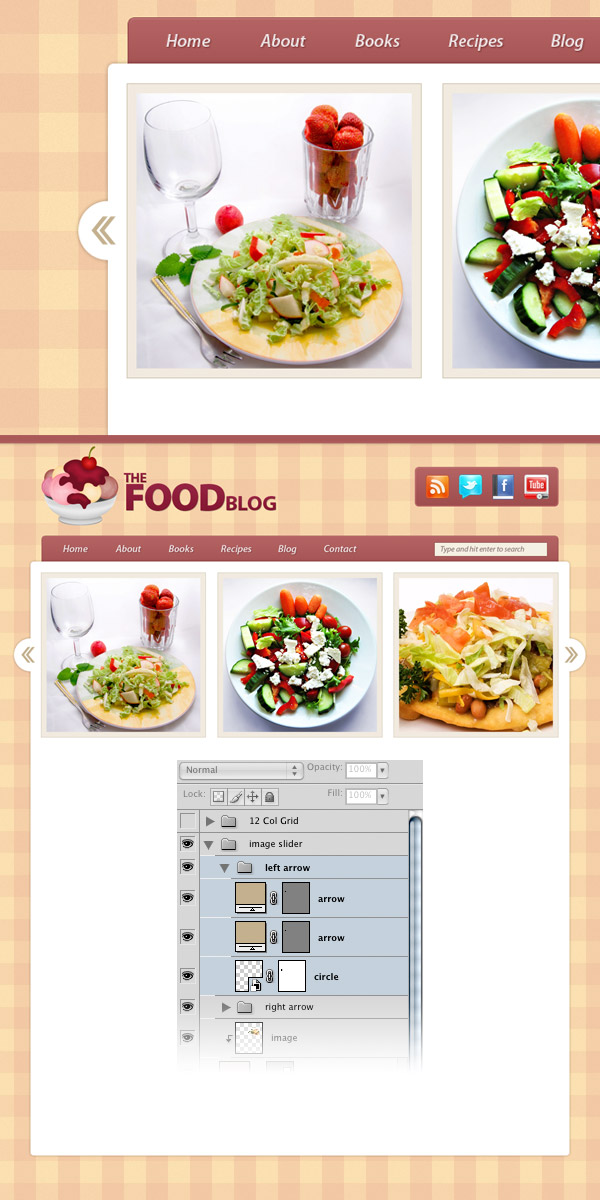
15.新建一个图层:arrow.选择"自定义图形工具(U)",在其属性栏上的图库中选择"小箭头",并填充:#c4b08e.最终效果如下图.

16.在产品展示栏下面创建一个分隔带
创建一个新组:separator.
选择"矢量线条工具"绘制一条1px;并填充:#d6cdbc,把它放置在图片下30px的距离.
选择"矩形选区工具"绘制一个矩形选区,接下来:图层>新建填充图层>渐变,在弹出的对话框中选择从 #a99470 到 透明 渐变.并调整不透明度:20%.步骤图如下:

上一篇:ps制作皮卡车小图标教程
下一篇:ps绘制布料材质针线缝制图标效果




























