宠物小精灵,设计宠物小精灵球主题图标
绘制按钮圆形底座:
点击拾色器 输入色值:#d7d7d7 创建椭圆:宽:96px; 高:96px; 对齐中心
赋予按钮圆形底座光感,制造体积感:
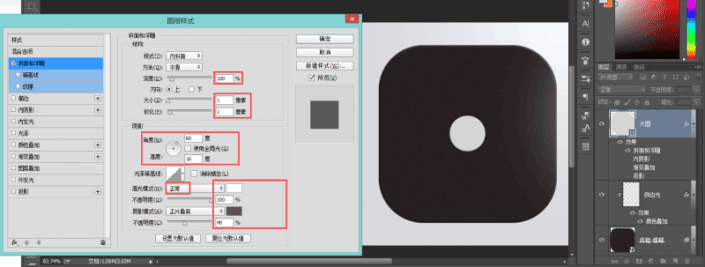
添加图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:1px 软化:1px 角度:60° 高度:16° 高光:#ffffff 阴影:#5b5353

<点图片看大图>
添加图层样式:渐变叠加 模式:正常 样式:线性 缩放:100% 颜色:#e3e3e3 ~ #eaebef

<点图片看大图>
添加图层样式:内阴影 模式:正常 颜色:#ffffff 角度:60° 距离:1px 大小:2px

<点图片看大图>
添加图层样式:投影 模式:正常 颜色:#0d0a0d 角度:60° [都不要勾选全局光] 距离:3px 大小:5px

<点图片看大图>
绘制中心按钮:
将 [大圆] 复制一层,Ctrl+t自由变换,将圆缩小到宽:52px; 高:52px左右,中心对齐即可。右键清除图层样式,重新添加图层样式,样式的使用原理和 [大圆] 图层差不多,所以我就不多解释,直接上图。
添加图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:1px 软化:2px 角度:60° 高度:54° 高光:#ffffff 阴影:#5b5353

<点图片看大图>
添加图层样式:渐变叠加 模式:正常 样式:线性 角度:-120° 缩放:100% 颜色:#e3e3e3 ~ #f5eee

<点图片看大图>
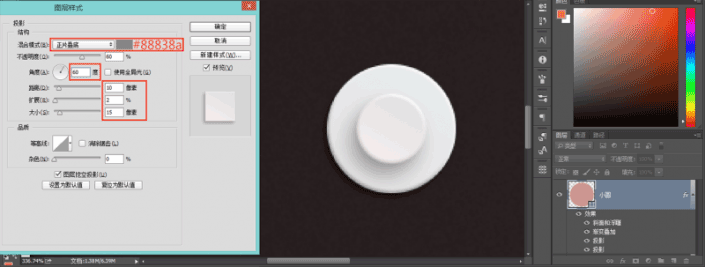
添加图层样式:投影 模式:正片叠底 颜色:#88838a 角度:60° 距离:3px 扩展:1px 大小:3px

<点图片看大图>
添加图层样式:投影 模式:正片叠底 颜色:#88838a 角度:60° 距离:10px 扩展:2px 大小:15px

<点图片看大图>
现在按钮的效果基本上都呈现出来了,这里值得一提的是,在最后给按钮添加投影时,我添加了两层,这是为了增加投影的层次以及空间感,算是现在常见的投影手法。这在后面制作投影的时候还会用到很多,要是感兴趣的同学可以看看这篇文章:一份简单易上手的青春弥散阴影修炼手册
上一篇:浮雕效果立体按钮
下一篇:ps设计商业web页面




























