PS设计iPhone苹果应用电子网站
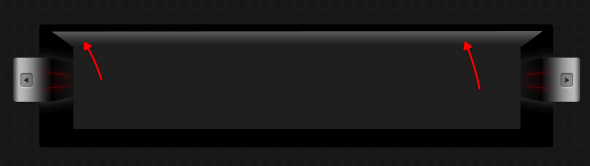
18、用钢笔工具勾勒出下图这样的形状。

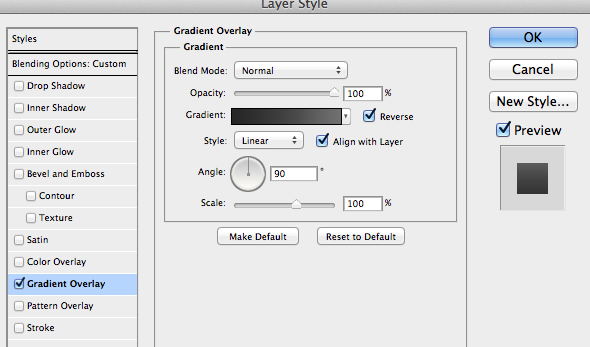
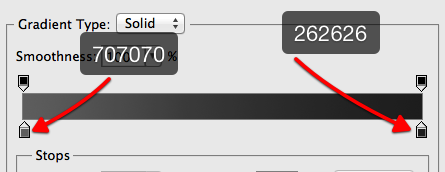
19、添加如下的图层样式。


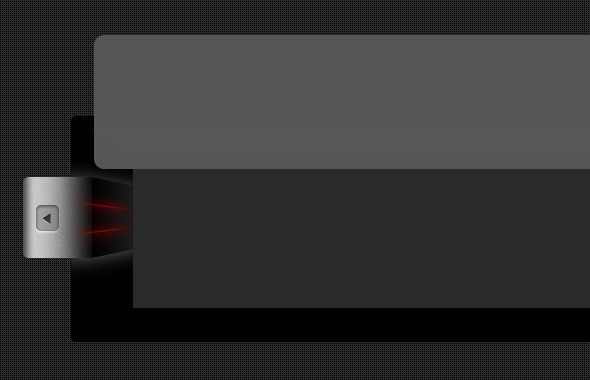
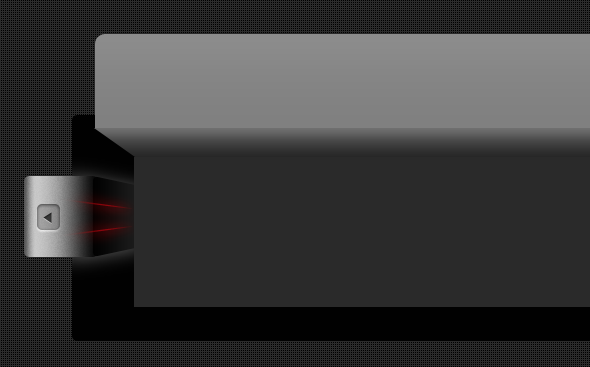
20、用圆角矩形工具,创建如下图的形状。

21、右键单击你的图层面板,格式化该层,删除底部的圆角部分。

22、使用滤镜>杂色>添加杂色,平均分布,数值2,单色。
(注:这步同样比英文教程做了扩展操作,篇幅有限,详细请见附带源文件内的设置)

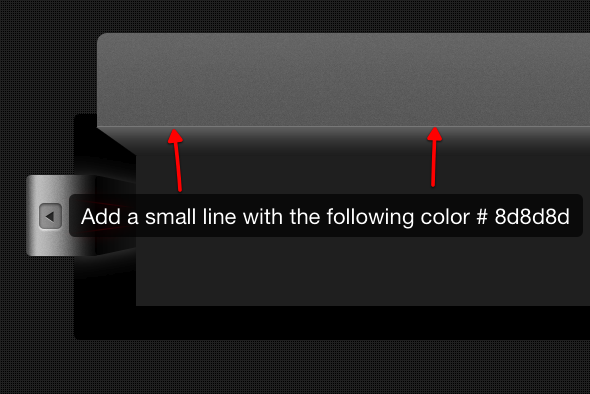
23、可以添加一个简单的1像素水平线。使用颜色:#8d8d8d。

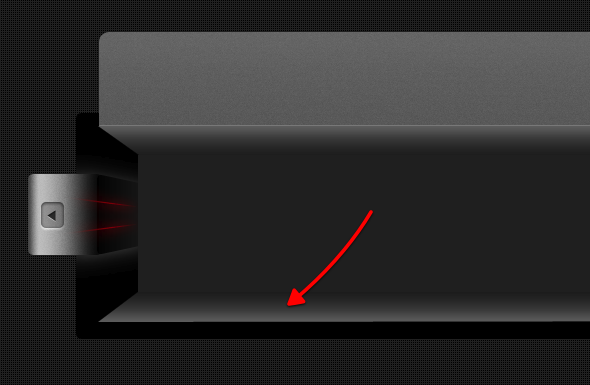
24、使用钢笔工具,在幻灯片底部绘制另一个形状,如下图。

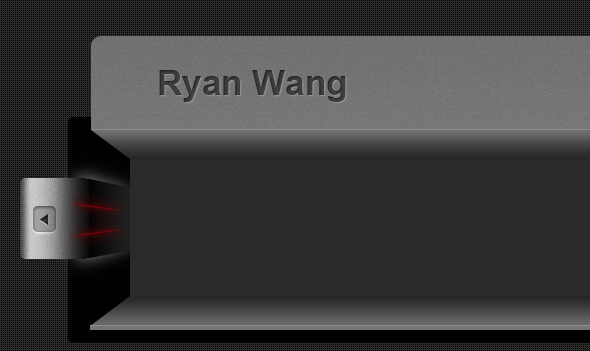
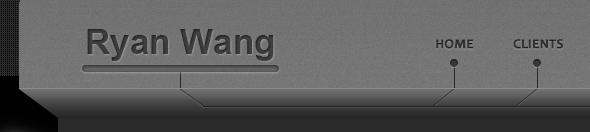
25、在顶部加入Logo。

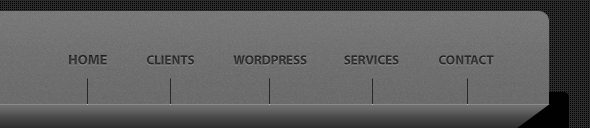
27、在Logo右侧加入导航文字。

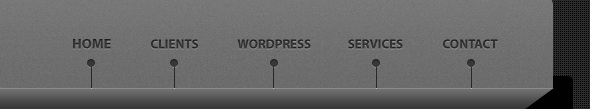
28、在每个文本菜单下添加一些简单的线条。

29、然后用椭圆工具在对应每个标题位置,绘制一些小圈。

30、兼顾到导航区域的统一性,在logo下方同样加些类似的设计内容。

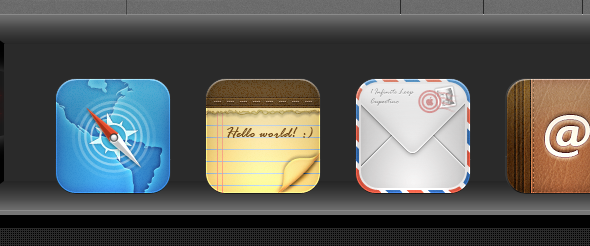
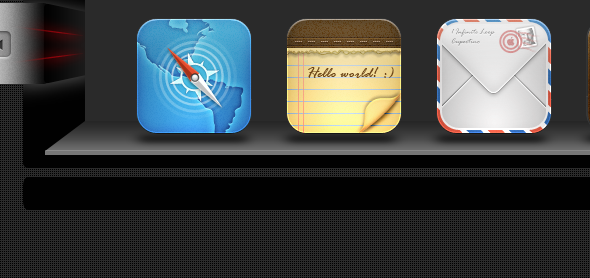
31、现在开始填入一些iPhone Icons。

32、为每个图标放一个简单的影子。制作这个阴影效果是非常简单的。选择圆角矩形工具,填入黑色,然后应用一个模糊滤镜。

33、使用一次圆角矩形工具来创建一个简单的黑影。

上一篇:用ps制作高级会员升级按钮
下一篇:ps制作登陆框图片




























