ps设计时尚风格数码科技电子商务网站模
12、有时候,做页面切片时,你需要一些焦点状态,表示当前鼠标操作时间。
这就是接下来要做的,使用矩形工具创建按钮,继续使用黄色的图层样式。

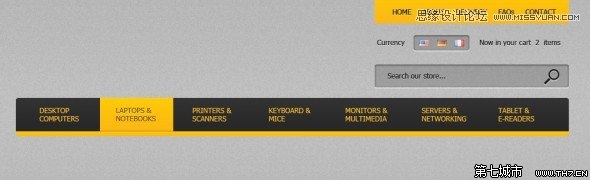
13、向导航内添加一些文本。如下图所示。

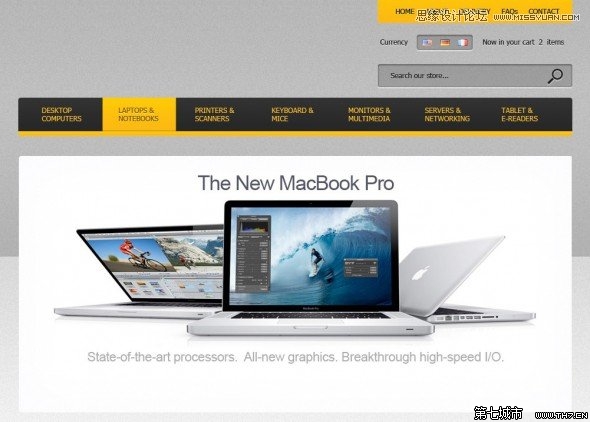
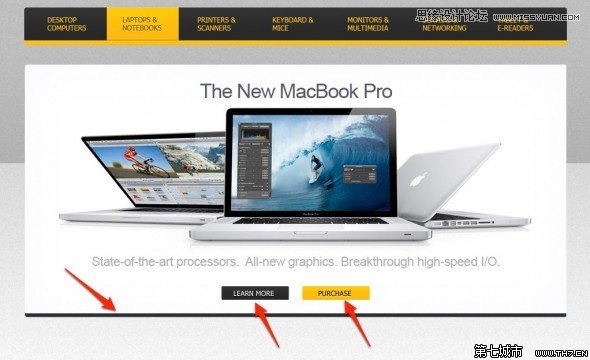
14、制作banner,随着Apple网站UI设计的成功范例,越来越多的网站采用赶紧大版面的banner图片吸引大家的注意力。
所以,在导航栏中我将添加一个MacBook Pro笔记本电脑图片。

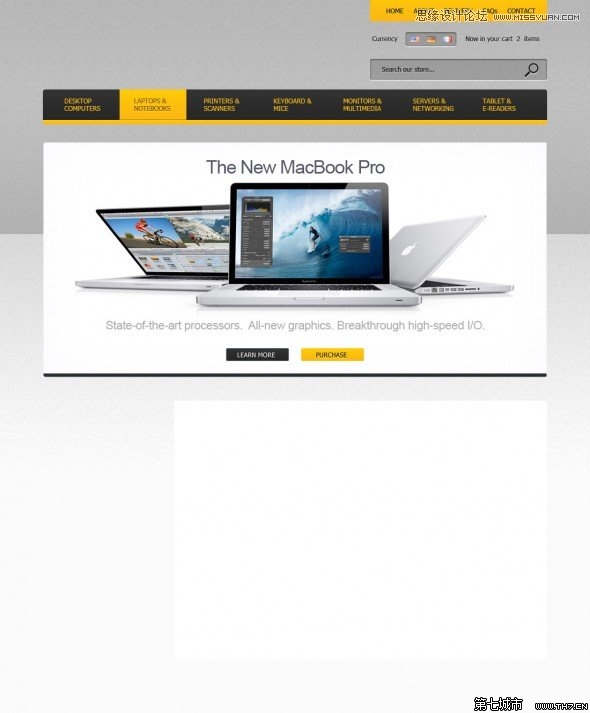
15、然后在banner图片内添加一些圆角矩形工具按钮。

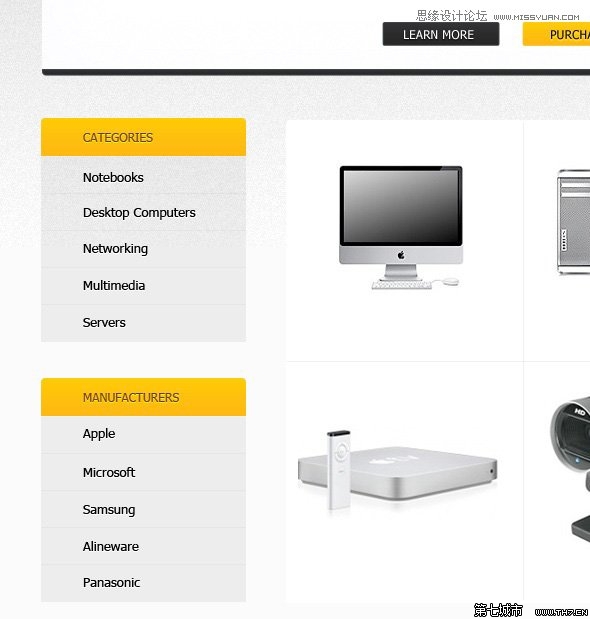
16、在banner下方,创建一个白色区域,用于添加一些产品。

17、在这个区域内展示出你要展销的产品图片,我随机排列了一些图片做例子。

18、在每个产品之间用直线工具画一些线条做分割,这些线条用浅灰色即可。

19、接下来开始制作左侧竖排导航。用圆角矩形工具制作黄色Title,黄色title之下制作一些灰色的形状。如果你仔细看一下我的PSD文件,你会看到这些灰色形状实际上是黑暗的形状,但他们有一个非常低的透明度:大约20%。你可以在层调色板中改变透明度值。