UI知识,UI设计切图的命名规范
2022-12-26 11:10:16
来源/作者: /
己有:20人学习过

命名规范是:login_logo.png(登录LOGO)
第二个是启动页背景命名规范:login_bg.png(登录背景)
第三个和第四个是登录按钮及输入框

命名规范:login_btn.png(登录的按钮)
login_input.png(登录输入框)

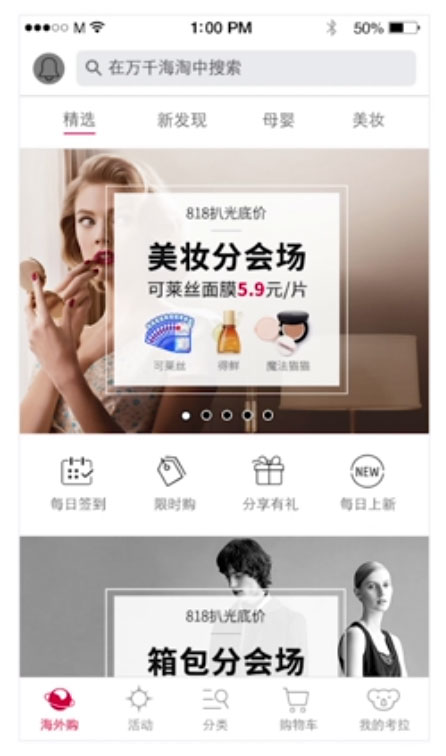
这个界面中主要介绍三处命名规范:导航栏按钮、菜单按钮、主页面icon

导航栏按钮命名规范:nav_(能功描述).png
如:anv_menu.png/nav_menu_pre.png(统一按钮选中前后的两种状态)
ps:同一区域按钮切图大小一致。

菜单按钮命名规范:tab_(功能描述).png
上一篇:ps设计游戏网页实例




























