图标设计,制作日常工具图标教程
步骤 25
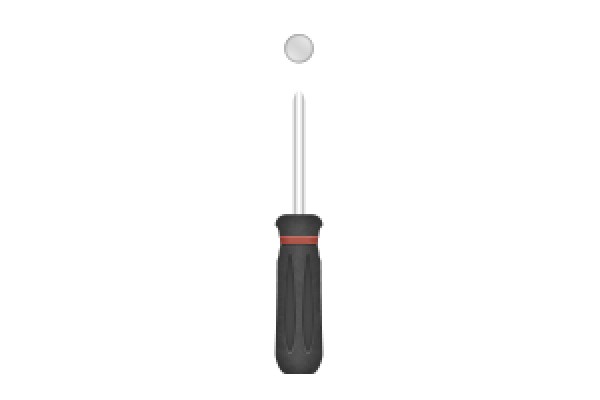
将前景色设置为#F6F6F6,选择椭圆工具,建立一个15 x 15px的圆哦,我们再来打开图层混合模式,参数设置如下。

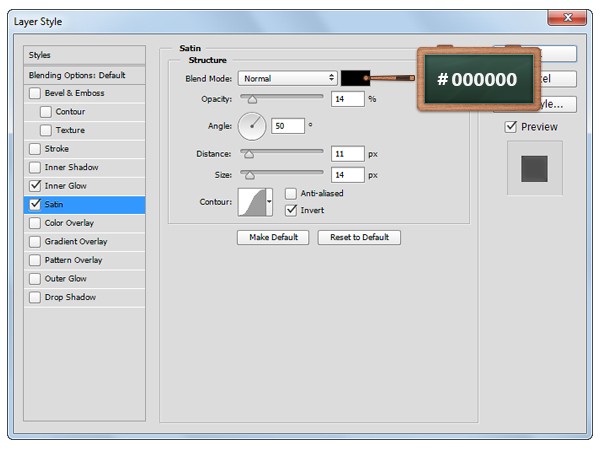
光泽,正常,#000000,透明度14%,角度50°,距离11px,大小14px,反相,无消除锯齿。

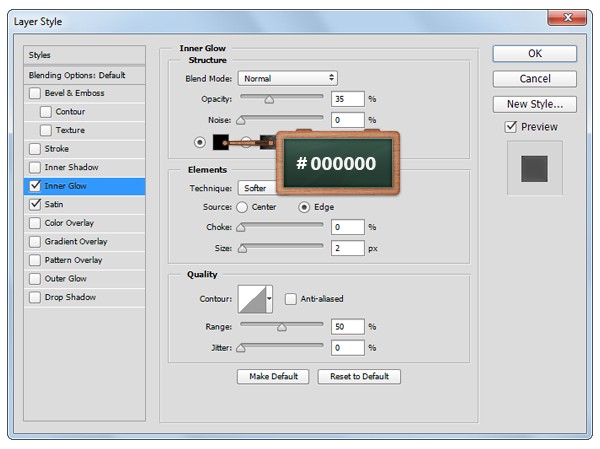
内发光,正常, 透明度35%,颜色#000000,柔和,边缘,大小2px,范围50%


步骤 26
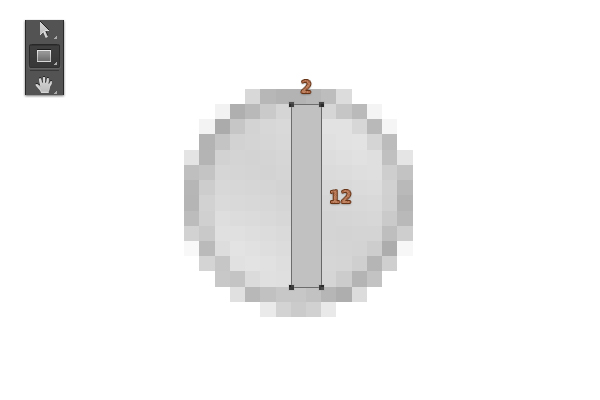
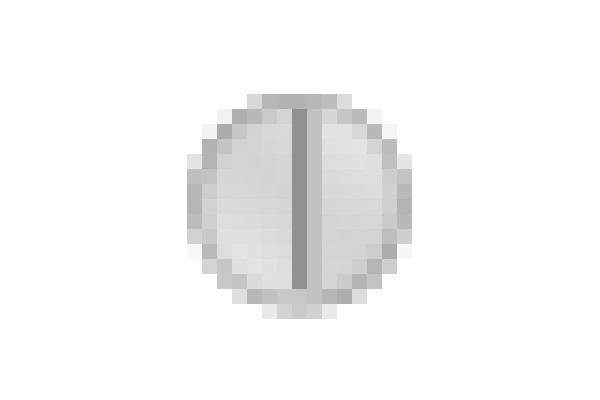
改变前景色 #C1C1C1,使用矩形工具哦,创建一个 2 x 12px的矩形,然后放置好它,就像图1这样。
打开图图层混合模式,然后参数设置如下:

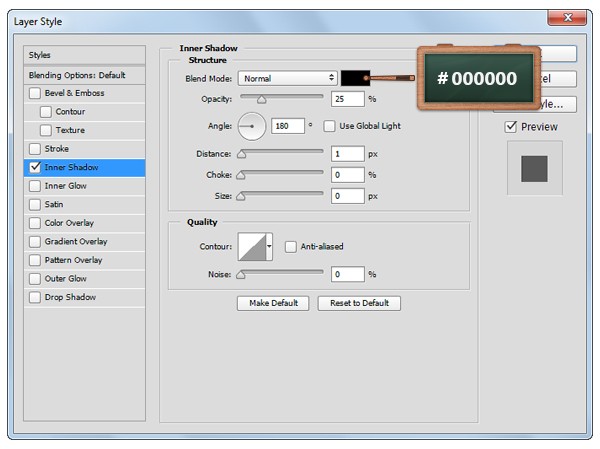
内阴影,正常,颜色#000000,透明度25%,角度180°,距离1px


步骤 27
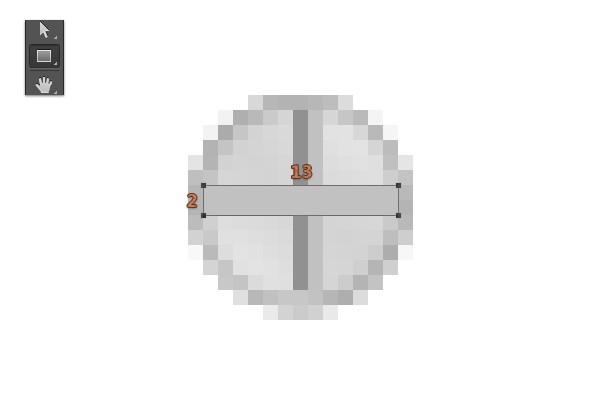
我们还是使用矩形工具,再来创建一个13 x 2px的矩形,横着放置它,如图1。
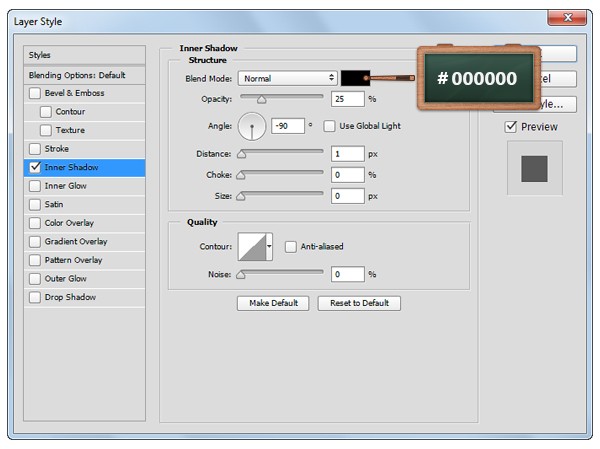
打开图层混合模式,参数设置如下:

内阴影,正常,颜色#000000,透明度25%,角度-90°,距离10px


上一篇:下载图标,临摹云下载图标实例
下一篇:ps制作简洁的水晶图标教程




























