图标设计,制作日常工具图标教程
2022-12-26 11:06:37
来源/作者: /
己有:43人学习过
步骤 12
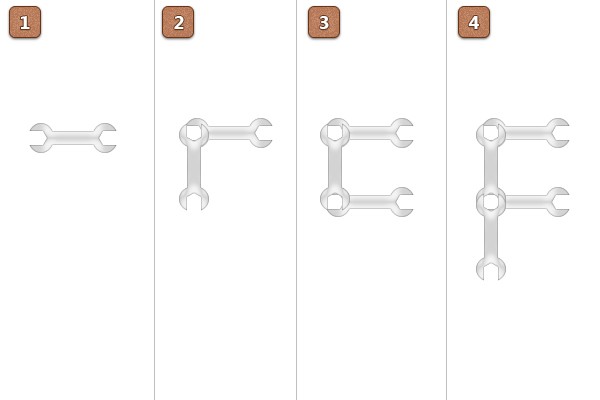
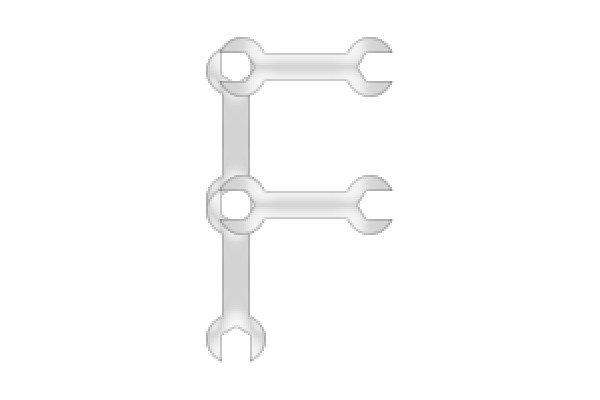
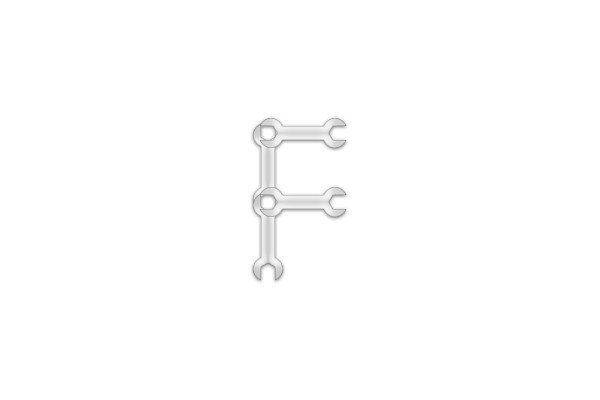
复制你的扳手三次,然后变形,组合所有的扳手,如下图所示。


步骤 13
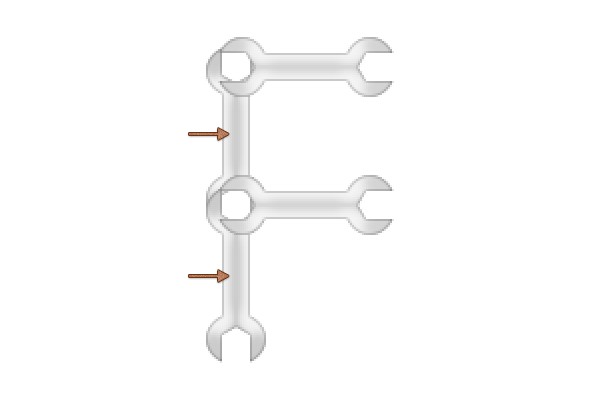
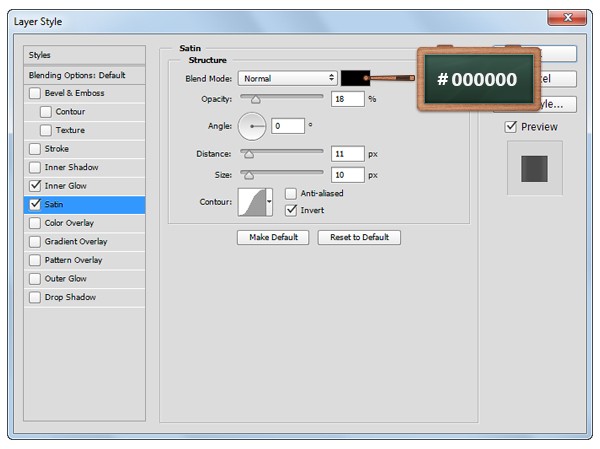
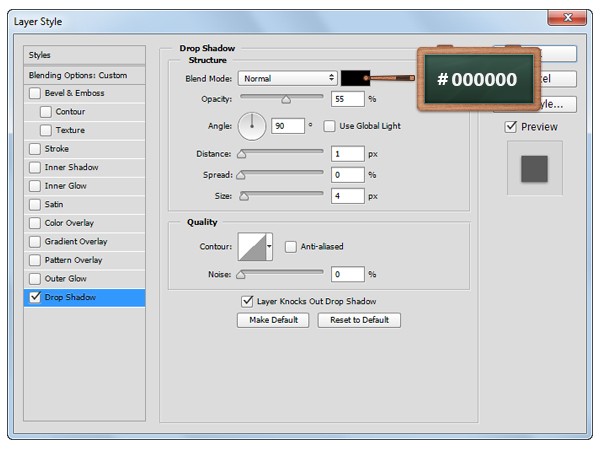
打开两个箭头所指示的扳手的图层混合模式 ,改变光泽,参数设置如下图所示。

光泽,正常,颜色#000000,透明度18%,角度0°,距离11px,大小10px

步骤 14
将所有的扳手Control + G建组,重命名为“F”,然后打开组的混合模式。

投影,正常,透明度55%,角度90°,距离1px,大小4px。

步骤 15
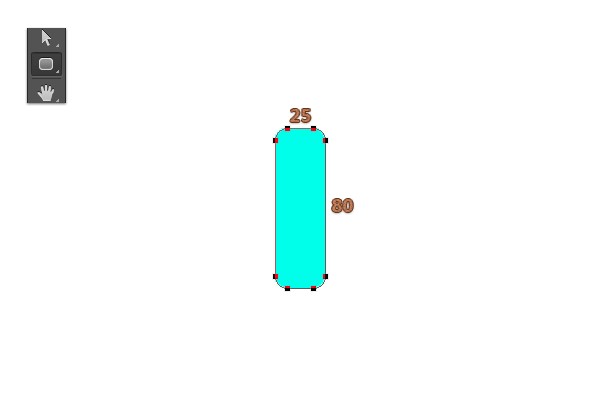
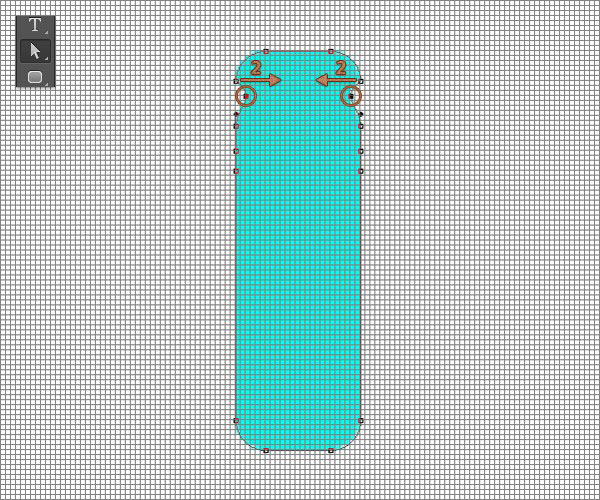
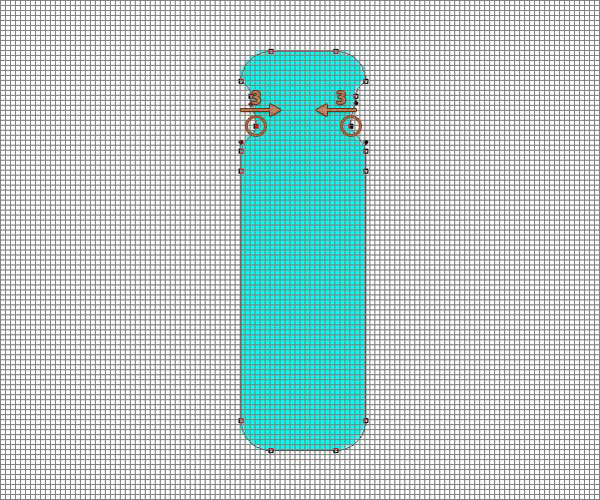
改变前景颜色为#00FFEA,选择圆角矩形工具,半径为6px,大小为25 x 80px。
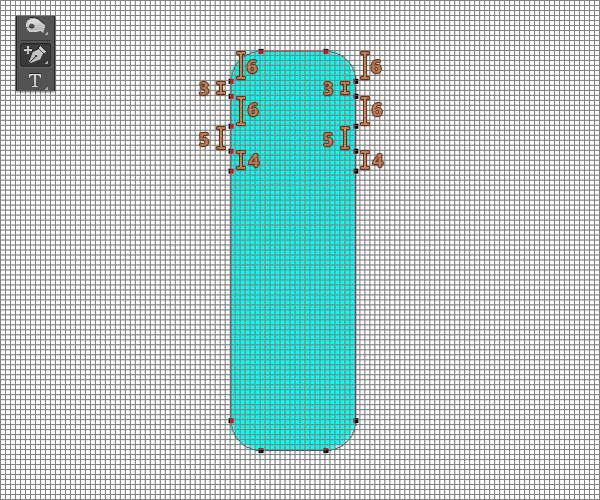
选择添加锚点工具,然后在圆角矩形上添加锚点,如图所示。


步骤 16
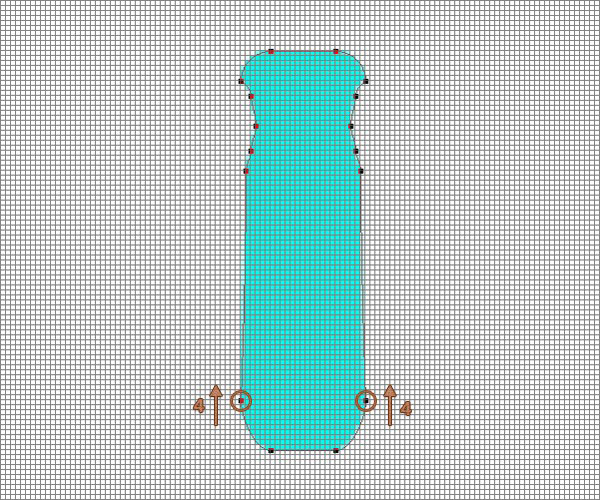
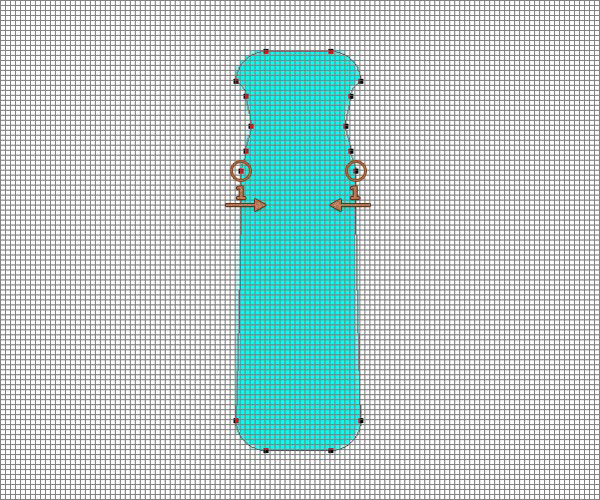
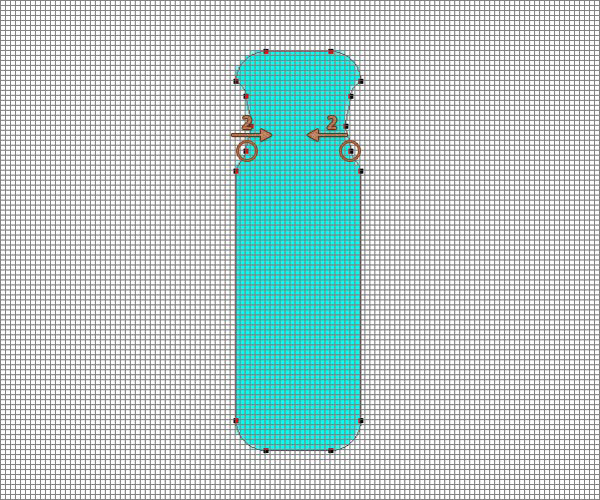
选择直接选择工具,将锚点往左右内侧拉动,效果如下图所示。





上一篇:下载图标,临摹云下载图标实例
下一篇:ps制作简洁的水晶图标教程




























