ps设计立体iTunes图标教程
2022-12-26 10:58:37
来源/作者: /
己有:32人学习过
3、紧贴参考线,用形状工具画一个正圆,颜色随便,大小应该是472×472,给此图层起名叫“outside”。

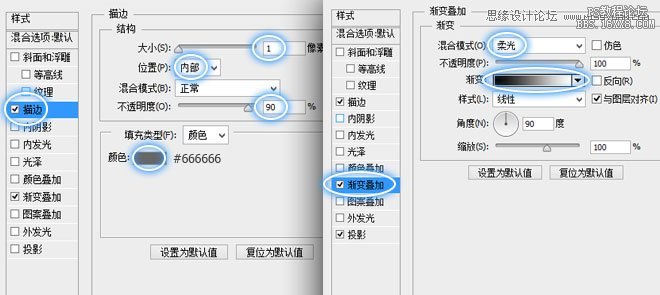
4、设置此图层的图层样式,如下图:

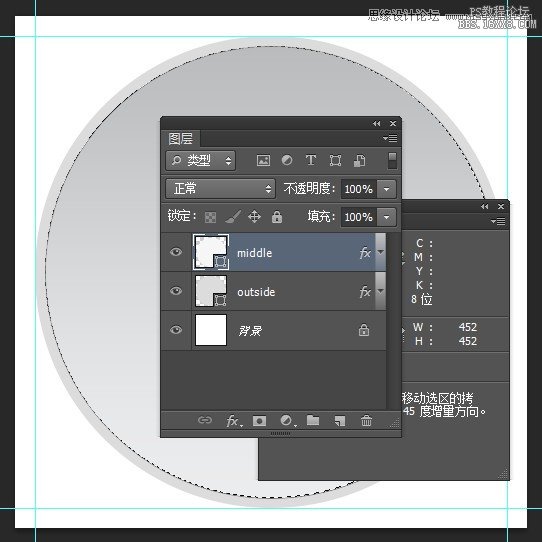
5、用圆形形状工具创建一个452×452的圆,起名为middle,与outside圆水平垂直居中对齐,也就是说,这个圆比外圈的圆半径小了20像素。

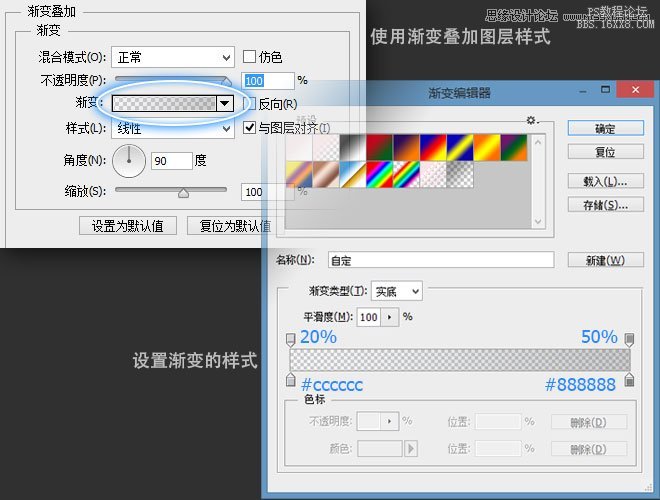
6、设置middle的图层样式如下:

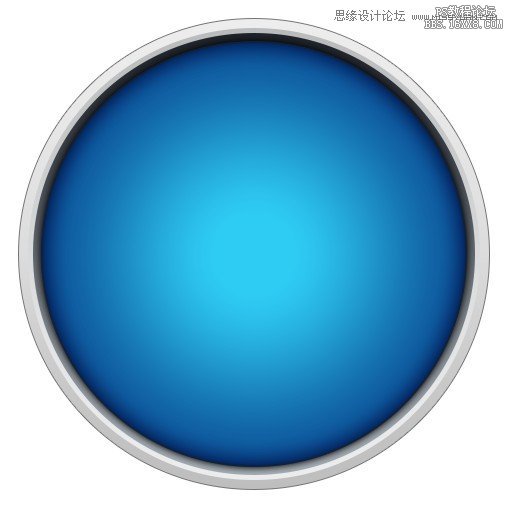
7、画一个442×442的圆,还是和其他两个圆水平垂直居中对齐,这样就有了3个同心圆。我们命名此图层为inner,设置图层样式项“渐变叠加”如下:

8、接下来,胖纸李开始画里面的造型部分了。首先还是得画一个圆,422×422,命名为ball-outside,和其他3个圆水平垂直对齐,形成4个同心圆。

设置图层样式后,基本效果就出来了,应该是酱紫的:

下一篇:用ps制作恐怖博客header




























