头像设计,用高晓松做一个欧美范的人物logo头像
2022-12-21 16:20:52
来源/作者: /
己有:31人学习过
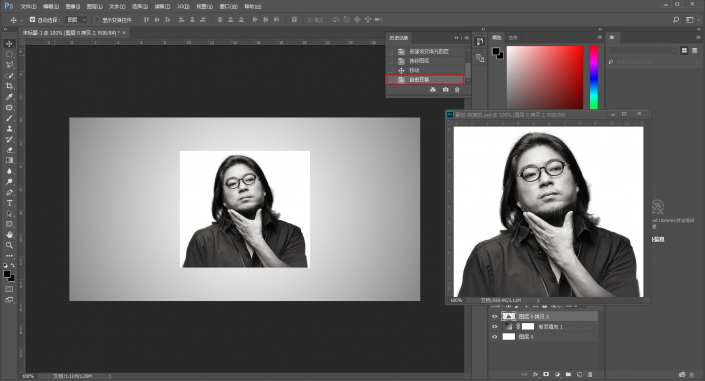
再将之前处理好的人物拖进背景,自由变换,调整到合适的位置:

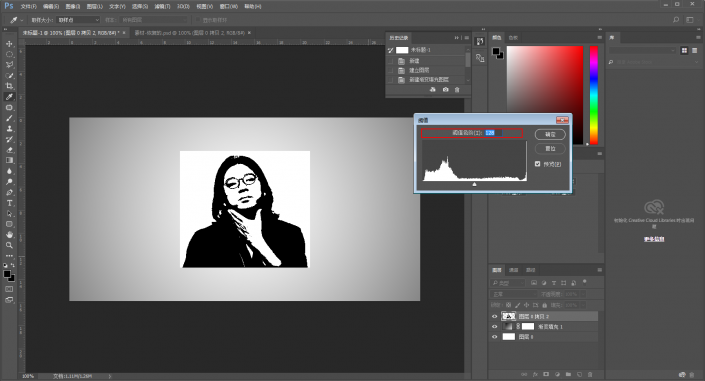
图像-调整-阈值:

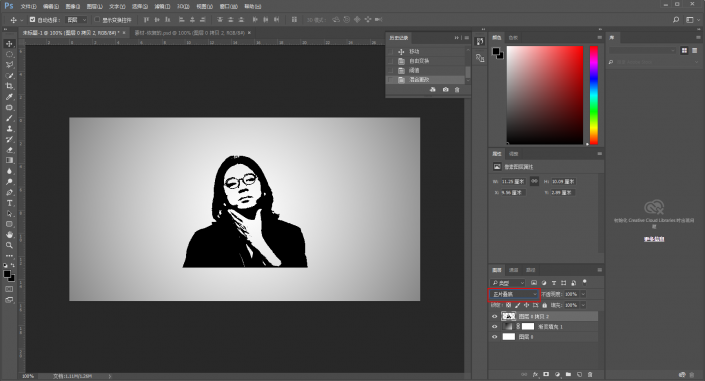
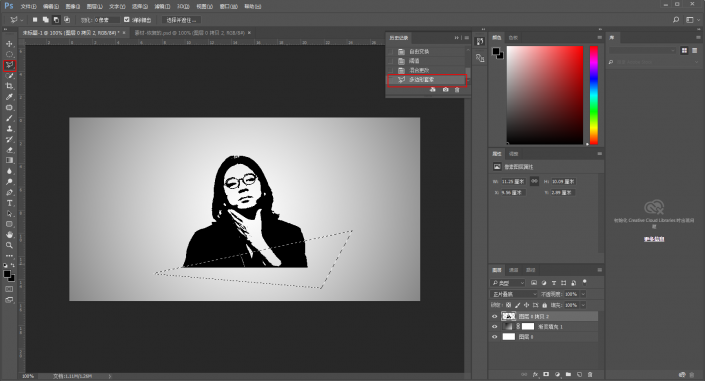
混合模式改为正片叠底:

用多边形套索工具,在人物下方套住一个区域:

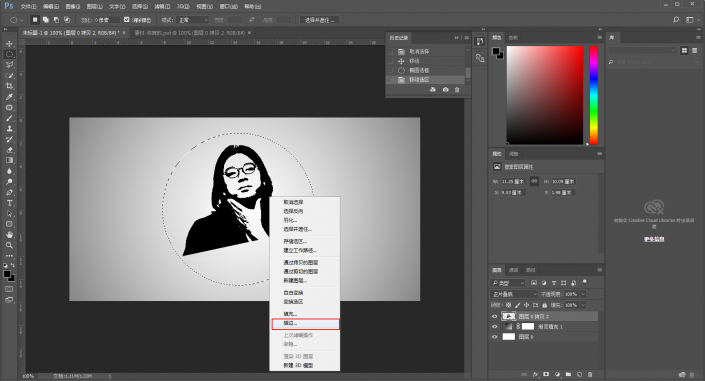
再用橡皮擦工具在套索区域内擦除,让人物下部形成几何斜角的感觉:

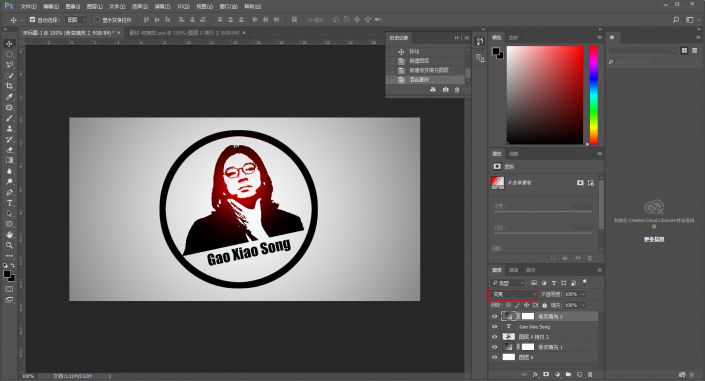
用椭圆工具画一个圆,鼠标右键点击描边,黑色边框,边框厚度15左右:

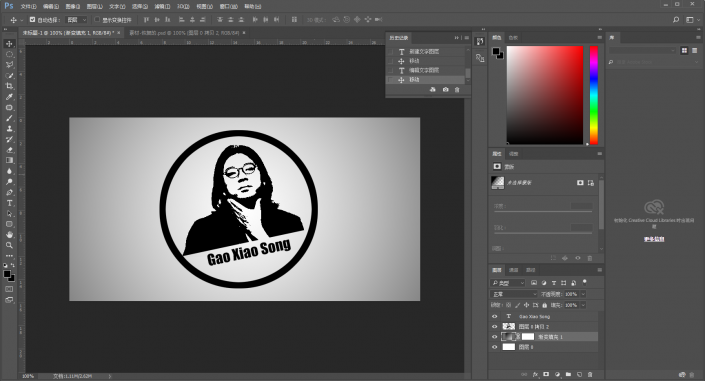
再在适当的位置加上文字:

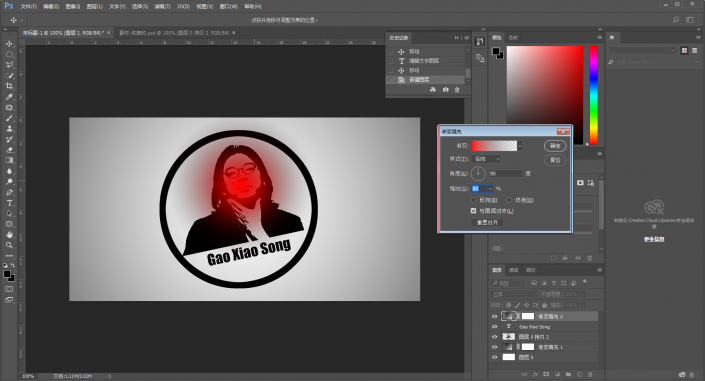
再次新建一个径向渐变图层,选择自己喜欢的颜色,同时可以移动红点的位置,让颜色尽量的覆盖脸部:

混合模式改为变亮: