海报制作,在AI中用3D功能设计立体线条海报
2024-01-20 17:21:24
来源/作者: /
己有:2人学习过
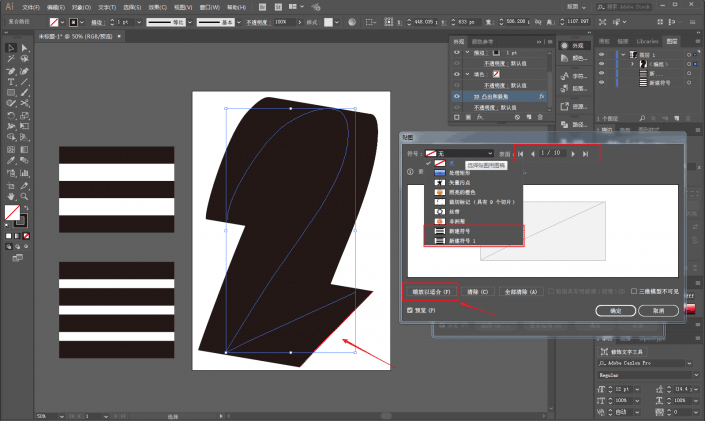
再在外观面板双击3D选项,继续点开设置:

重点来了,在3D选项里点击贴图:

这里可以看到,我们刚才新建的两个符号都在里面,图中红色位置表示现在要贴图的位置。
因此我们只需要选择自己需要的图案,点击缩放以适合贴上去就行了,每个面都要贴哦!
例如我这里就有10个面:

贴完以后大概这样:

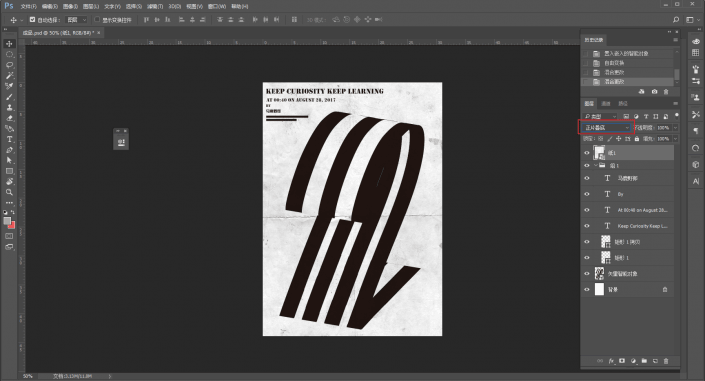
接下来就是把做好的立体文字拖进ps里加文字排版:

来点做旧的效果吧,把事先准备好的纸张素材拖进PS里:

然后混合模式改为正片叠底:

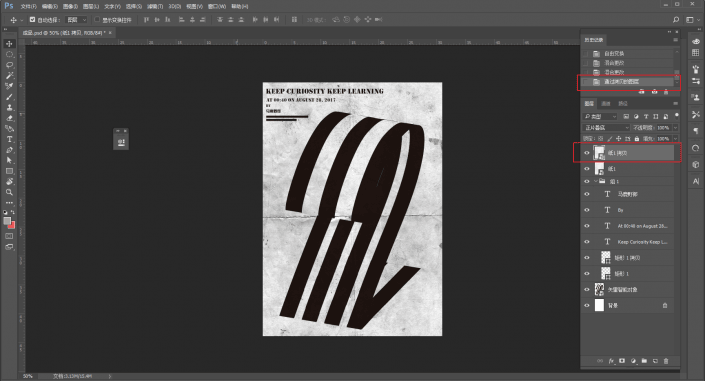
ctrl+j复制一层,加强效果:

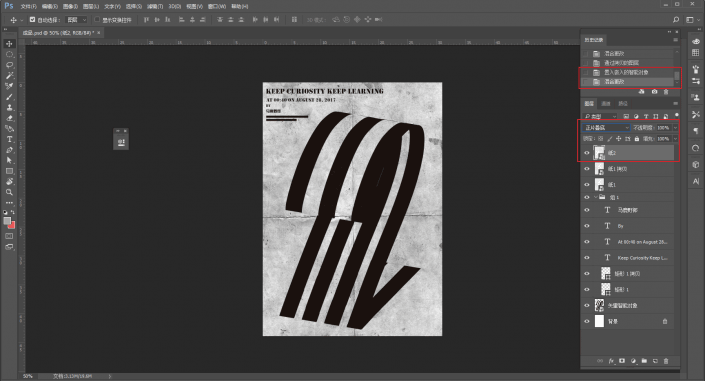
再拖进另外一张纸张素材,同样混合模式改为正片叠底:

基本就搞定啦,最后把图片导出来放进样机看看效果吧:

本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
字体做的怎么样了?整个教程只有动起手来都是不难的,要勤加练习噢。
下一篇:ps cs6制作烟花图片教程




























