海报制作,在AI中用3D功能设计立体线条海报
2023-12-29 17:21:20
来源/作者: /
己有:0人学习过
本篇教程通过AI制作一款具有立体感的线条海报,整个步骤详细,操作起来也不是很难,主要用到了软件中的3D功能,同学们一起来练习一下吧。
效果图:

操作步骤:
打开Ai,新建画板,尺寸随意:

文字工具选一个合适的字体,打字并且调整到合适的大小:

选中数字,ctrl+shift+o轮廓化,无填充,描边黑色,然后将描边像素改为0.01:

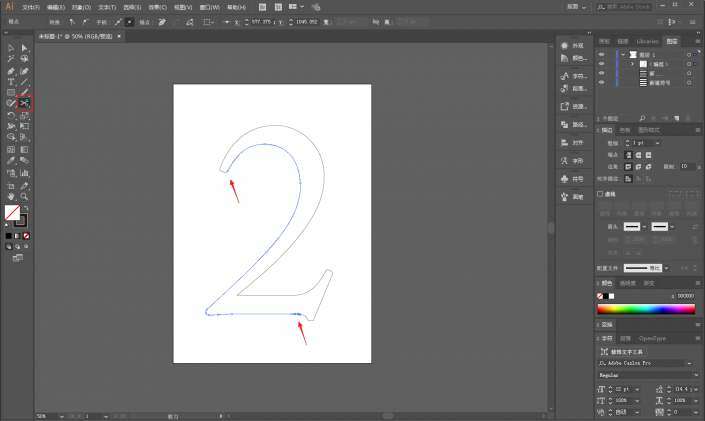
用剪刀工具点击图中所示的锚点,剪断路径:

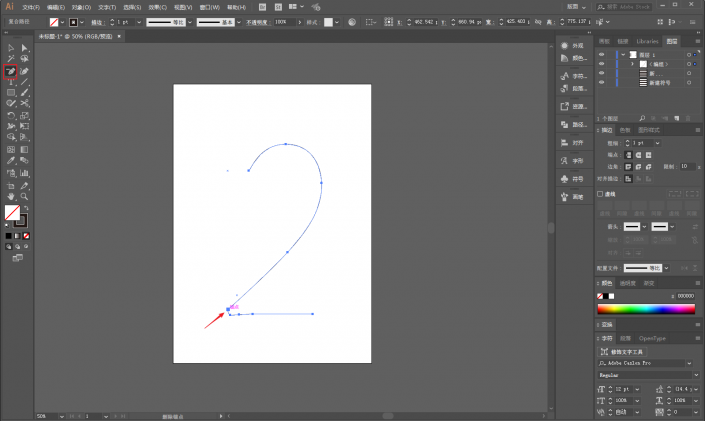
删除多余的线段,再用删除锚点工具删除箭头所指锚点:

弄完以后大概这样:

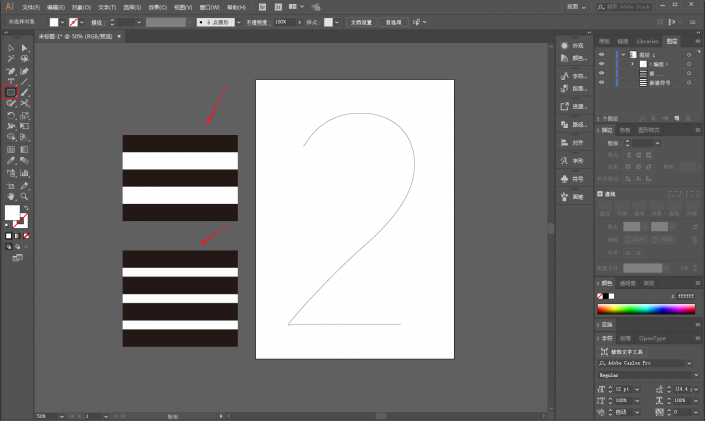
用矩形工具在旁边画出两组图案,具体画法这里就不赘述啦:

打开符号面板,把两组图案拖进去,参数默认就好:

选中数字,执行效果-3D-凸出和斜角:

选择合适的角度以及突出厚度:

如果觉得整体大小或者透视度需要调整,可以点击确定以后先调整好:





























