文字人像,手把手教你打造由文字组成的蜘蛛侠海报
2023-12-06 17:22:10
来源/作者: /
己有:0人学习过
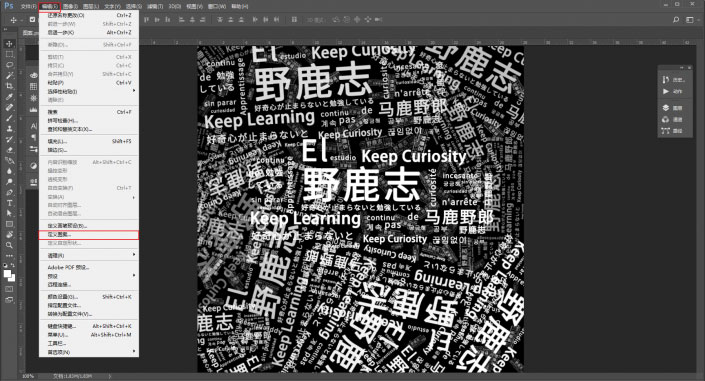
同样我这里就不做演示了,尽量的让布局满一点,搞完以后大概这样,有点代码或者杂志乱排的感觉:

然后再调出编辑,定义为图案:

准备工作完毕,接下来的操作就简单了,大概事先准备好的素材图,这里最好是黑色背景的素材。
如果不是,那就抠图换背景吧,野郎偷懒了,所以就直接找了一张黑色背景图,然后ctrl+j复制一层:

转为智能对象后,执行滤镜-模糊高斯模糊,参数6左右就可以了:

执行高斯模糊的目的是为了后面要用到置换,效果会更好,所以文件另存为psd:

操作完以后,高斯模糊的图层就没用了,把它隐藏掉,再复制一层背景层出来,新建黑白调整图层去色。
当然不去色也是可以的,我这里只是按照参考图的样式,所以暂时做成黑白的吧:

上一篇:证件照,制作符合要求的报名证件照
下一篇:海报教程,制作楚乔传火焰海报