游戏海报,用AI打造真实的纪念碑谷场景图
过程中应该要把最下面的两条边变成圆弧,而最初我是分别画出来的,没有办法统一把锚点变成圆弧形,所以将最下面的两条边合并成一个形状。
继续画吧,我已经有点开始后悔了:

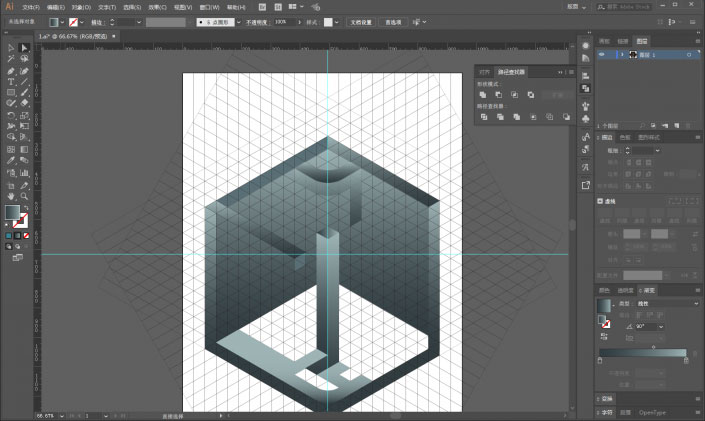
至此我们可以先把主题的颜色定一下,细节的后面再调,我这里的浅色部分是9eb4b6,次深色部分的是6a7e7f,深色部分是323d42:

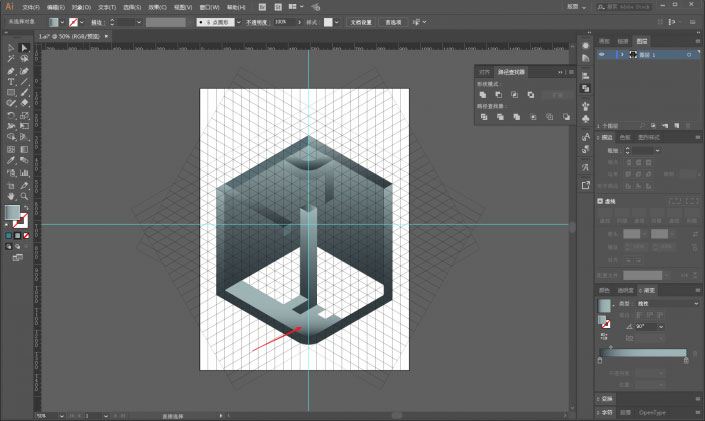
对比原图,发现这里又画错了,用小白工具锚点增加和删除补回来:

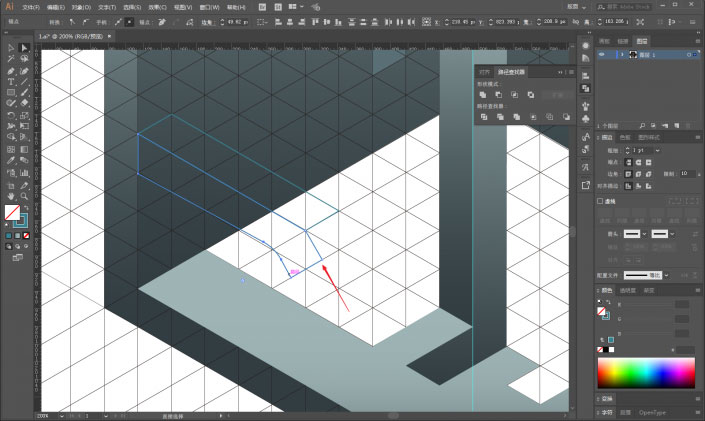
画楼梯,如果形状越来越多,建议可以把颜色改为描边方便观察:

画出两个这样的形状以后选中它们按住Alt移动并复制:

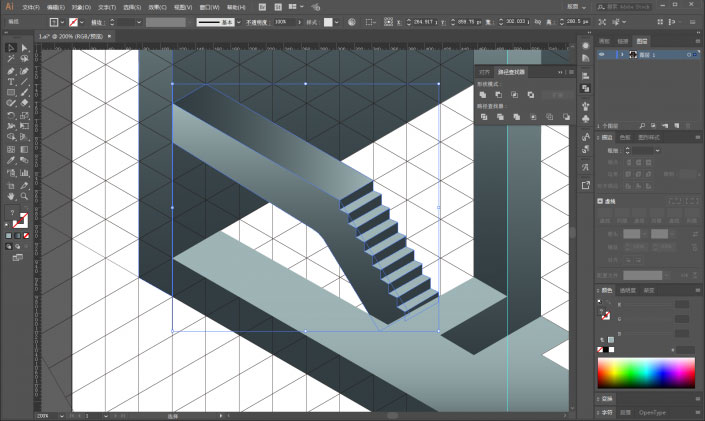
楼梯搞完大概这样,过程中不断的对整体结构以及图层顺序进行调整,最后记得把楼梯编组:

继续参考原图一点一点的画吧:

将刚才编组的楼梯直接复制过来,参考原图摆放到合适的位置:

最后再补齐其他的内部结构,最后大概这样:

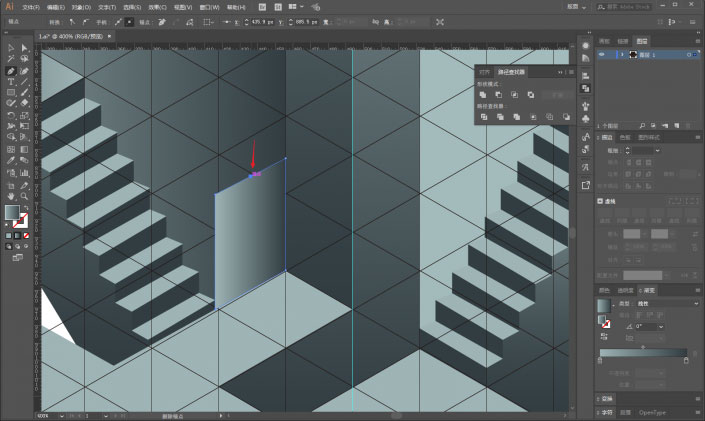
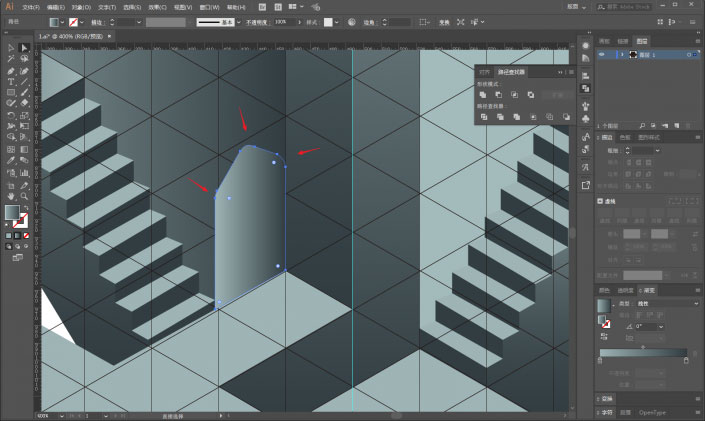
接着画门,用钢笔工具同样贴合着参考线画一个矩形,然后再箭头所指出添加锚点:

将门的顶部改为弧形:

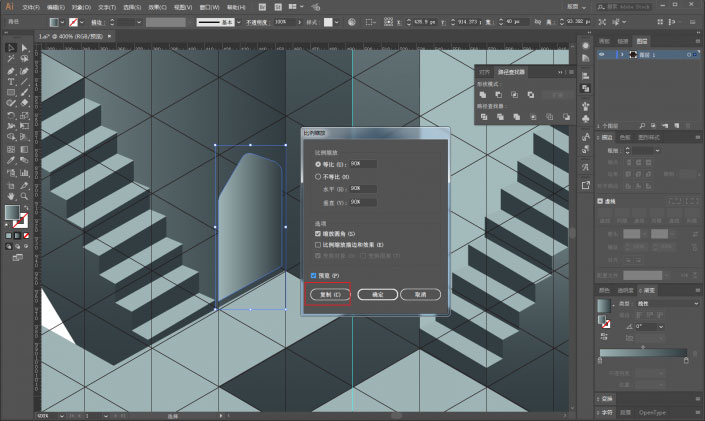
鼠标右键变换-缩放,等比缩放90%的样子,点复制:

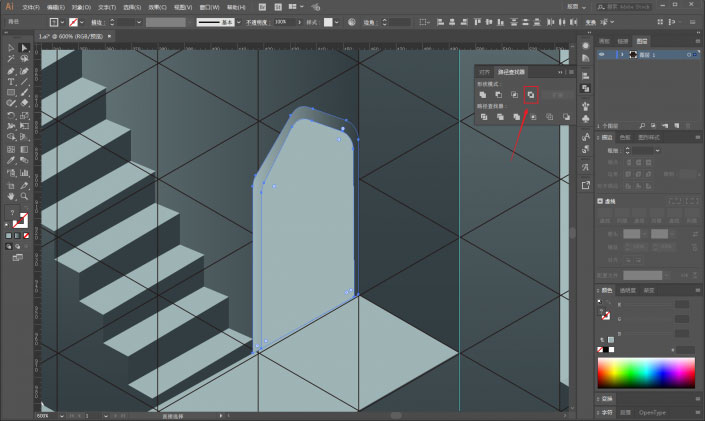
把复制出来的小门改一个色方便观察,继续调整小门的锚点,然后选中两个门,选择路径查找器中的差集,减去多余的部分:

上一篇:海报制作,用PS制作弥散光海报




























