材质:Photoshop来打造钢与宝石
2022-12-26 08:42:57
来源/作者: /
己有:61人学习过
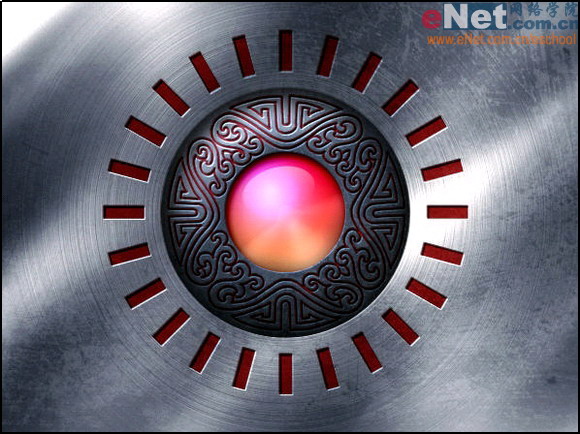
材质:Photoshop来打造钢与宝石

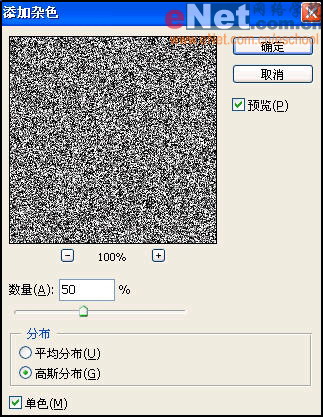
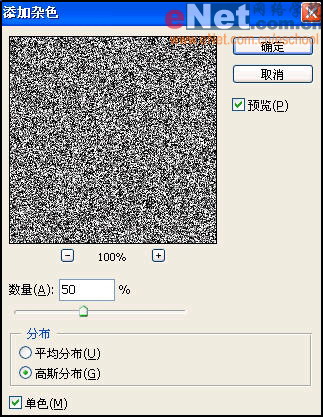
新建1200×900像素的文件,设置前景色为灰色(777676)填充背景。执行“滤镜”→“杂色”→“添加杂色”,设置数量为50%,高斯分布,勾选单色复选框。

接着执行“滤镜”→“模糊”→“径向模糊”命令,设置数量为100,模糊方式为旋转,品质为好。按“Ctrl F”两次,重复执行径向模糊。


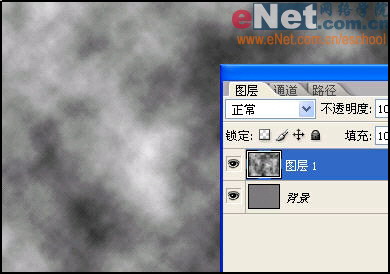
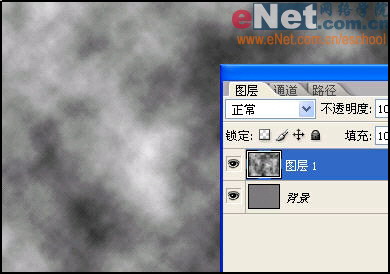
新建图层1,设置前景色为黑色,背景色为白色,然后用黑色填充图层1。执行“滤镜”→“渲染”→“云彩”命令,得到如图效果。


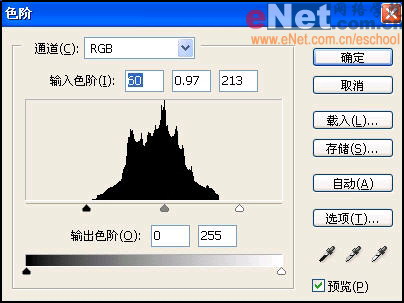
接着执行“图像”→“调整”→“自动色阶”命令。


设置图层1混合模式为“颜色减淡”,填充值为65%。


单击“创建新的填充或调整图层”,在菜单中选择“曲线”命令,如图设置对话框。




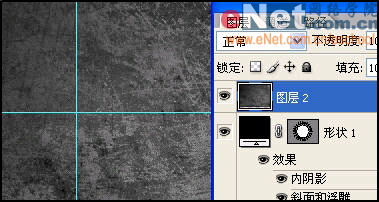
选择矩形工具,在正圆上方绘制一个矩形。按“Ctrl T”打开自由变换命令,将中心点移至辅助线上。


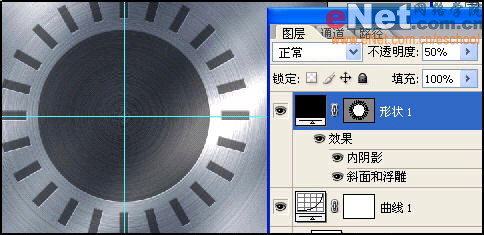
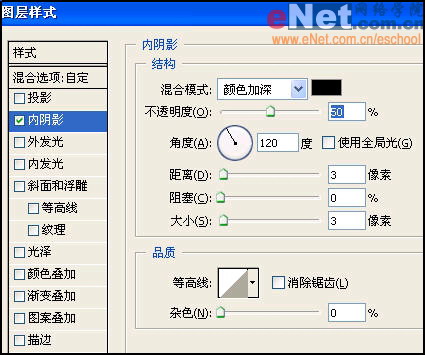
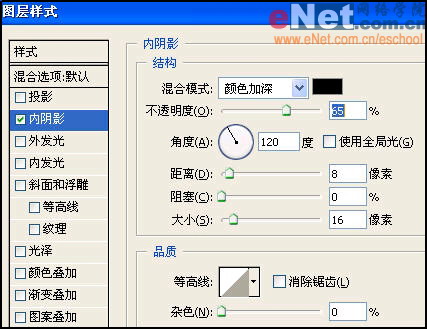
单击“添加图层样式”按钮选择“内阴影”命令,如图设置对话框。


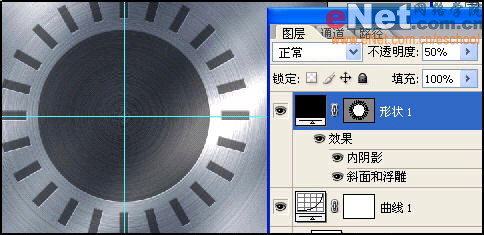
设置形状1图层不透明度为50%。


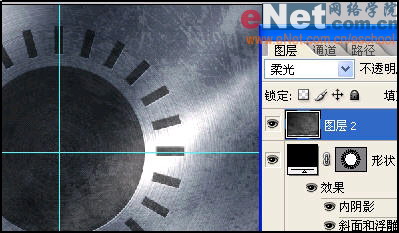
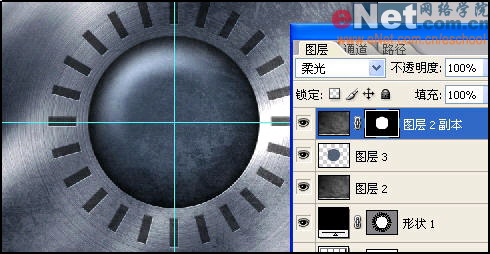
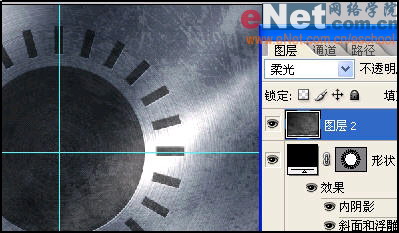
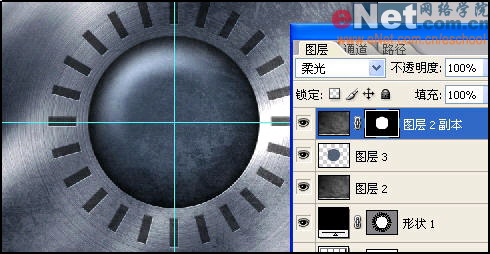
设置图层2的混合模式为“柔光”,现在钢的磨损效果出来了。


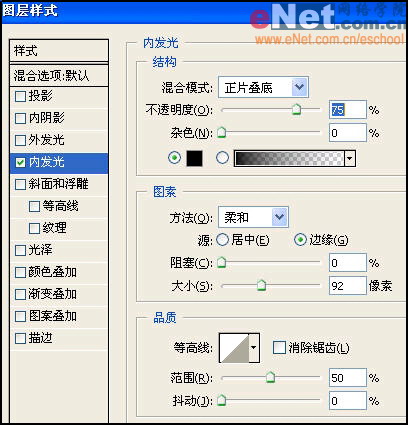
单击“添加图层样式”按钮选择“内发光”命令,如图设置对话框。


复制图层2得到图层2副本,将它移到所有图层最上方,按住“Ctrl”键用鼠标单击图层3的图层缩览图。选择图层2副本,单击“添加图层蒙版”按钮。


按住“Ctrl”键,单击形状1矢量蒙版缩览图,然后将中间大圆选区减去,得到如图选区。


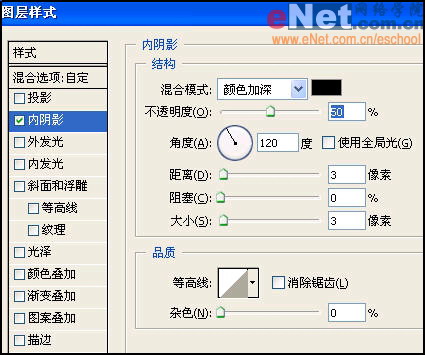
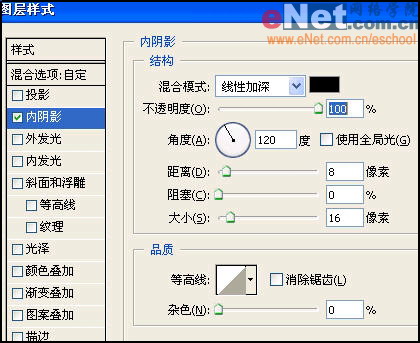
单击“添加图层样式”按钮选择“内阴影”命令,如图设置对话框。


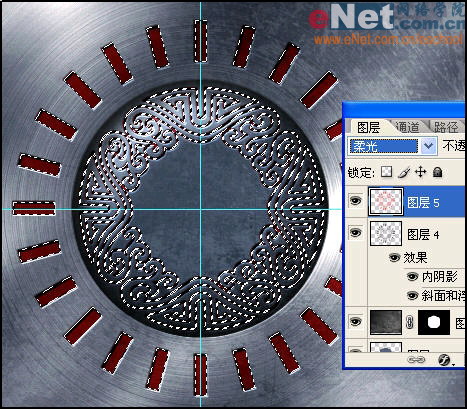
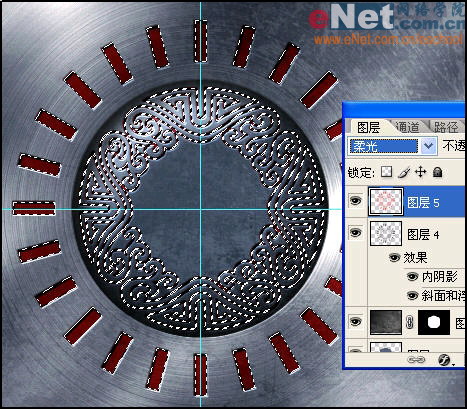
新建图层5,按住“Ctrl”键,单击图层4缩览图,设置前景色为红色(ff0000),在图层5填充选区,设置图层5混合模式为“柔光”。


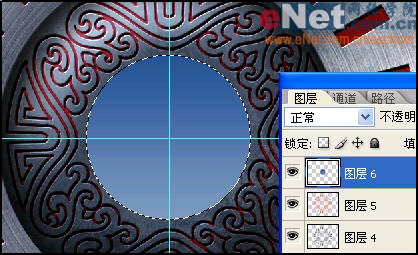
新建图层7,使用渐变工具填充选区。


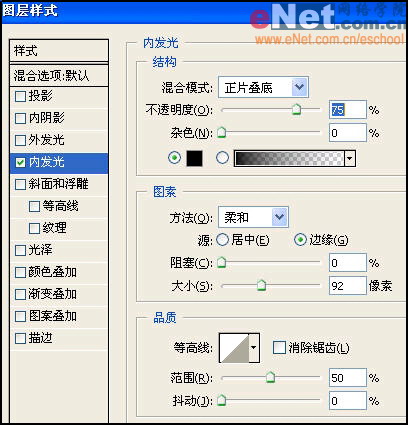
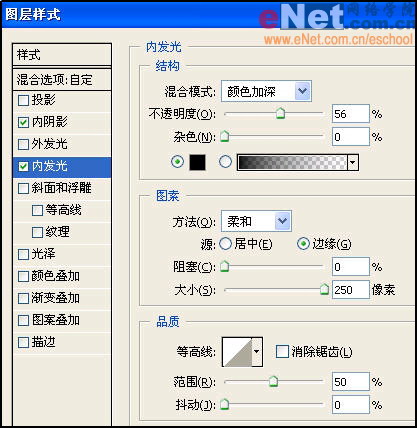
单击“添加图层样式”按钮选择“内发光”命令,如图设置对话框。


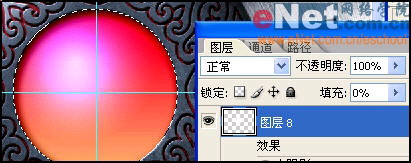
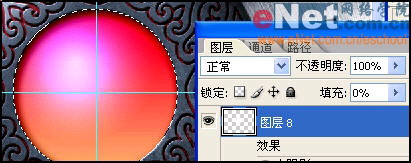
新建图层8,填充白色,设置图层8的填充值为0%。


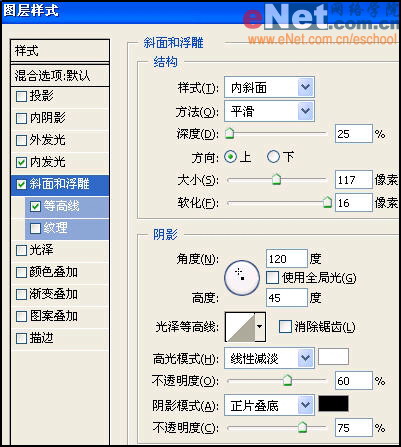
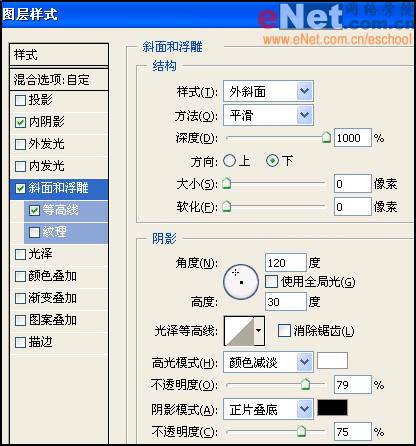
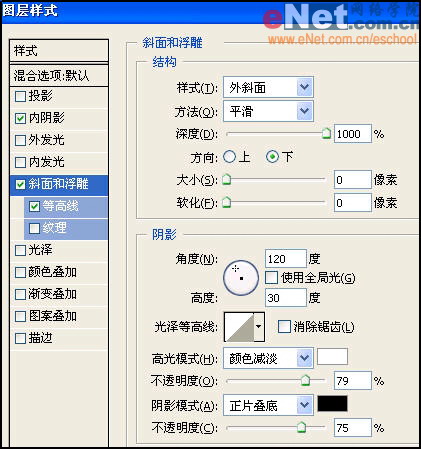
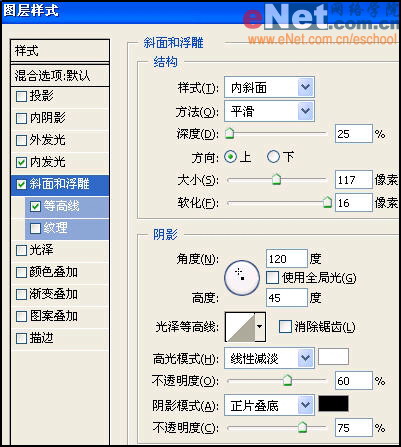
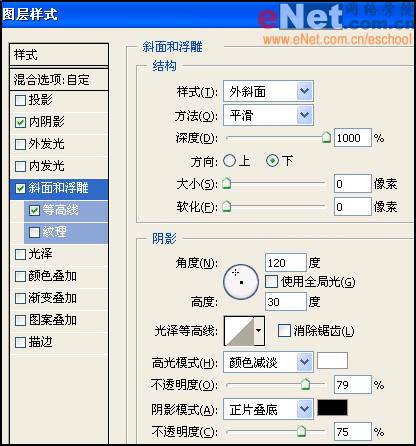
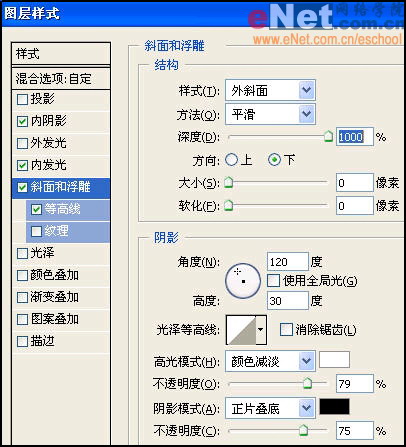
单击“添加图层样式”按钮选择“斜面和浮雕”命令,如图设置对话框。


使用自由变换工具,将图层9中图形移动到如图位置。


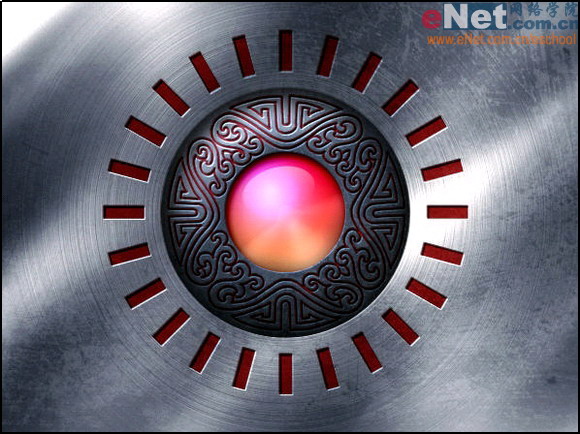
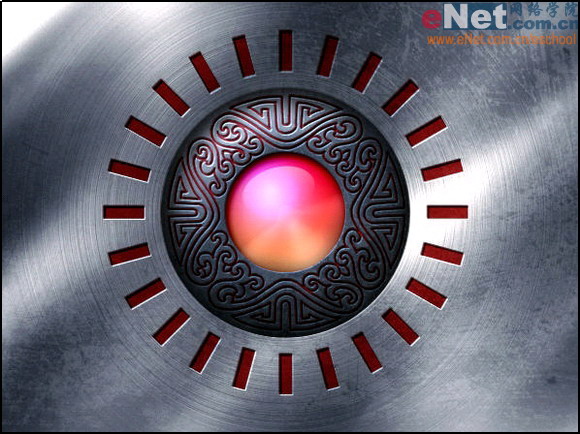
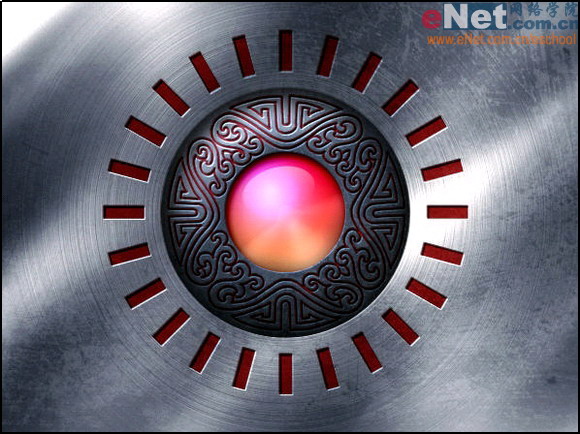
现在我们来看看最后效果。
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者:发条桔子 教程来源:eNet硅谷动力
先看一下效果:
本新闻共21
用photoshop模拟各类材质对于设计师来说都是一个很有挑战,很有乐趣的工作,下面我们将在同一个作品中真实的模拟出钢和宝石两种材质。新建1200×900像素的文件,设置前景色为灰色(777676)填充背景。执行“滤镜”→“杂色”→“添加杂色”,设置数量为50%,高斯分布,勾选单色复选框。

接着执行“滤镜”→“模糊”→“径向模糊”命令,设置数量为100,模糊方式为旋转,品质为好。按“Ctrl F”两次,重复执行径向模糊。

本新闻共21
执行“滤镜”→“锐化”→“USM锐化”命令,设置数量为500%,半径为0.6。
新建图层1,设置前景色为黑色,背景色为白色,然后用黑色填充图层1。执行“滤镜”→“渲染”→“云彩”命令,得到如图效果。

本新闻共21
执行“滤镜”→“模糊”→“高斯模糊”命令,设置半径为30。
接着执行“图像”→“调整”→“自动色阶”命令。

本新闻共21
执行“滤镜”→“模糊”→“动感模糊”命令。设置角度为45度,距离为750像素。
设置图层1混合模式为“颜色减淡”,填充值为65%。

本新闻共21
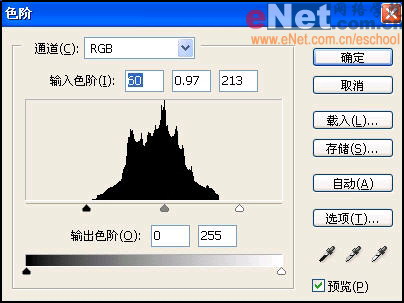
单击“创建新的填充或调整图层”,在菜单中选择“色阶”命令,如图设置对话框。按“Ctrl Alt G”执行“创建剪贴蒙版”。
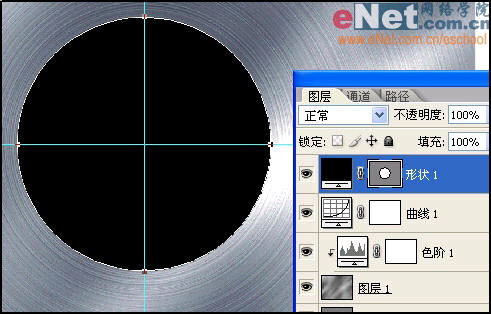
单击“创建新的填充或调整图层”,在菜单中选择“曲线”命令,如图设置对话框。



本新闻共21
设置前景色为黑色,选择椭圆工具,绘制如图正圆。
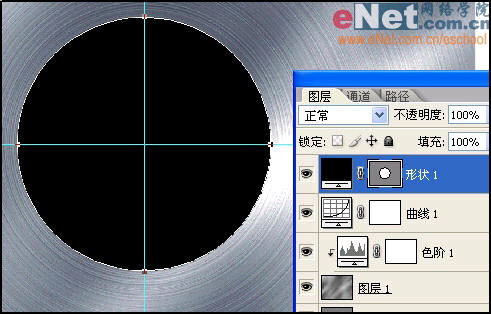
选择矩形工具,在正圆上方绘制一个矩形。按“Ctrl T”打开自由变换命令,将中心点移至辅助线上。

本新闻共21
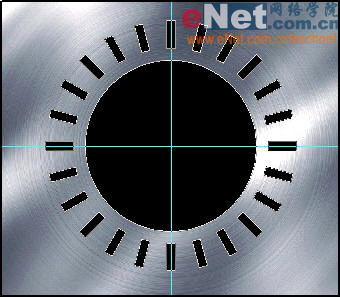
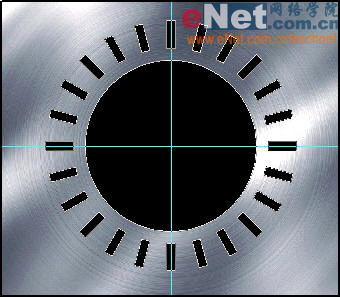
应用自由变换控制框将形状顺时针旋转15度,按“回车”键确认。连续按“Ctrl Shift Alt T”执行“连续变换并复制”命令,得到如图效果。
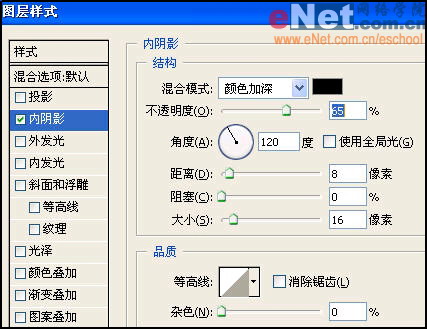
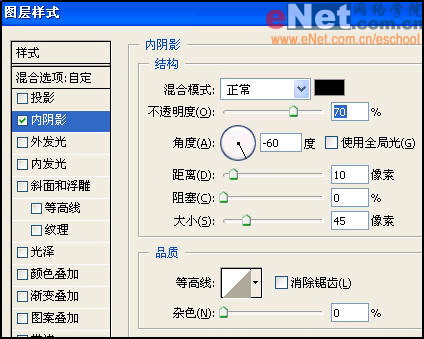
单击“添加图层样式”按钮选择“内阴影”命令,如图设置对话框。

本新闻共21
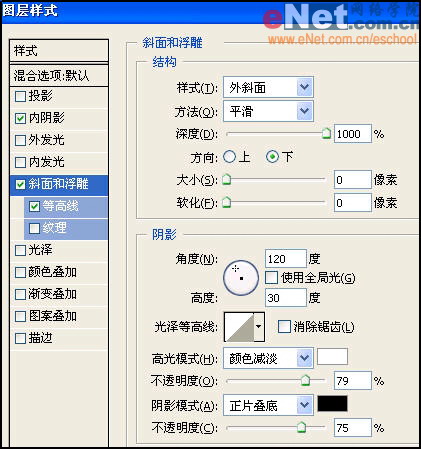
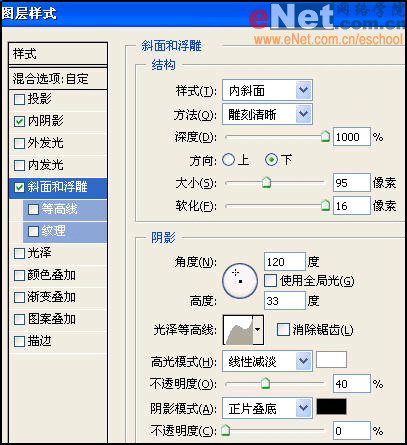
单击“添加图层样式”按钮选择“斜面和浮雕”命令,如图设置对话框。
设置形状1图层不透明度为50%。

本新闻共21
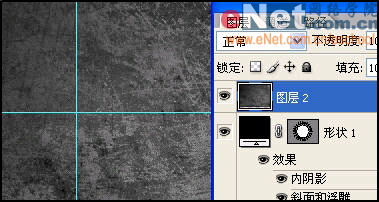
我们找一张水泥墙面的素材,来制作钢的磨损痕迹。
设置图层2的混合模式为“柔光”,现在钢的磨损效果出来了。

本新闻共21
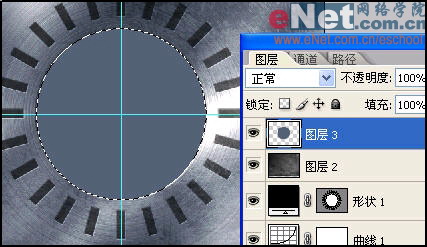
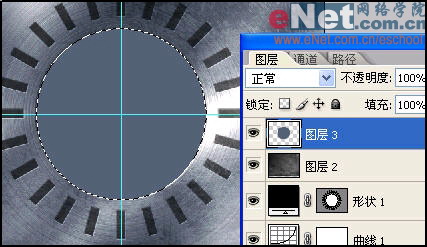
新建图层3,使用椭圆选框工具绘制如图路径。填充灰色(556477)。
单击“添加图层样式”按钮选择“内发光”命令,如图设置对话框。

本新闻共21
单击“添加图层样式”按钮选择“斜面和浮雕”命令,如图设置对话框。
复制图层2得到图层2副本,将它移到所有图层最上方,按住“Ctrl”键用鼠标单击图层3的图层缩览图。选择图层2副本,单击“添加图层蒙版”按钮。

本新闻共21
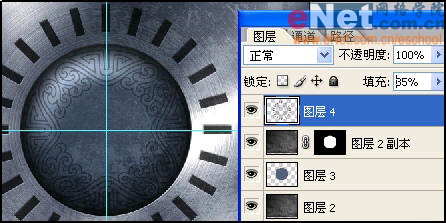
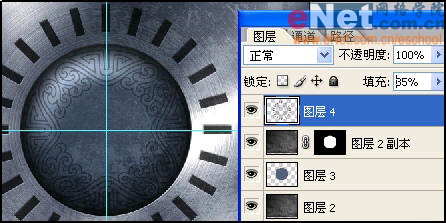
我们在中国纹样图库中找一张圆形花纹,将它拖到文件中,得到图层4。
按住“Ctrl”键,单击形状1矢量蒙版缩览图,然后将中间大圆选区减去,得到如图选区。

本新闻共21
设置前景色为黑色,在图层4填充选区,设置填充值为35%。
单击“添加图层样式”按钮选择“内阴影”命令,如图设置对话框。

本新闻共21
单击“添加图层样式”按钮选择“斜面和浮雕”命令,如图设置对话框。
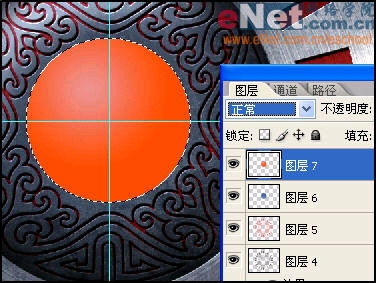
新建图层5,按住“Ctrl”键,单击图层4缩览图,设置前景色为红色(ff0000),在图层5填充选区,设置图层5混合模式为“柔光”。

本新闻共21
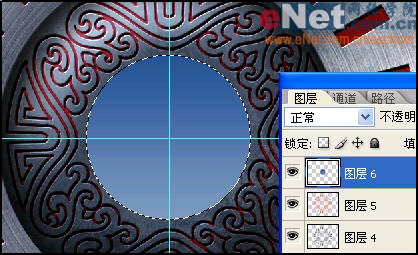
新建图层6,绘制如图选区,使用渐变工具填充选区。
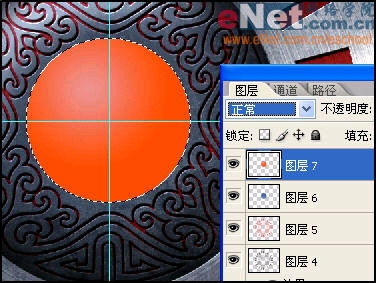
新建图层7,使用渐变工具填充选区。

本新闻共21
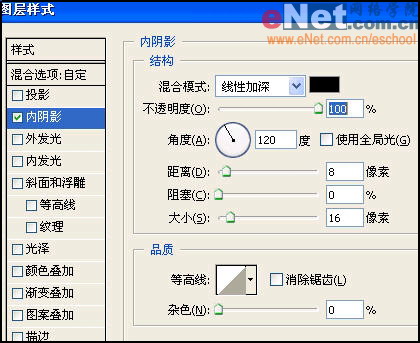
设置图层7混合模式为“颜色渐淡”。 单击“添加图层样式”按钮选择“内阴影”命令,如图设置对话框。
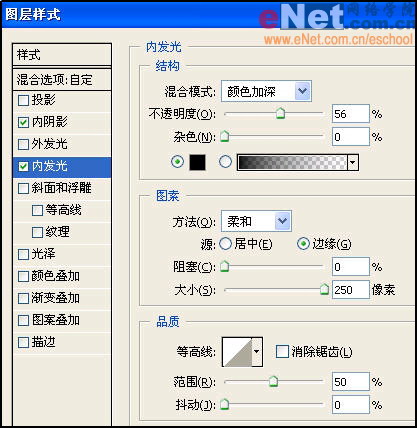
单击“添加图层样式”按钮选择“内发光”命令,如图设置对话框。

本新闻共21
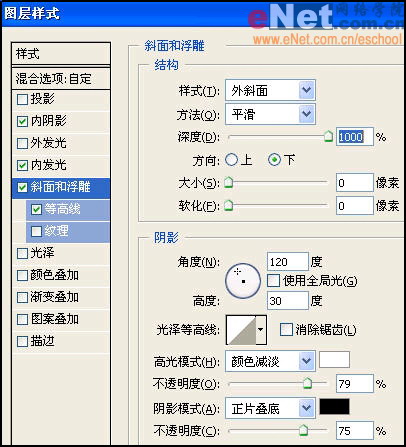
单击“添加图层样式”按钮选择“斜面和浮雕”命令,如图设置对话框。
新建图层8,填充白色,设置图层8的填充值为0%。

本新闻共21
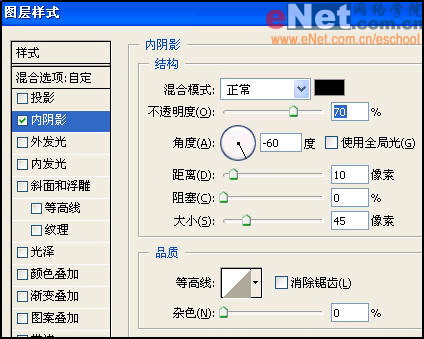
单击“添加图层样式”按钮选择“内阴影”命令,如图设置对话框。
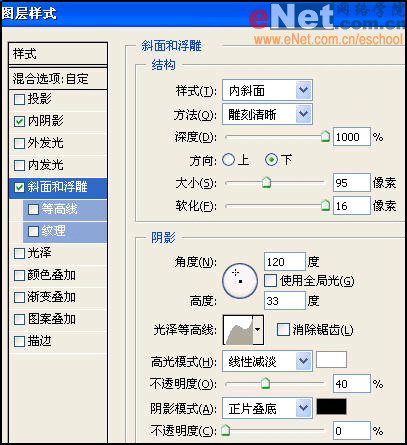
单击“添加图层样式”按钮选择“斜面和浮雕”命令,如图设置对话框。

本新闻共21
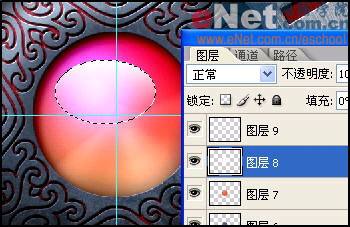
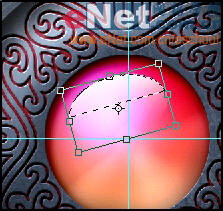
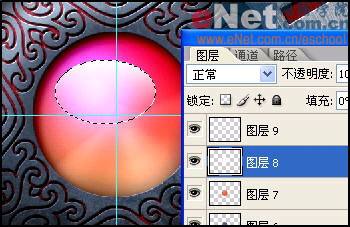
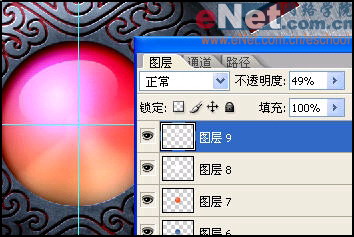
新建图层9,绘制如图选区,选择渐变工具,使用白色到透明色渐变,填充选区。
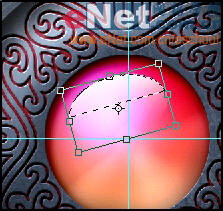
使用自由变换工具,将图层9中图形移动到如图位置。

本新闻共21
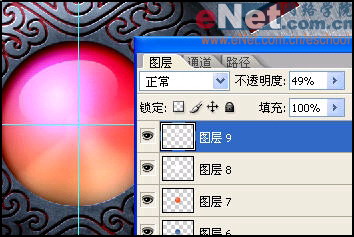
设置图层9不透明度为49%。
现在我们来看看最后效果。
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima上一篇:漫画绘制教程:跨页的制作方法
下一篇:ps制作可爱淡色书签...。

























