利用Photoshop设计霓虹效果
2022-12-26 08:09:50
来源/作者: /
己有:9人学习过
利用Photoshop设计霓虹效果最终效果图:

1.先找一个合适的图片,用来做图象的背景,最好是颜色要深的图片,那样效果会更强烈(图1)。

图1
2.将前景色设置为白色,选择文字输入工具,在画面中输入文字,所采用的字体最好用圆头的字体,那样比较符合实际的霓虹灯的样子(图2)。

图2
3.将此文字的图层删格化,执行菜单-滤镜-模糊-高斯模糊,模糊半径设置为1个象素(图3)。

图3
4.用鼠标双击此图层,在图层样式面板中钩选外发光和内发光效果,将外发光的不透明度设置为60%,将发光颜色设置为R:25、G:215、B250,(其它颜色也可以,可选自己喜欢的颜色),再将发光的‘大小’更改为8个象素左右,并将等高线样式更改为第一排第二中样式,其它不变;将内发光的混合模式更改为‘正常’,并将发光的颜色设置为R:0、G:255、B:250(要用其他颜色的话,只要把内发光的颜色设置成比外发光颜色稍亮一点的颜色就可以了),其它不变(图4)。

图4
5.好了,文字的霓虹灯管已经差不多完成了。下面要做的是灯光映射到墙壁上的效果。按住CTRL点击文字图层,是文字轮廓的选区浮起,再执行菜单-选择-修改-扩展,将选区扩展25个象素,再执行菜单-选择-羽化,将选区羽化20个象素左右,然后回到背景图层,执行菜单-图象-修改-曲线,将选区中的背景图象的颜色稍稍调亮一点(图5)。

图5
6.不要取消选区,执行菜单-滤镜-模糊-高斯模糊,将模糊半径设置为0.5个象素,这样做是为了加强灯光的漫射效果,完成后再执行菜单-图象-调整-色相/饱和度,将选区中图象的色相调节至与霓虹灯文字发光颜色相同色系的颜色(图6)。

图6
7.霓虹灯文字已经差不多完成了,下面再来为这些文字加个霓虹灯框,先在图层面板的最顶端新建一个图层。框的样子可以自己用钢笔勾,或者用多边形工具画了之后再用钢笔添加节点来修改(图7)。

图7
8.路径勾画完后选择画笔工具,将画笔大小设置为5个象素左右,并将画笔笔触的硬度设置为0,并将前景色设置为R:255、G:245、B:140(其它颜色也可以,这个没有标准的),然后再到路径面板,点选面板下方的‘用前景色描边路径’的按钮,完成后可将钢笔路径删除,(图8)。

图8
9.用鼠标双击霓虹灯框的图层,在图层样式面板中钩选内发光效果跟外发光效果,将内发光的混合模式更改为正常,再将发光色设置为R:255、G:185、B:5,并将发光的大小更改为2个象素,其它不变,再将外发光的发光色更改为红色,其它不变(图9)。

图9
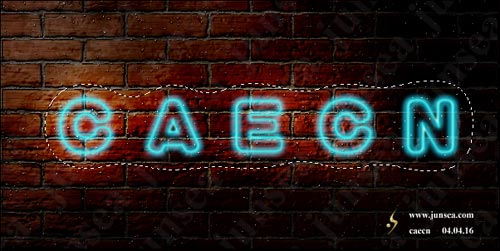
10.好了,霓虹灯管框基本完成,下面要做的就是投射到背景墙壁上的光了。方法同做文字投射光的方法一样,先按住CTRL点击霓虹灯框的图层,选区浮起后执行菜单-选择-修改-扩展,将选区扩展10个象素,完成后执行菜单-选择-羽化,将选区羽化10个象素,然后到背景图层再执行菜单-图象-调整-曲线,将选区范围中图象的颜色稍微调亮一点(图10)。

图10
11.不要取消选区,执行菜单-图象-调整-色彩平衡,在色阶参数框中依次输入100、0、-100,完成后可再重复执行一次(图11)。

图11
12.好了,灯管也完成了,最后可将选区内背景部分的亮度调底一点,再将对比度调高一点,投影的光就OK了,还可在文字及霓虹灯框的图层样式里添加‘投影’效果,那样能使霓虹灯跟背景墙壁看起来更好的结合。或者可在背景图层上面建一个新图层,在上面输入一些文字,文字颜色设置为白色,将图层混合模式改为‘叠加’,并可在土曾样式面板中选上‘内阴影’跟‘斜面浮雕’效果这样变能充斥一下画面,使画面看起来更丰富(图12)。

![]()

1.先找一个合适的图片,用来做图象的背景,最好是颜色要深的图片,那样效果会更强烈(图1)。

图1
2.将前景色设置为白色,选择文字输入工具,在画面中输入文字,所采用的字体最好用圆头的字体,那样比较符合实际的霓虹灯的样子(图2)。

图2
3.将此文字的图层删格化,执行菜单-滤镜-模糊-高斯模糊,模糊半径设置为1个象素(图3)。

图3
4.用鼠标双击此图层,在图层样式面板中钩选外发光和内发光效果,将外发光的不透明度设置为60%,将发光颜色设置为R:25、G:215、B250,(其它颜色也可以,可选自己喜欢的颜色),再将发光的‘大小’更改为8个象素左右,并将等高线样式更改为第一排第二中样式,其它不变;将内发光的混合模式更改为‘正常’,并将发光的颜色设置为R:0、G:255、B:250(要用其他颜色的话,只要把内发光的颜色设置成比外发光颜色稍亮一点的颜色就可以了),其它不变(图4)。

图4
5.好了,文字的霓虹灯管已经差不多完成了。下面要做的是灯光映射到墙壁上的效果。按住CTRL点击文字图层,是文字轮廓的选区浮起,再执行菜单-选择-修改-扩展,将选区扩展25个象素,再执行菜单-选择-羽化,将选区羽化20个象素左右,然后回到背景图层,执行菜单-图象-修改-曲线,将选区中的背景图象的颜色稍稍调亮一点(图5)。

图5
6.不要取消选区,执行菜单-滤镜-模糊-高斯模糊,将模糊半径设置为0.5个象素,这样做是为了加强灯光的漫射效果,完成后再执行菜单-图象-调整-色相/饱和度,将选区中图象的色相调节至与霓虹灯文字发光颜色相同色系的颜色(图6)。

图6
7.霓虹灯文字已经差不多完成了,下面再来为这些文字加个霓虹灯框,先在图层面板的最顶端新建一个图层。框的样子可以自己用钢笔勾,或者用多边形工具画了之后再用钢笔添加节点来修改(图7)。

图7
8.路径勾画完后选择画笔工具,将画笔大小设置为5个象素左右,并将画笔笔触的硬度设置为0,并将前景色设置为R:255、G:245、B:140(其它颜色也可以,这个没有标准的),然后再到路径面板,点选面板下方的‘用前景色描边路径’的按钮,完成后可将钢笔路径删除,(图8)。

图8
9.用鼠标双击霓虹灯框的图层,在图层样式面板中钩选内发光效果跟外发光效果,将内发光的混合模式更改为正常,再将发光色设置为R:255、G:185、B:5,并将发光的大小更改为2个象素,其它不变,再将外发光的发光色更改为红色,其它不变(图9)。

图9
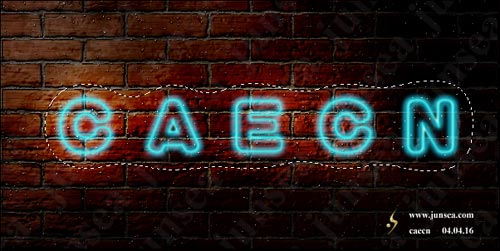
10.好了,霓虹灯管框基本完成,下面要做的就是投射到背景墙壁上的光了。方法同做文字投射光的方法一样,先按住CTRL点击霓虹灯框的图层,选区浮起后执行菜单-选择-修改-扩展,将选区扩展10个象素,完成后执行菜单-选择-羽化,将选区羽化10个象素,然后到背景图层再执行菜单-图象-调整-曲线,将选区范围中图象的颜色稍微调亮一点(图10)。

图10
11.不要取消选区,执行菜单-图象-调整-色彩平衡,在色阶参数框中依次输入100、0、-100,完成后可再重复执行一次(图11)。

图11
12.好了,灯管也完成了,最后可将选区内背景部分的亮度调底一点,再将对比度调高一点,投影的光就OK了,还可在文字及霓虹灯框的图层样式里添加‘投影’效果,那样能使霓虹灯跟背景墙壁看起来更好的结合。或者可在背景图层上面建一个新图层,在上面输入一些文字,文字颜色设置为白色,将图层混合模式改为‘叠加’,并可在土曾样式面板中选上‘内阴影’跟‘斜面浮雕’效果这样变能充斥一下画面,使画面看起来更丰富(图12)。

上一篇:ps cc制作一块木纹图片


























