photoshop制作一款木质的文件夹
2022-12-26 07:54:00
来源/作者: /
己有:9人学习过
最终效果

1、新建一个800 * 600像素文件,背景填充白色。新建一个图层填充白色,然后把前景颜色设置为:#BD7940,背景颜色设置为:#8F4520,然后执行:滤镜 渲染 纤维,参数设置如图1,效果如图2。

图1

图2
, 2、执行:滤镜 扭曲 波浪,参数设置如图3,效果如图4。

图3

图4 3、选择菜单:编辑 变换 顺时针旋转90度,效果如下图。

图5
4、用钢笔工具勾出下图所示的选区,按Ctrl + J 把选区部分的纹理复制到新的图层,并把得到的图层命名为“文件夹主体”,然后把下面的纹理图层隐藏,效果如图7。

图6

图7
, 5、按Ctrl + J 把“文件夹主体”图层复制一层,按Ctrl + M 调整曲线,稍微调暗一点,确定后加上图层蒙版,用黑白线性渐变拉出透明度效果,如图9。

图8

图9
6、按Ctrl 点图层面板“文件夹主体”图层缩略图调出选区,新建一个图层填充黑色,取消选区后效果如下图,然后加上图层蒙版,用黑白线性渐变拉出透明效果,如图11。

图10

图11
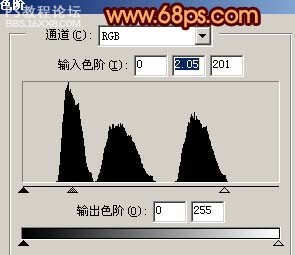
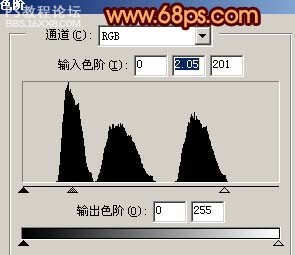
, 7、把主体图层复制一层,按Ctrl + L 调整色阶,参数设置如图12,确定后加上图层蒙版再拉长图13所示的透明度效果。

图12

图13
8、把主体图层复制一层,按Ctrl + Shift + ] 置顶,如图14,然后按Ctrl 点图层调出选区,稍微把选区向下移动3个像素,然后按Delete 删除,如图15。

图14

图15
, 9、取消选区后,效果如下图。

1、新建一个800 * 600像素文件,背景填充白色。新建一个图层填充白色,然后把前景颜色设置为:#BD7940,背景颜色设置为:#8F4520,然后执行:滤镜 渲染 纤维,参数设置如图1,效果如图2。

图1

图2
, 2、执行:滤镜 扭曲 波浪,参数设置如图3,效果如图4。

图3

图4 3、选择菜单:编辑 变换 顺时针旋转90度,效果如下图。

图5
4、用钢笔工具勾出下图所示的选区,按Ctrl + J 把选区部分的纹理复制到新的图层,并把得到的图层命名为“文件夹主体”,然后把下面的纹理图层隐藏,效果如图7。

图6

图7
, 5、按Ctrl + J 把“文件夹主体”图层复制一层,按Ctrl + M 调整曲线,稍微调暗一点,确定后加上图层蒙版,用黑白线性渐变拉出透明度效果,如图9。

图8

图9
6、按Ctrl 点图层面板“文件夹主体”图层缩略图调出选区,新建一个图层填充黑色,取消选区后效果如下图,然后加上图层蒙版,用黑白线性渐变拉出透明效果,如图11。

图10

图11
, 7、把主体图层复制一层,按Ctrl + L 调整色阶,参数设置如图12,确定后加上图层蒙版再拉长图13所示的透明度效果。

图12

图13
8、把主体图层复制一层,按Ctrl + Shift + ] 置顶,如图14,然后按Ctrl 点图层调出选区,稍微把选区向下移动3个像素,然后按Delete 删除,如图15。

图14

图15
, 9、取消选区后,效果如下图。
上一篇:打造月亮之下舞动的心灵
下一篇:文字海报,设计文字主题海报




























