Photoshop设计动态APP演示动画
2022-12-26 04:52:24
来源/作者: /
己有:43人学习过
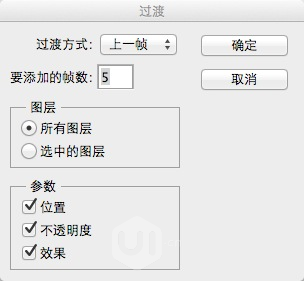
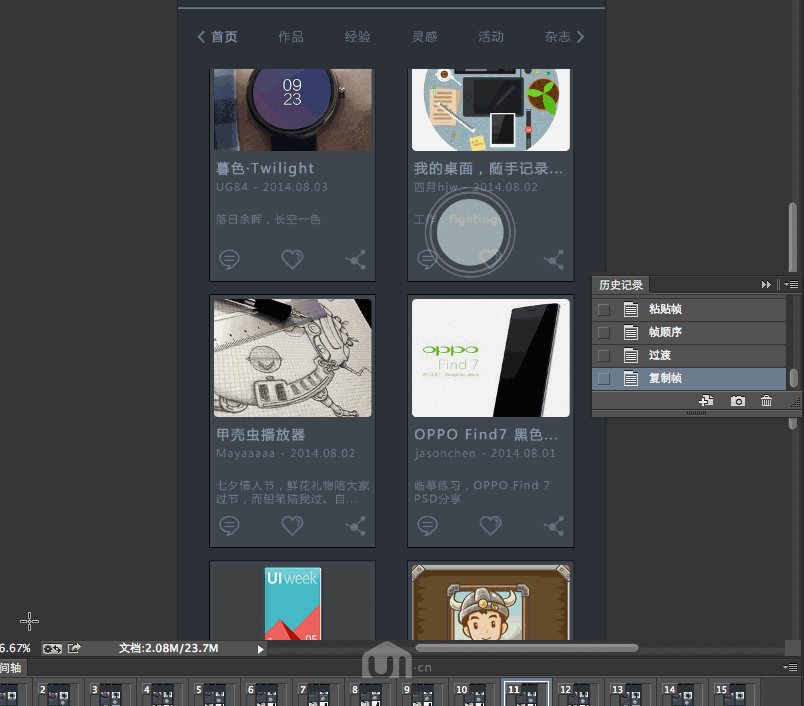
步骤9
同步骤7,选择过渡

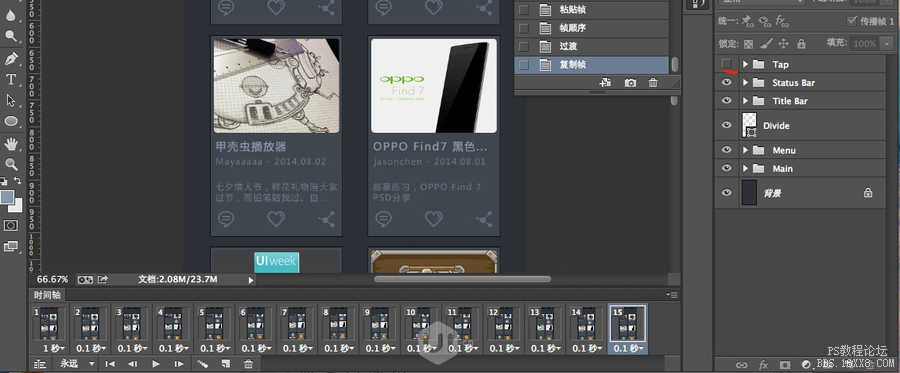
添加新帧,隐藏Tap图层组。

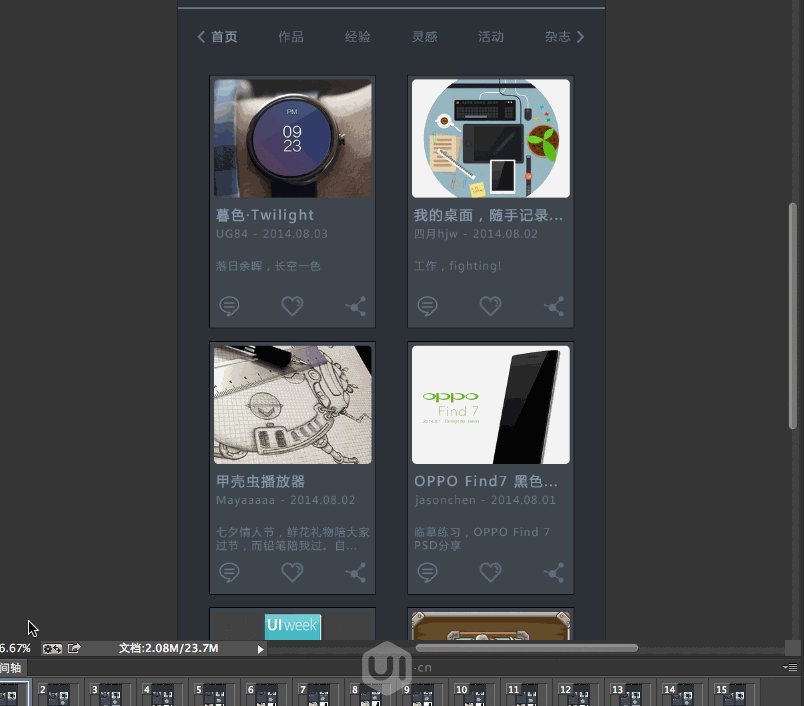
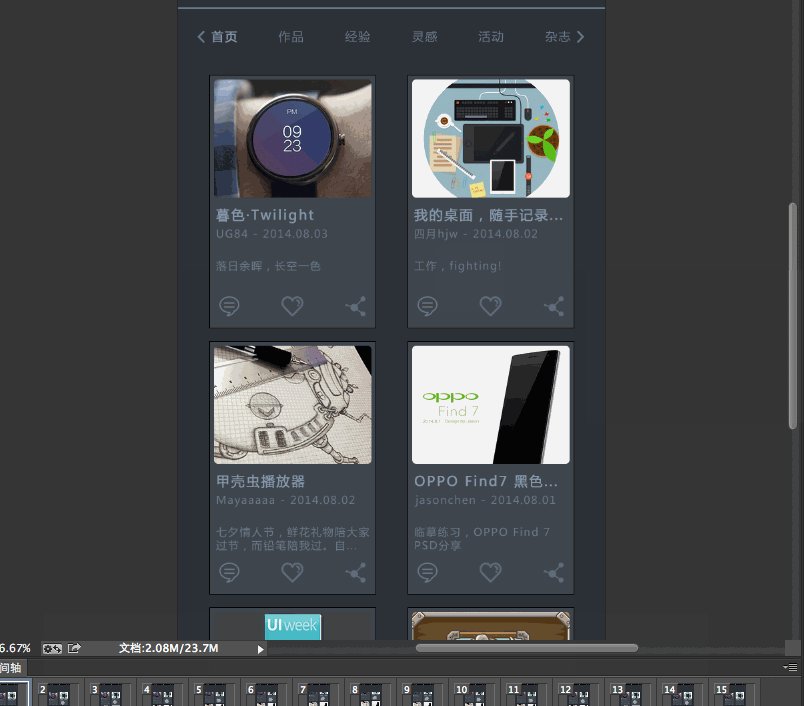
效果演示:

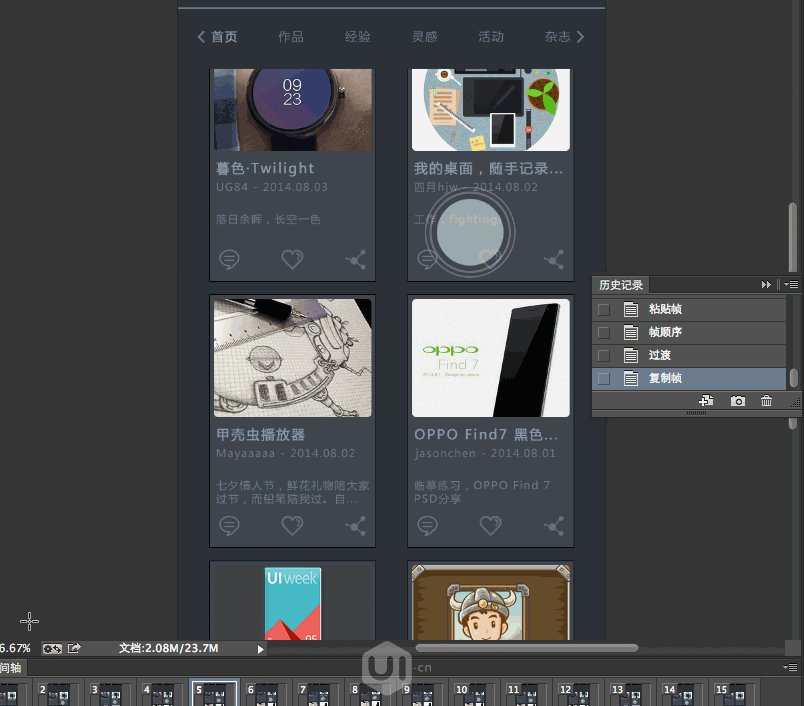
点击菜单分类项效果
步骤1
现在想要设置点击菜单项后的效果。首先,创建新的帧0.5s。
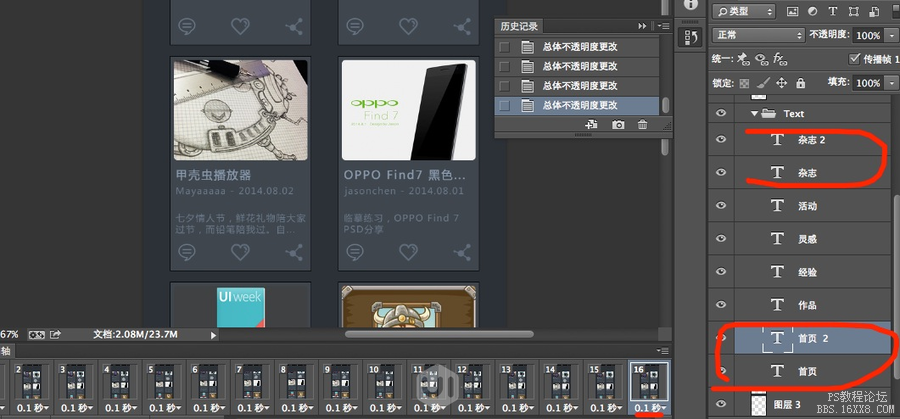
然后再创建一个帧,在这个帧里面,
将首页加(粗版)不透明度设置为0%,常规从0%->100%
杂志(粗版)不透明度设置为100%。常规从100%->0%

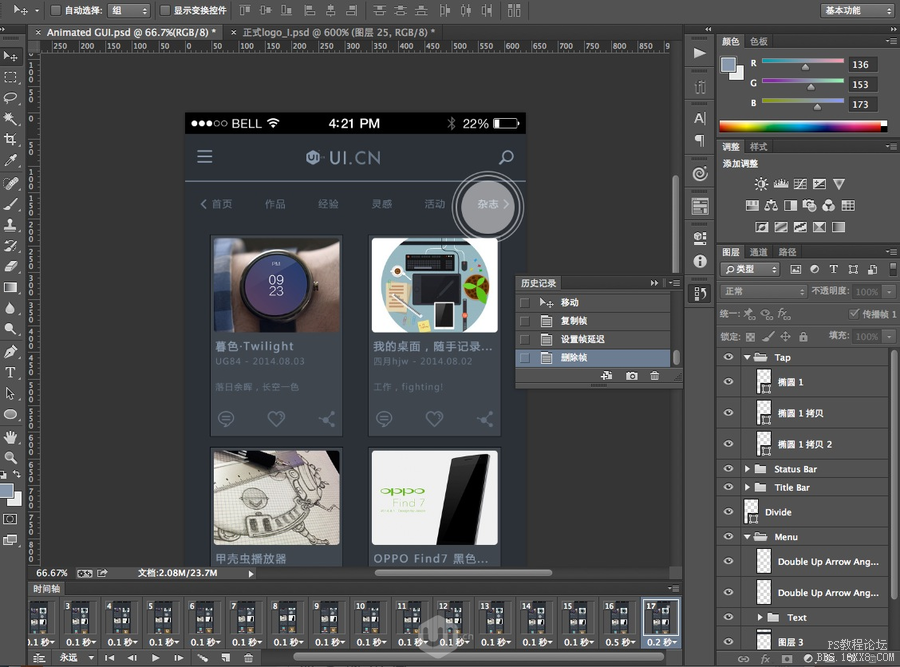
步骤2
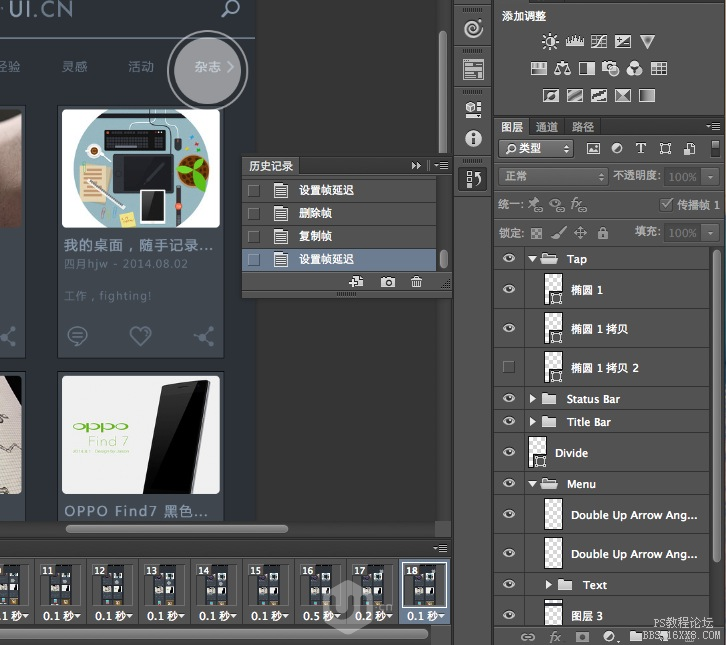
激活Tap图层组,将其移动到杂志选项附近,然后将帧延迟设置成0.2s

步骤3
创建新帧,延迟0.1s,隐藏tap图层组中最细的描边

下一篇:ps设计贵宾卡教程




























