海报制作,制作极简的金属几何图形海报
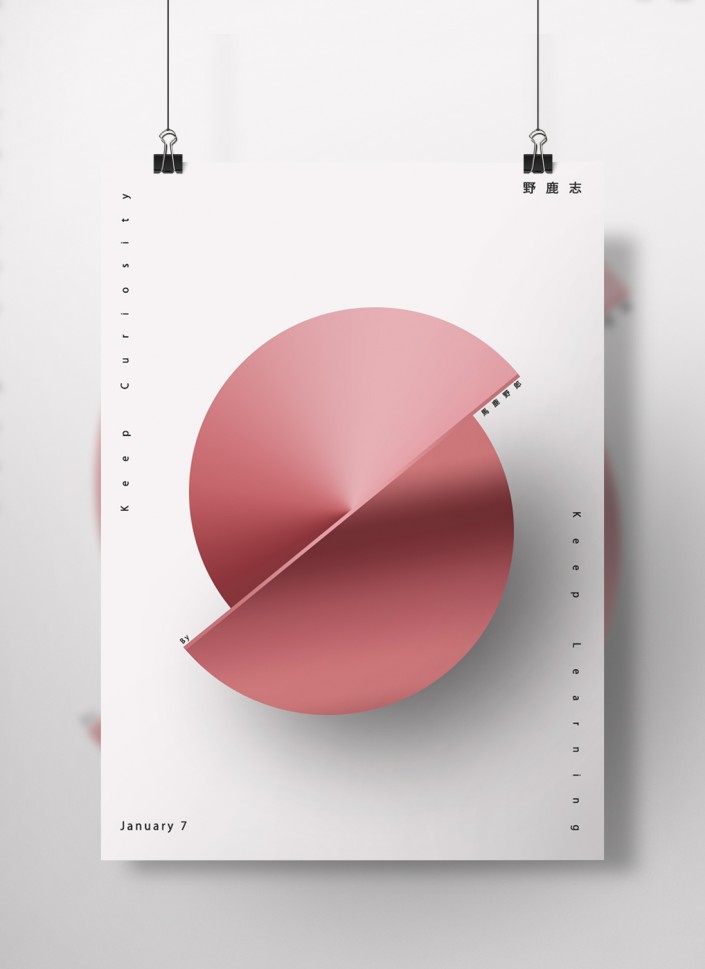
效果图:

操作步骤:
开始之前我们还是对渐变工具进行简单的介绍吧。
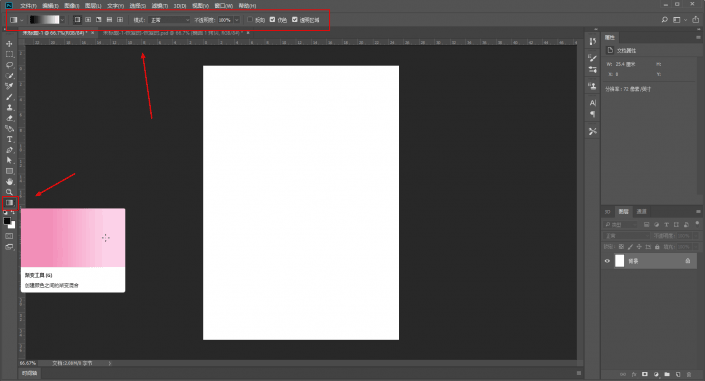
PS中常用的可以做渐变效果的地方很多,首先在左侧工具面板中的渐变工具可以找到:

使用方法也很简单,先设置好渐变的颜色以及渐变的方式,直接用鼠标拉就可以了。
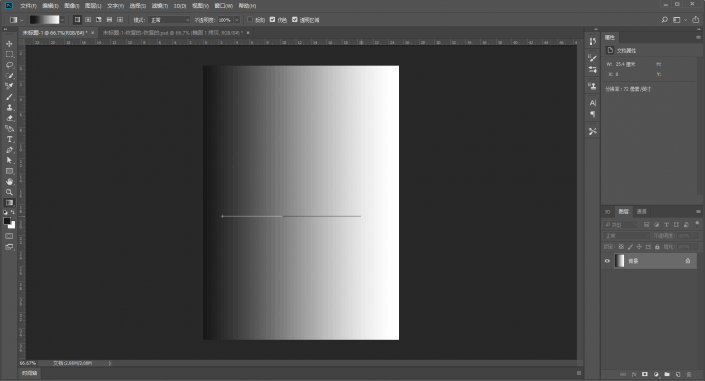
鼠标拉的角度以及长度不同,可以拉出不同的渐变效果:

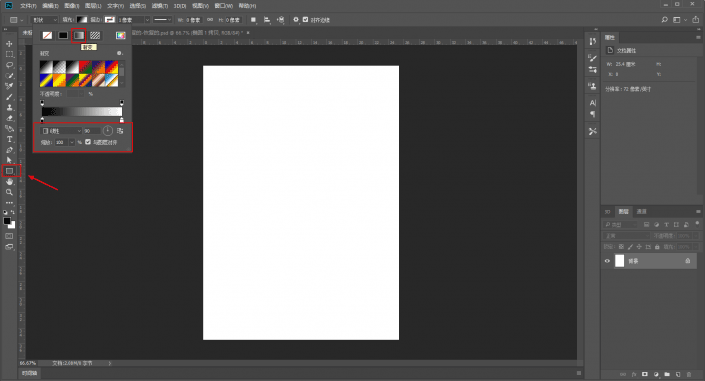
在形状工具里,也可以将形状的填充色设置为渐变,包括渐变的颜色、方式、角度以及缩放大小等:

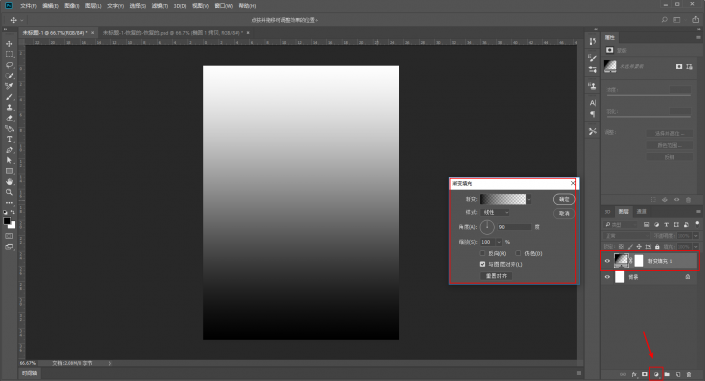
还有新建渐变填充图层,也比较常用:

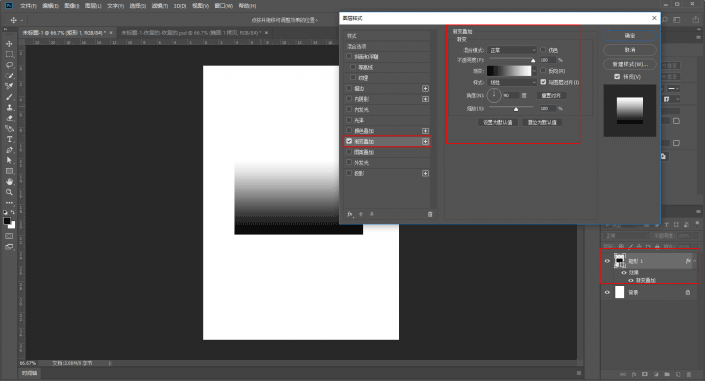
另外在想要添加渐变效果的对象图层中双击缩略图调出图层样式,这里也可以利用渐变叠加来制作渐变效果:

野郎自己比较常用的制作渐变效果的方法大概就这四种吧,接下来来我们再看看不同的渐变方式,是个什么感觉。
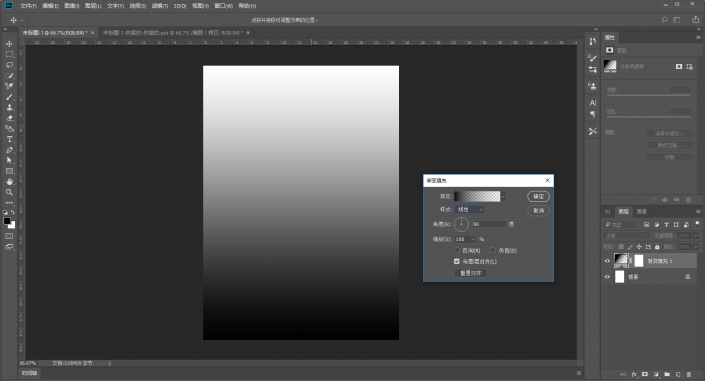
这是线性渐变,也是最常用的渐变方式之一,顾名思义就是以线的方式从一种颜色过渡到另外一种颜色:

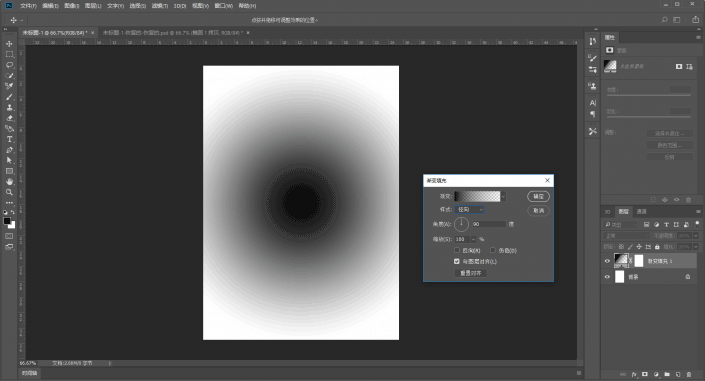
径向渐变也很常用,以圆圈的方式进行渐变:

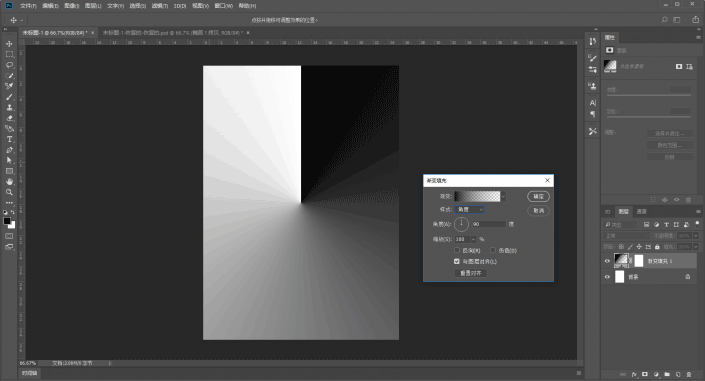
角度渐变,这种渐变方式经常会用于制作一些金属按钮的效果,包括我们今天要制作的内容:

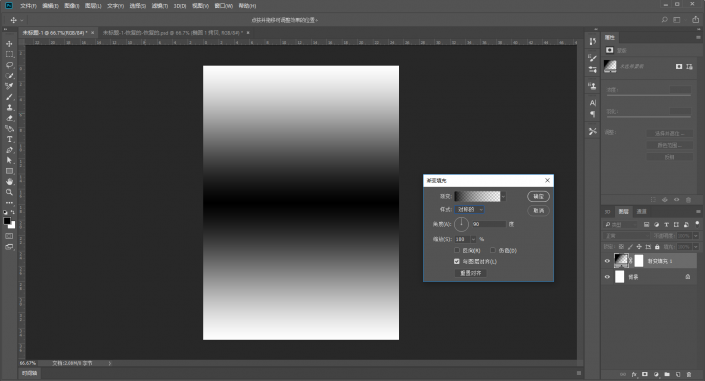
对称渐变,嘛~我个人用的比较少,反正就是对称吧:

上一篇:PS个性潮流3D文字酷背景
下一篇:ps制作梦幻的彩色光斑壁纸




























