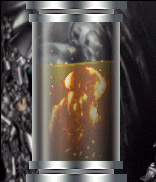
Photoshop三招两式做特效:玻璃试管
2022-12-26 05:58:47
来源/作者: /
己有:43人学习过
Photoshop三招两式做特效:玻璃试管 打开Photoshop,按你的需求新建文件。设置渐变
 ,
,
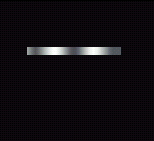
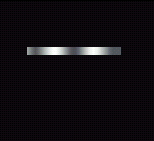
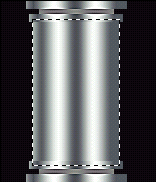
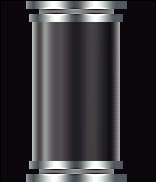
然后拖选出一个矩形选区,新建一个图层,并使用反射渐变作出左图所示图像。

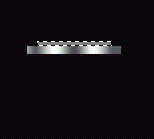
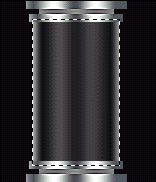
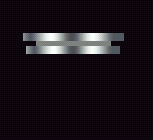
拖选另一个矩形选区,并用中等灰色填充,如图所示。

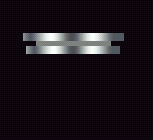
利用第一步技巧来做其余部分。

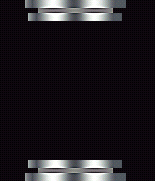
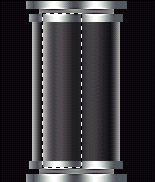
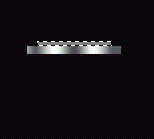
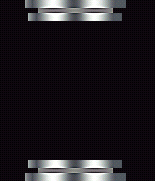
复制当前层,然后选择edit/transform/flip vertically菜单命令,分别放置在顶部和底部, 接着选择Filter/sharpen/unsharp mask 使它们突出一点。

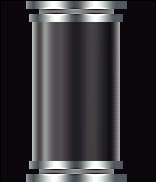
拖选出一个矩形选框,新建一个图层,置于底下,然后再次填充。

设置前景色为白色,新建一个图层,然后使用前景色到透明的渐变方式
 ,
,
再次执行渐变。允许下边黑色显示。

现在来增加高光效果。另建一个图层,和在边一样拖画出矩形选框,再用前景色到透明渐变刻画边界。
选择Filter/Blur/Gaussian Blur 菜单命令,模糊半径数值为2.5像素。

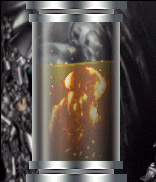
加上背景的特效。
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享
然后拖选出一个矩形选区,新建一个图层,并使用反射渐变作出左图所示图像。

拖选另一个矩形选区,并用中等灰色填充,如图所示。

利用第一步技巧来做其余部分。

复制当前层,然后选择edit/transform/flip vertically菜单命令,分别放置在顶部和底部, 接着选择Filter/sharpen/unsharp mask 使它们突出一点。

拖选出一个矩形选框,新建一个图层,置于底下,然后再次填充。

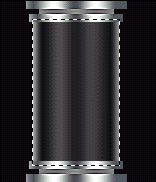
设置当前图层的不透明度为30%以下,隐藏背景图层, 设置前景色为黑色,使用前景色到透明的渐变方式![]()
刻画得到边界如图所示,通常大概1cm 。

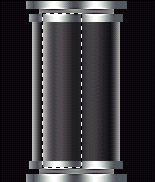
设置前景色为白色,新建一个图层,然后使用前景色到透明的渐变方式
再次执行渐变。允许下边黑色显示。

现在来增加高光效果。另建一个图层,和在边一样拖画出矩形选框,再用前景色到透明渐变刻画边界。

选择Filter/Blur/Gaussian Blur 菜单命令,模糊半径数值为2.5像素。

加上背景的特效。
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享上一篇:教你用ps制作漂亮的星光轨迹背景




























