Photoshop CS3制作魔幻陨石壁纸
2022-12-26 05:48:48
来源/作者: /
己有:13人学习过
教程是关于
先来看一下

效果图
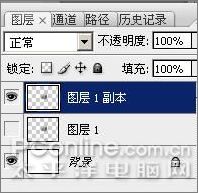
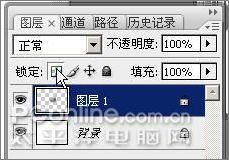
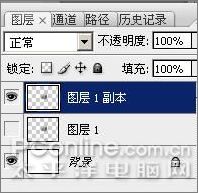
2、在背景层上新建一层。

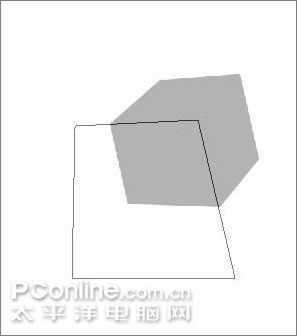
图1

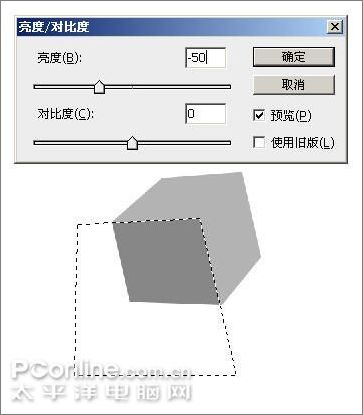
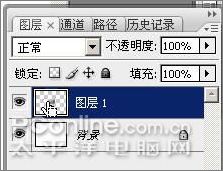
图2

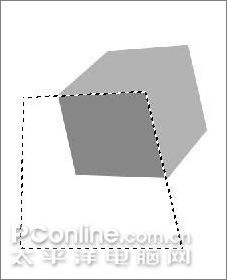
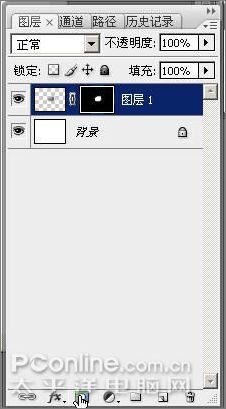
图3

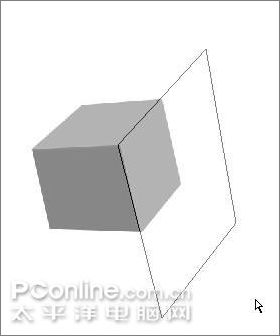
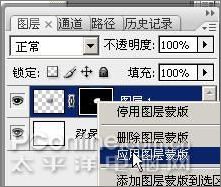
图4

图5


图6
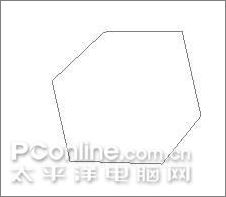
8、用钢笔勾选如下路径。

图7

图8

图9

图10


图11

图12


图13

图14
16、使用文本工具,设置如图:

图15

图16

图17

图18
上一篇:ps设计放射光线三个图案
教程是关于
先来看一下

效果图

图1

图2

图3

图4

图5


图6

图7

图8

图9

图10


图11

图12


图13

图14

图15

图16

图17

图18
上一篇:ps设计放射光线三个图案
 如何将PS文字巧妙的融入背景图里
人气:13
如何将PS文字巧妙的融入背景图里
人气:13
 用Photoshop去除图片中的锯齿
人气:13
用Photoshop去除图片中的锯齿
人气:13
 在Photoshop里面如何去除图片白色的底?
人气:13
在Photoshop里面如何去除图片白色的底?
人气:13
 PS滤镜把城市建筑照片转成素描线稿效果
人气:13
PS滤镜把城市建筑照片转成素描线稿效果
人气:13
 婚纱写真,调出清新风格外景婚纱写真照片
人气:13
婚纱写真,调出清新风格外景婚纱写真照片
人气:13  婚纱后期,郊外婚纱摄影后期实例
人气:13
婚纱后期,郊外婚纱摄影后期实例
人气:13  巫师3用不了猎魔感官怎么办
人气:13
巫师3用不了猎魔感官怎么办
人气:13  我的连云港如何提取公积金(图文攻略)
人气:13
我的连云港如何提取公积金(图文攻略)
人气:13