背景教程,教你制作无缝的背景填充图案
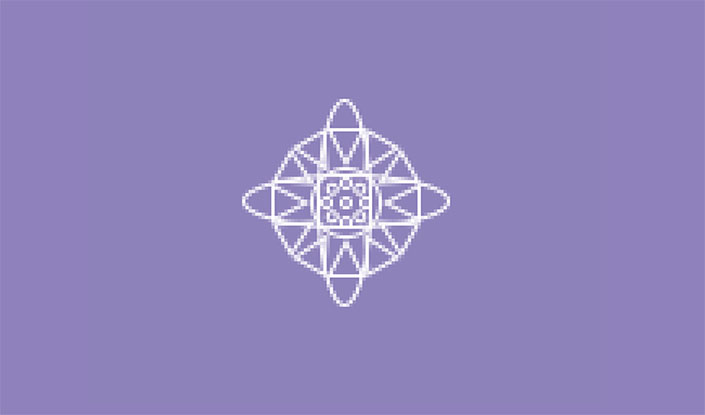
运用多边形工具,设置边数为3,放在正上方,然后复制这个三角形,垂直对称放置于正下方。将这两个三角形复制后,再旋转30度,根据这样复制旋转的过程操作几次就能得到一个由三角形围绕而成的图案了。

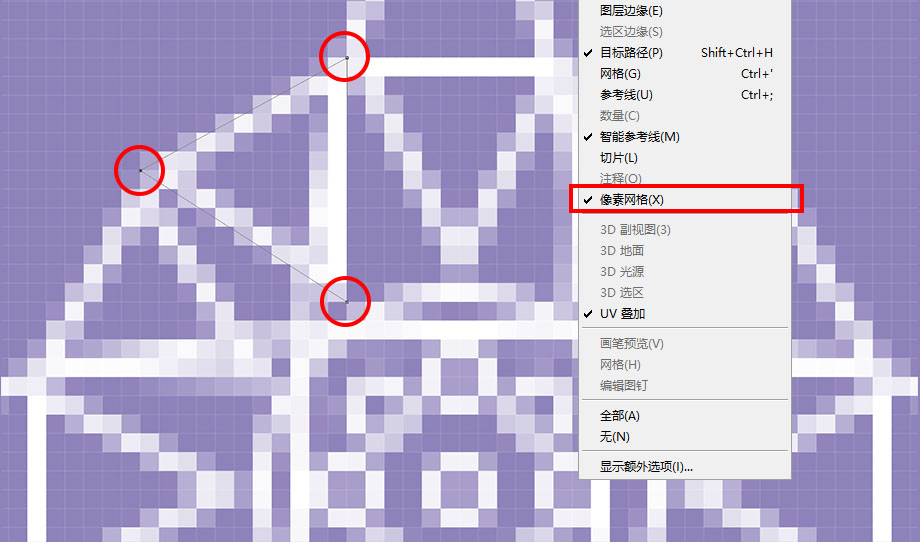
这时运用直接选择工具,选择其中一个三角形的锚点,将每个锚点对齐像素网格。这样做的目的是为了让图形保持精细,利用像素网格是一个不错的选择。像素网格是在当你放大图形能看到像素的时候出现的,如果还没有出现,请在【视图>显示>像素网格】中勾选打开。按照这一方式将所有的三角形的锚点都与像素网格对齐。

这是缩放到100%大小的外观

我们的小图案绘制完成后可以将上面的图层编为一组,将其隐藏。
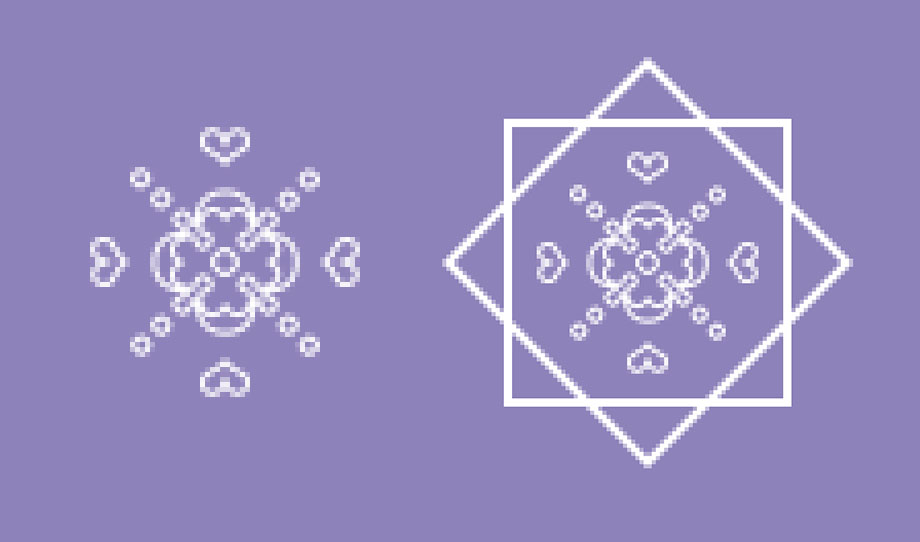
中型图案的绘制中型的图案比小型图案稍微复杂,因此我们用了PS自带的一个矢量图形作为中心。图形依然是保持空白填充,白色描边1px。

仍然是从自带的矢量图形中找到心形,然后将心形摆放在四角。同时用两个矩形加以重叠,其中一个矩形旋转45度。矩形为空心填充,描边是白色描边2px。