海报制作,打造简单的复古海报
又到教学时间,是不是每次看到那些复古海报的时候总觉得很难而力不从心呢,本篇教程教同学们制作一款简单的复古海报,会用到图层样式来进行制作,具体还是需要亲自来操作一下,相信同学们可以通过教程很快学会,学习PS就是要经常练习,哪怕每天练习一点点,都会有很大的进步。
效果图:
 想学更多请访问
想学更多请访问
素材:


操作步骤:
1、选择合适的字体并输入Soul EC,颜色#ffef94

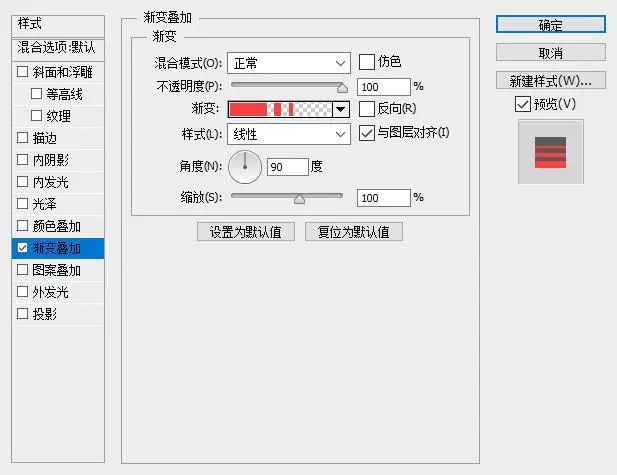
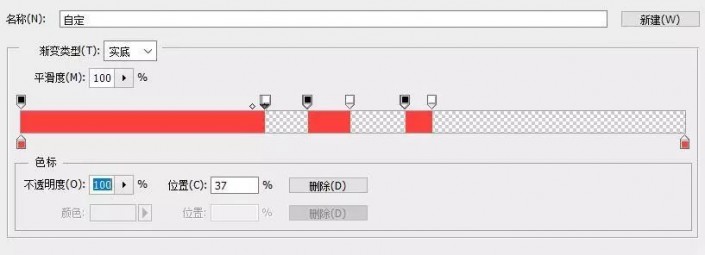
2、给文字添加图层样式-渐变叠加,颜色#fd3f40,上面的透明度分别为100%和0%组成


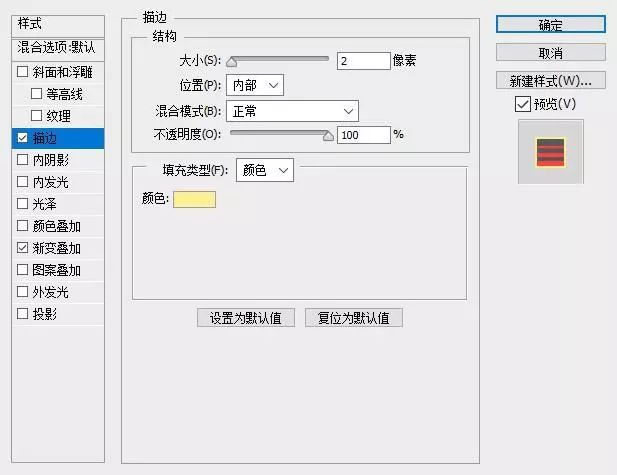
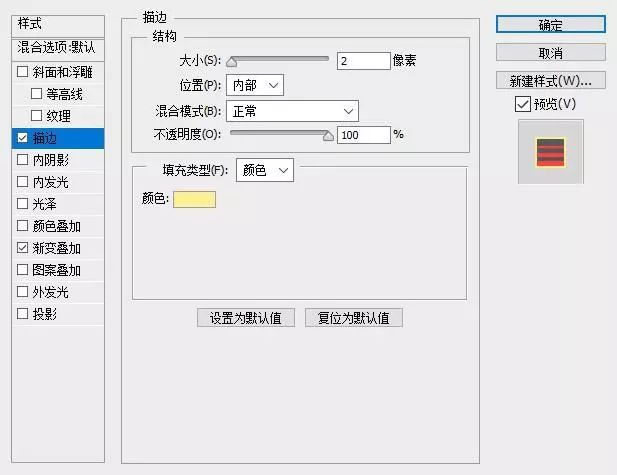
3、再次添加图层样式-描边,位置选择内部,颜色和字体颜色相同。参数如图



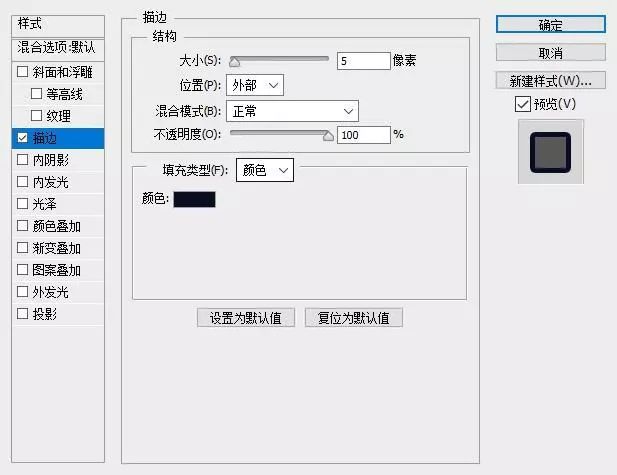
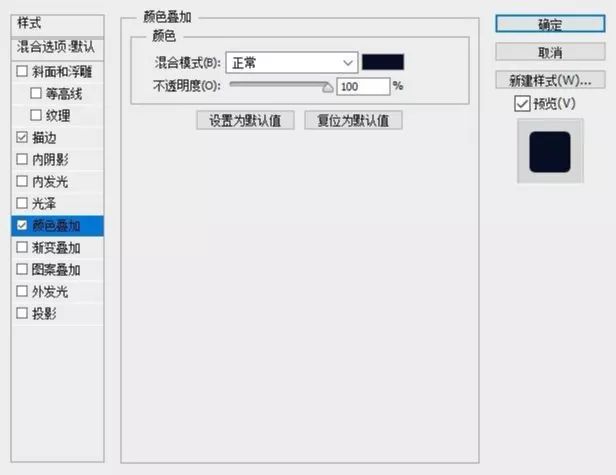
4、将文字转化为智能对象http:///tags/34209/,Ctrl+J复制一层,然后将副本向右下移动,如图所示。并给副本添加图层样式-描边,位置外部,颜色#070d23,并加大大小,之后再添加图层样式-颜色叠加,颜色#070d23,作为阴影,再给字体添加描边,大小3px,位置外部,颜色#070d23




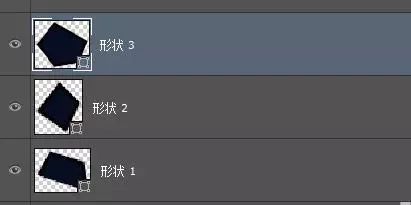
5、此时字母间有空隙,会透出背景颜色,使用钢笔工具在字体层下方勾出一个形状,如图所示。吸取阴影层的颜色。最后选中填补层、字体层以及阴影层,Ctrl+G编组命名为字体。


6、选择文字组,Ctrl+T自由变换,右键-扭曲,将右边抬高一点,如图所示

7、画一个红色的圆,置于文字组后方

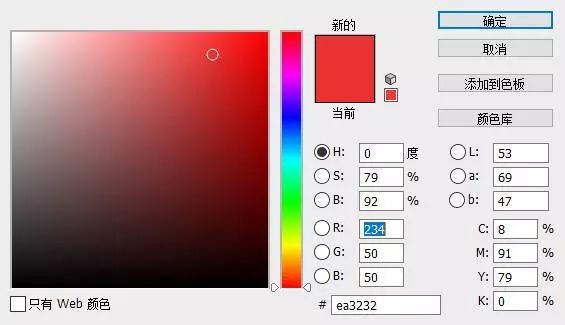
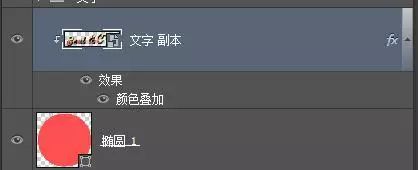
8、Ctrl+J复制文字组,右键-转化为智能对象,添加图层样式-颜色叠加,颜色#ea3232,并向下移动一点,右键-创建剪贴蒙版http:///tags/38847/,嵌套在红色圈里,作文字阴影



9、添加纯色背景,颜色#6ea7cc

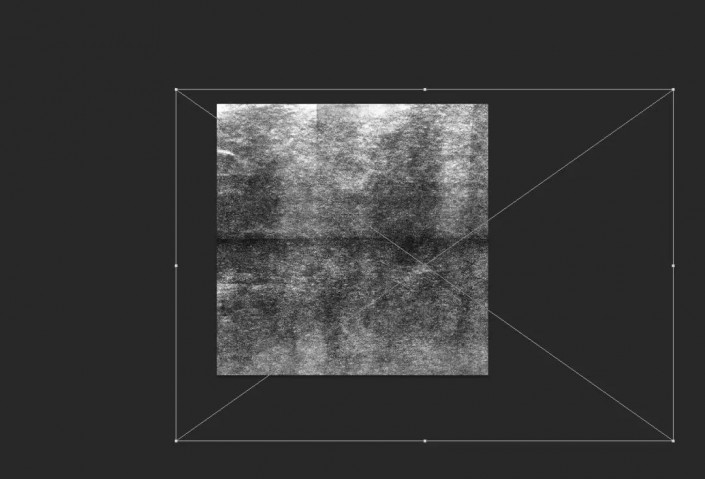
10、选择图片素材,拖入画布,置于所有图层上方,逆时针旋转90度,并拉大如图所示,图层模式改为叠加,透明度60%


11、选择线状素材,添加图层样式-颜色叠加,颜色与红色圆相同,置于圆后方,居住对齐。
完成:
 想学更多请访问
想学更多请访问
复古味浓厚,同学们通过具体步骤来学习一下吧,相信通过练习可以制作的更好,也可以创作有自己风格的复古海报。
上一篇:ps制作背景填充图案纹理
下一篇:ps设计立体舞台场景






























