photoshop设计包装袋教程
2022-12-26 05:37:53
来源/作者: /
己有:167人学习过
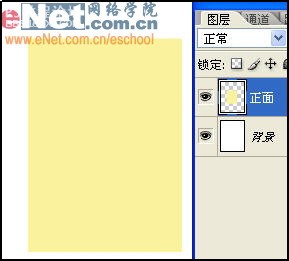
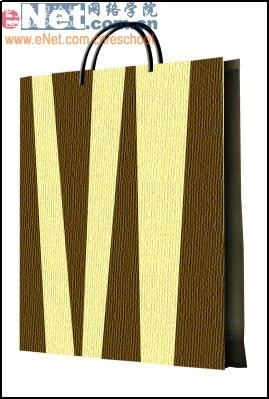
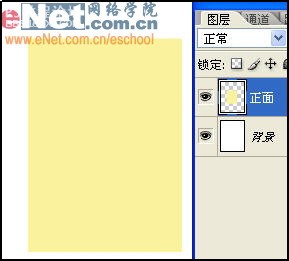
新建大小为9cm×12cm的photoshop工作窗口,新建图层1,命名为正面。绘制一个矩形,然后填充淡黄色。

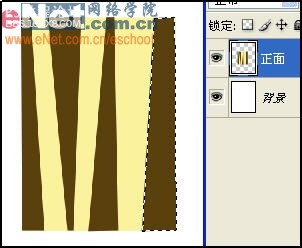
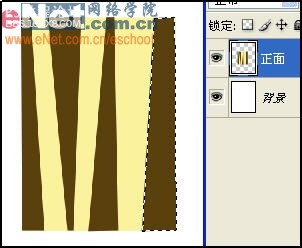
在工具箱中选择多边形套锁工具,在刚才绘制的矩形中画出四个梯形,并以褐色填充,效果如图。

现在在菜单栏中执行“滤镜”→“纹理”→“纹理化”命令,设置纹理为画布,缩放为165%,凸现为4,光照为右。

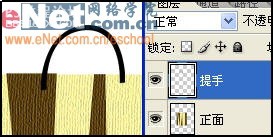
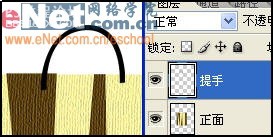
新建图层并命名为提手,在工具栏中选择钢笔工具绘制提手部分,然后填充黑色。

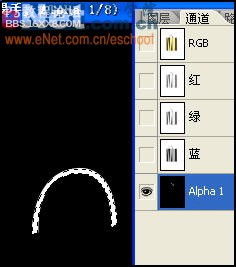
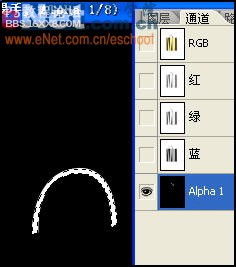
,现在将提手部分作为选区,打开通道面板,新建通道Alpha 1,并且填充为白色。

现在在菜单栏中执行“滤镜”→“风格化”→“浮雕效果”命令,设置角度为-22度,高度为7,数量为150%。

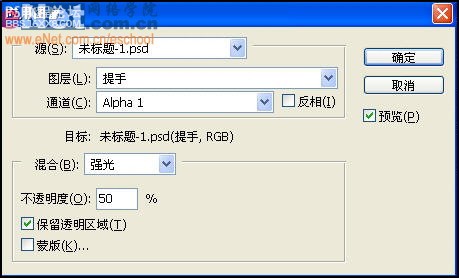
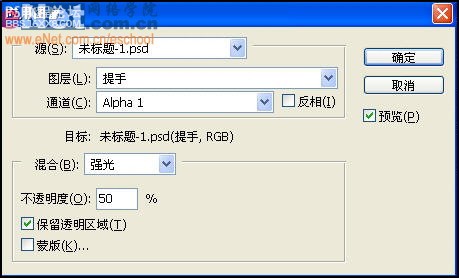
回到图层面板选择提手图层,然后在菜单栏中选择“图像”→“应用图像”命令,然后设置图层为提手,通道为Alpha1,混合模式为强光,不透明度为50%,勾选保留透明区域复选框。

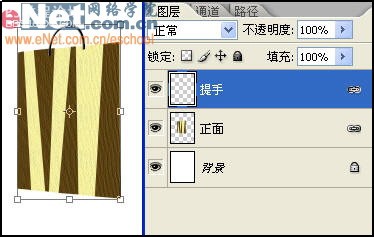
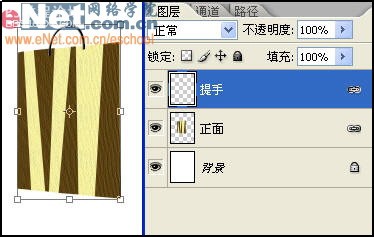
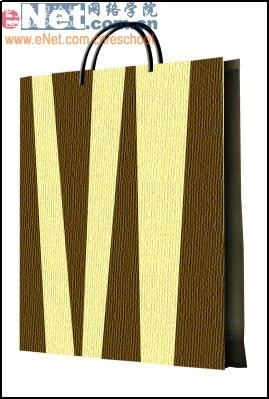
在图层面板中将提手图层和正面图层链接起来,然后按组合键“Ctrl+T”将图像调整到如图效果。

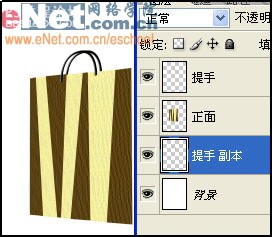
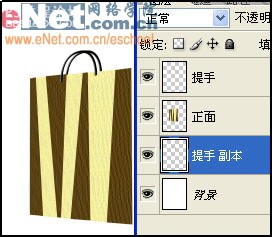
,复制提手图层为提手图层副本,然后将其置于正面图层下方,接着在工具栏中选择移动工具,将图形向右移动少许,效果如图。

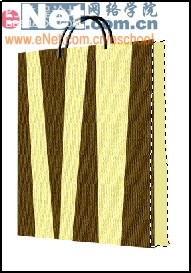
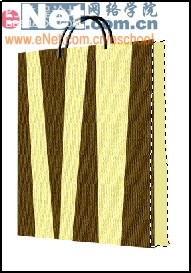
新建图层,命名为侧面。单击工具栏中的钢笔工具,然后在手提袋右侧绘制出一个厚度,将矢量图层转换为光栅图层,并用淡黄色填充。

在菜单栏中选择渐变工具,使用黑色到透明渐变。在侧面图层中从左到右拉出一个渐变效果,效果如图所示。

选择套锁工具,将手提袋的边缘选上,然后删除。使手提袋的自感加强。

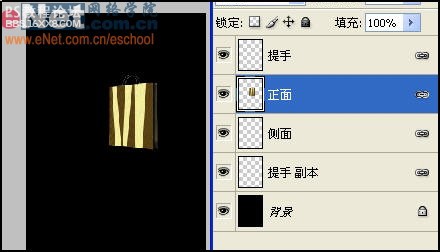
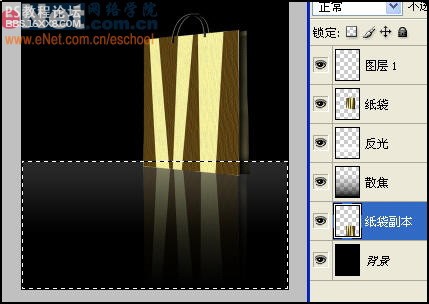
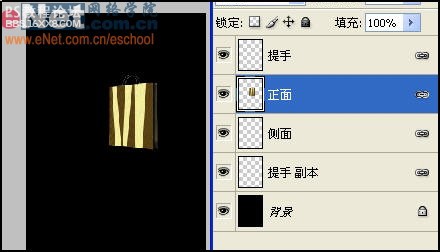
,选择背景图层,填充为黑色,将所有手提袋图层链接到一起。使用组合键“Ctrl+T”将其缩小,放到如图所示位置。

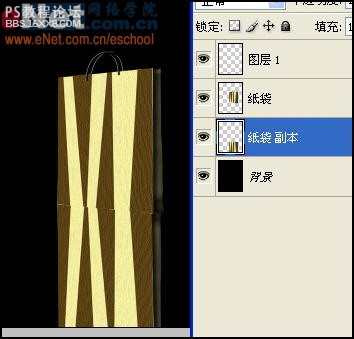
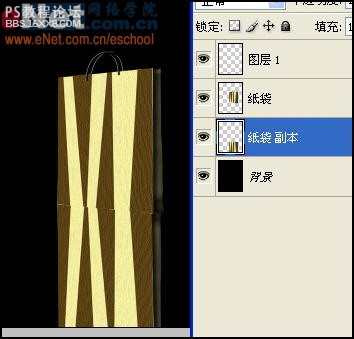
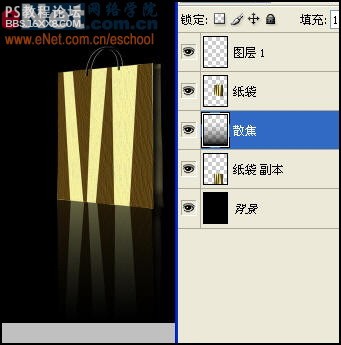
合并和纸袋有关的所有图层,重命名为纸袋,然后将其复制,命名为纸袋副本。选中纸袋副本,执行“编辑”→“变换”→“垂直翻转”命令,然后选中移动工具将副本图层移动到如图位置。

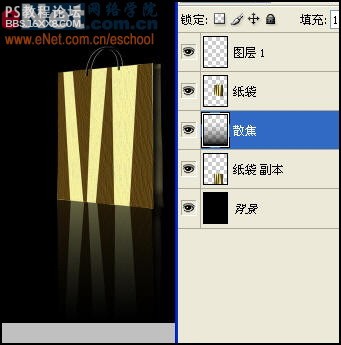
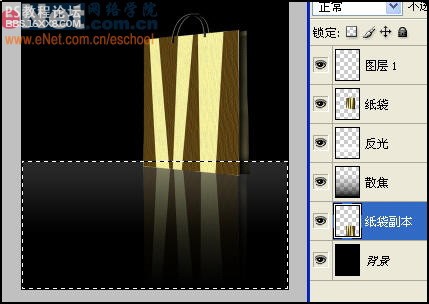
新建图层命名为散焦,将其置于纸袋和纸袋副本图层之间。在工具栏中选择渐变工具,使用黑色到透明渐变,做出一个如图效果的渐变图层。

新建图层命名为反光,使用矩形选框工具绘制出如图大小选区。然后选择渐变工具,使用白色到透明渐变,绘制出图中渐变效果。

最终效果:

作者发条桔子 出处:eNet硅谷

在工具箱中选择多边形套锁工具,在刚才绘制的矩形中画出四个梯形,并以褐色填充,效果如图。

现在在菜单栏中执行“滤镜”→“纹理”→“纹理化”命令,设置纹理为画布,缩放为165%,凸现为4,光照为右。

新建图层并命名为提手,在工具栏中选择钢笔工具绘制提手部分,然后填充黑色。

,现在将提手部分作为选区,打开通道面板,新建通道Alpha 1,并且填充为白色。

现在在菜单栏中执行“滤镜”→“风格化”→“浮雕效果”命令,设置角度为-22度,高度为7,数量为150%。

回到图层面板选择提手图层,然后在菜单栏中选择“图像”→“应用图像”命令,然后设置图层为提手,通道为Alpha1,混合模式为强光,不透明度为50%,勾选保留透明区域复选框。

在图层面板中将提手图层和正面图层链接起来,然后按组合键“Ctrl+T”将图像调整到如图效果。

,复制提手图层为提手图层副本,然后将其置于正面图层下方,接着在工具栏中选择移动工具,将图形向右移动少许,效果如图。

新建图层,命名为侧面。单击工具栏中的钢笔工具,然后在手提袋右侧绘制出一个厚度,将矢量图层转换为光栅图层,并用淡黄色填充。

在菜单栏中选择渐变工具,使用黑色到透明渐变。在侧面图层中从左到右拉出一个渐变效果,效果如图所示。

选择套锁工具,将手提袋的边缘选上,然后删除。使手提袋的自感加强。

,选择背景图层,填充为黑色,将所有手提袋图层链接到一起。使用组合键“Ctrl+T”将其缩小,放到如图所示位置。

合并和纸袋有关的所有图层,重命名为纸袋,然后将其复制,命名为纸袋副本。选中纸袋副本,执行“编辑”→“变换”→“垂直翻转”命令,然后选中移动工具将副本图层移动到如图位置。

新建图层命名为散焦,将其置于纸袋和纸袋副本图层之间。在工具栏中选择渐变工具,使用黑色到透明渐变,做出一个如图效果的渐变图层。

新建图层命名为反光,使用矩形选框工具绘制出如图大小选区。然后选择渐变工具,使用白色到透明渐变,绘制出图中渐变效果。

最终效果:

作者发条桔子 出处:eNet硅谷
上一篇:商品海报,眼镜广告图片制作教程






























