绘制立体QQ旋风下载软件图标的PS教程
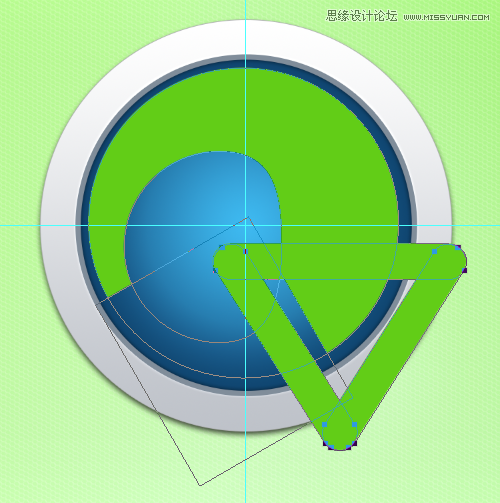
复制圆角矩形,并旋转,调整大小。

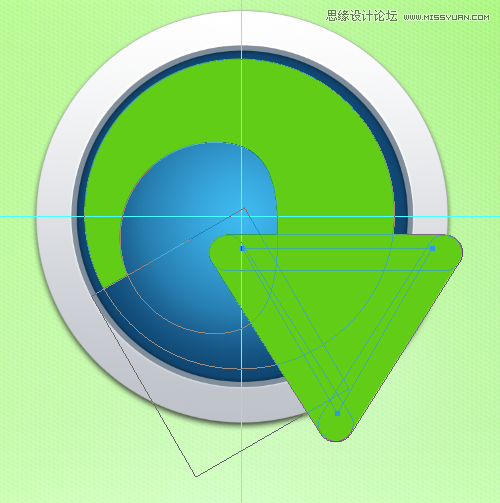
画个三角形,把中间空白的位置补上。

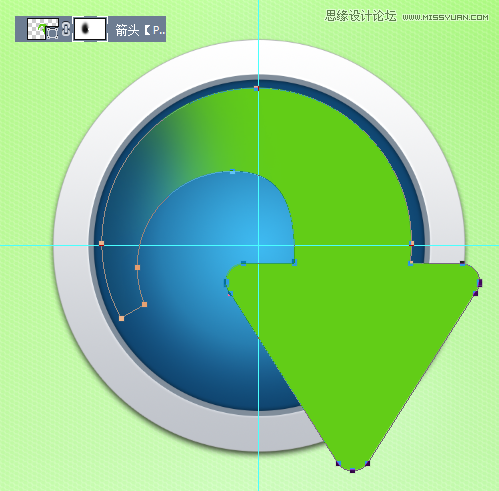
合并形状组件,并添加一个图层蒙版,用画笔涂抹,让箭头图标的左边跟原图标一样,有个透明度。

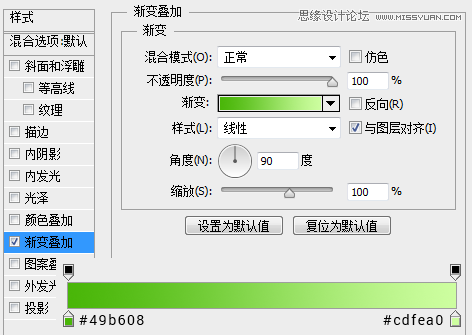
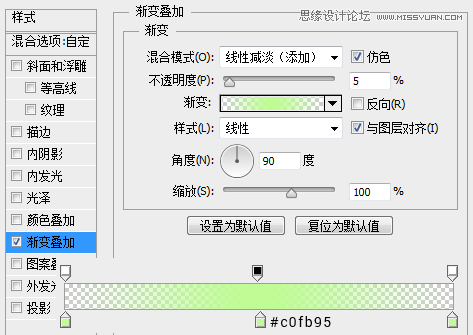
为这个箭头添加一个渐变叠加。

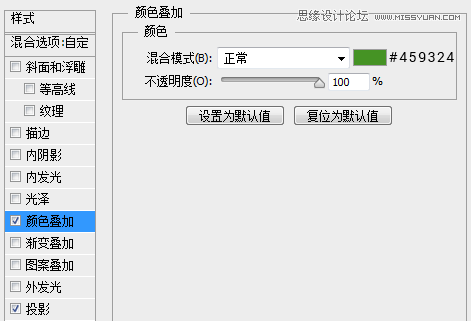
复制一层这个箭头图层,并将填充更改为0,下移一定的像素,并将其置于箭头图层的下层,添加一个颜色叠加。

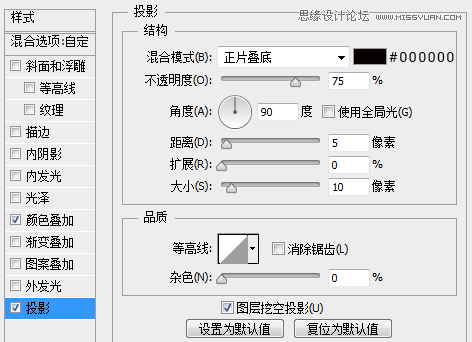
添加一个投影。

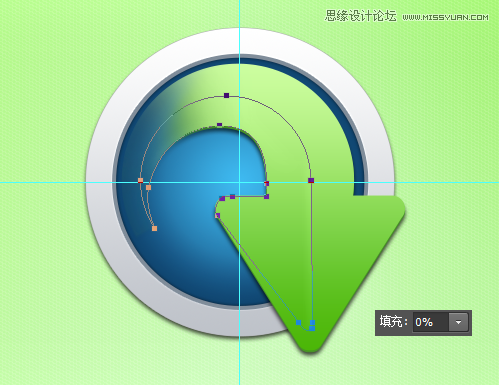
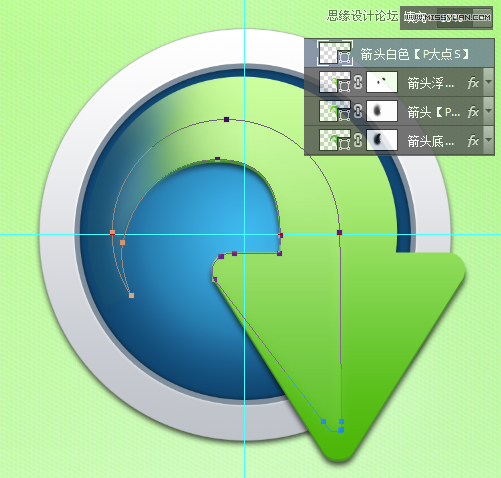
再次复制一下箭头图层,修改一个锚点,调整成如下图所示,我们来做那个浮雕效果。

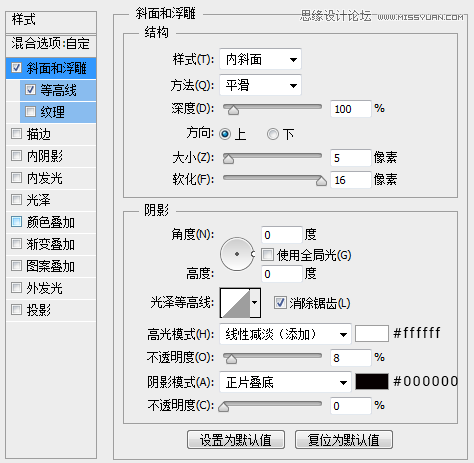
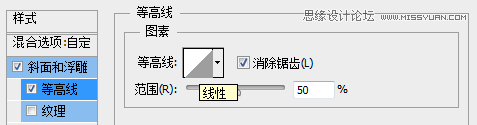
将这个图层的填充更改为0,添加一个斜面和浮雕。

勾选等高线。

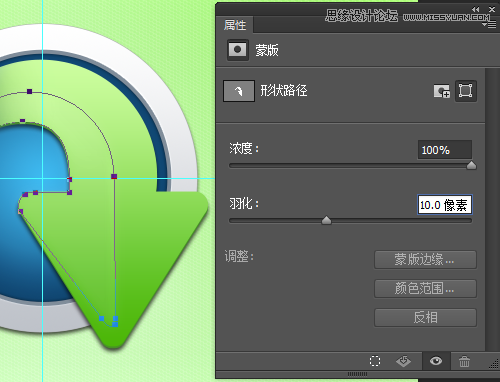
复制这个添加了斜面浮雕的图层,将图层颜色更改为白色,将填充更改为10%。

在属性面板中,为这个形状羽化10像素,让其边缘平滑过渡。

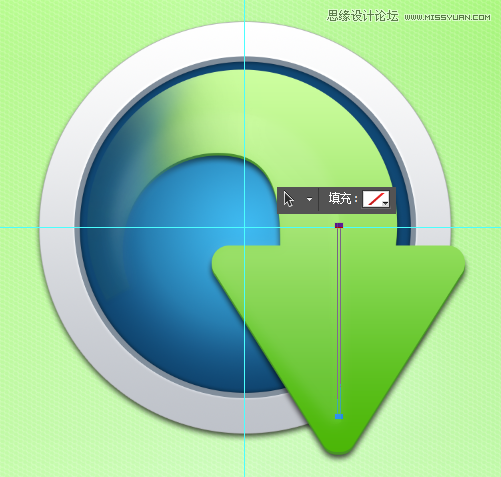
现在,我们强化一下浮雕的效果,画一个矩形,并将矩形的颜色填充设置为无颜色。

为这个矩形添加一个渐变叠加。

将图层不透明度更改为40%。

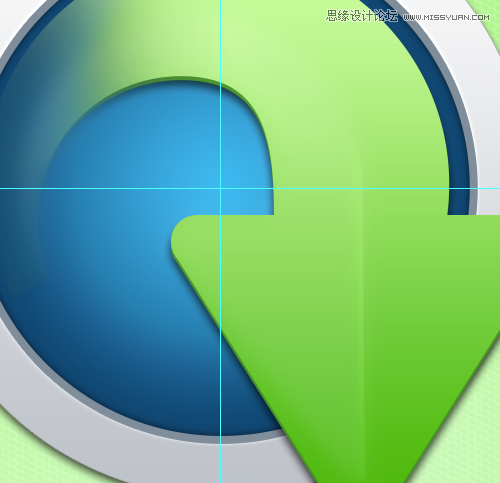
现在我们得到如下效果。

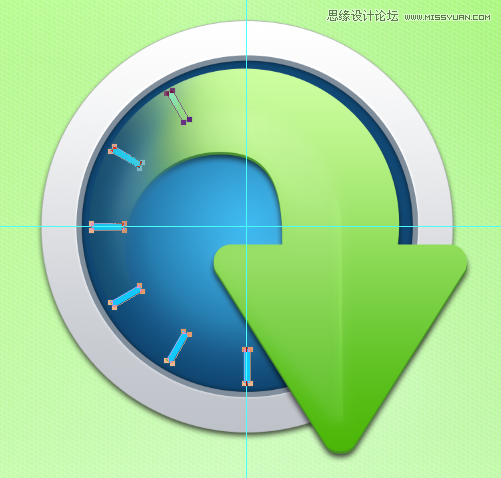
下面,我们开始画那些刻度。我们首先来画这个长的刻度,设置前景色为#12c8ff,画一个矩形,CTRL+T,设置中心点为画布的中心,旋转30度,CTRL+ALT+SHIFT+T,得到如下效果。

上一篇:返回列表
























