ps cc制作同心圆效果拼图教程
本教程主要使用Photoshop制作超酷的同心圆拼图效果,教程的缘由是因为前几天有人问这个效果怎么做的,我把图保存了下来 然后试着去做了一下,结果就捣鼓出个这个玩意了。感觉整体的创意风格很不错的,喜欢的朋友让我们一起来学习吧。
效果图:

原图:

这个图第一眼看上去可以发现都是 由扇形组成的 但是仔细观察一下,很容易发现它这个图是有规律的 5个同心圆,每个同心圆从4、6、8、10个扇形分割出来,这图做的难度的确不大,但是还是需要一点技巧和清晰的思路 我说说我的方法,给大家参考一下。 抛砖引玉,也许各位能用更快捷的办法做出来。
我做完这个教程之后,我发现完全是一个小学数学题。
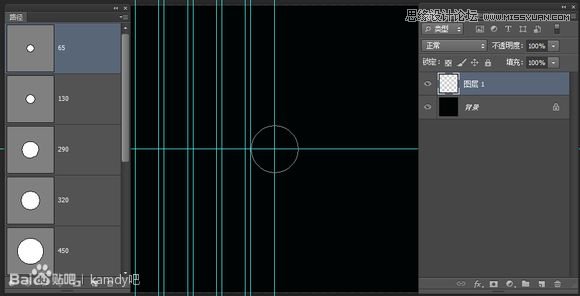
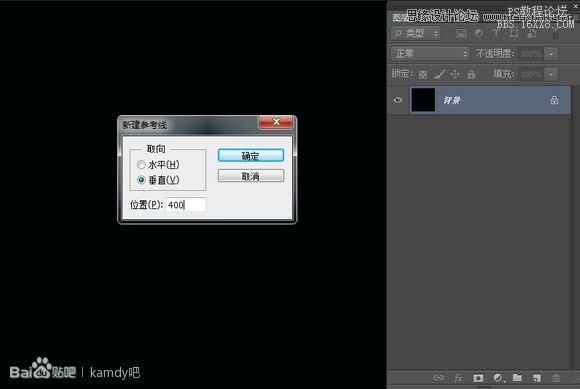
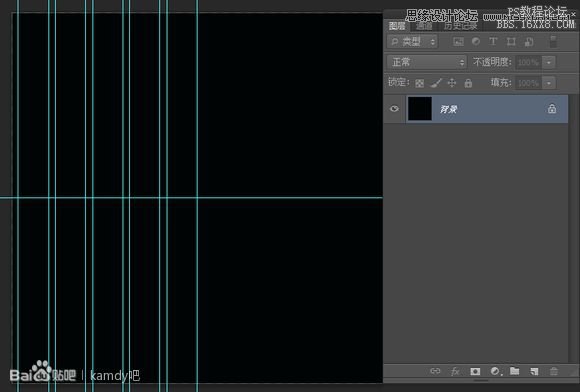
1、新建一个800×800的画布,背景色黑色(方便看清楚参考线) 新建两条纵、横 的参考线分别是400像素 (因为800÷2=400嘛)

内圆1半径:65像素(新建参考线的位置400-65=335) 间隙1半径:15像素(参考线位置335-15=320)
内圆2位置:320-65=255 间隙2位置:255-15=240
内圆3位置:240-65=175 间隙3位置:175-15=160
内圆4位置:160-65=95 间隙4位置:95-15=80
内圆5位置:80-65=15
画好的效果如下:

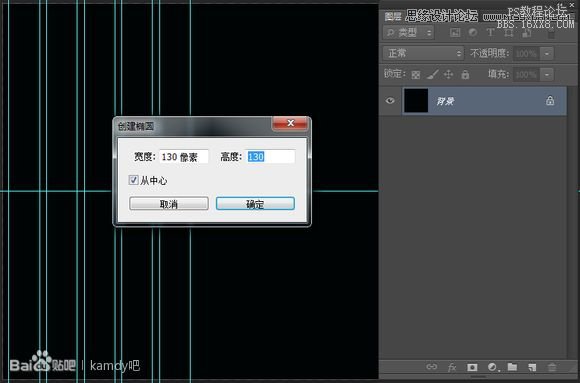
2、同心圆画法,根据我们上面的参数来画 内圆长度、宽度:65×2=130

间隙1长度、宽度:15×2=30 所以在中心位置的长宽=130+30=160 然后其它圆和间隙都是这样的方式来画,这里是小学数学知识别说你不会啊,为了节省时间,可以先把长宽算好出来 在路径面板新建9个空白的路径图层 把图层命名为长宽参数,新建圆形路径的时候速度就快了,注意新建圆形路径的时候鼠标指针要正对中心十字位置点击,否则会偏离。
好吧,不知道大家有没有算出来,我把参数答案说一下吧 (130、160、290、320、450、480、610、640、770)