矢量效果,快速将图片转为矢量图效果
2022-12-25 22:01:15
来源/作者: /
己有:11人学习过
给大家分享一篇PS快速将图片转为矢量图效果教程,调整图片,定义自定形状,方便以后使用,大大的减少了时间,一起看看吧!

第一步:打开图像菜单--调整--去色--CTRL+SHIFT+U(如下图所示)

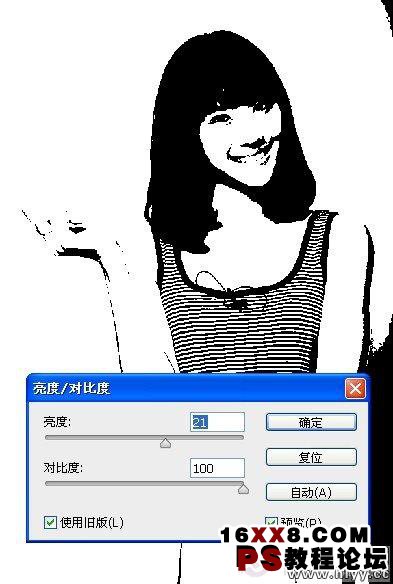
第二步:打开图像菜单--调整--亮度/对比图(如下图所示)

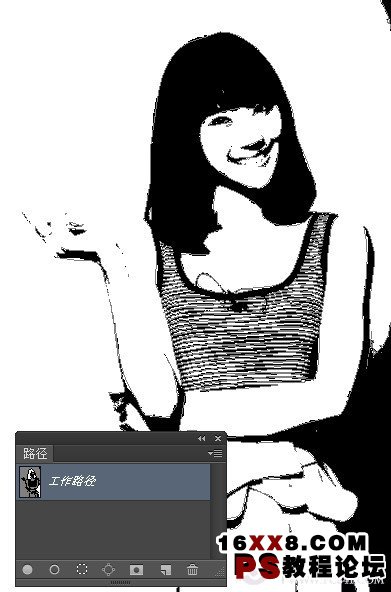
第三步:使用模板工具点击黑色部分,打开路径面板,选区转为路径(如下图所示)
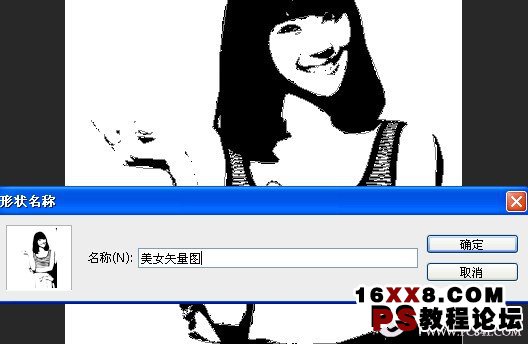
 第四步:打开编辑菜单--定义自定形状--命名名称(如下图所示)
第四步:打开编辑菜单--定义自定形状--命名名称(如下图所示)

第五步:浮动面板--定义形状工具--在后面找到我们定义的形状(如下图所示)
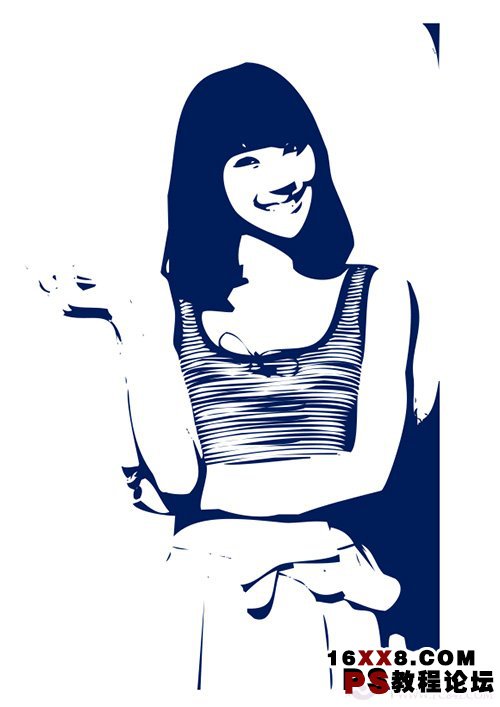
 第六步:此时我们可以新建画布,随意放大缩小画了(如下图所示)
第六步:此时我们可以新建画布,随意放大缩小画了(如下图所示)

下一篇:cs6做浮雕效果




























