利用相关ps素材制作鬼魅炫耀效果
2022-12-25 21:38:49
来源/作者: /
己有:15人学习过
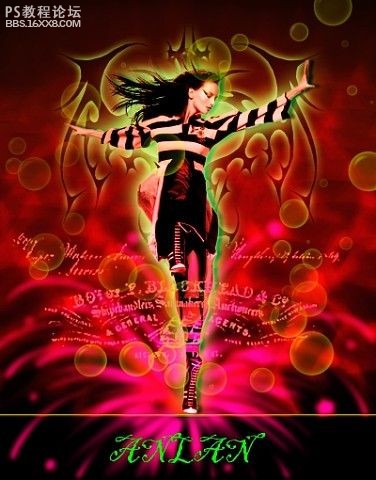
非主流效果:

人物素材

素材:

一、先要用photoshop将这张背景素材图打开,然后新建一个图层,使用工具栏上的矩形工具在图像的底下拉出一个黑色的矩形,矩形工具要选择填充像素,前景要设为黑色。

二、再创建一个图层2,把前景设为深黄色,再使用直线工具按下图的位置拉出两条直线。

,三、把前景色设为紫红色,再选择画笔工具,设置好相应的笔刷,再参考下图在图像中刷出相应的效果。

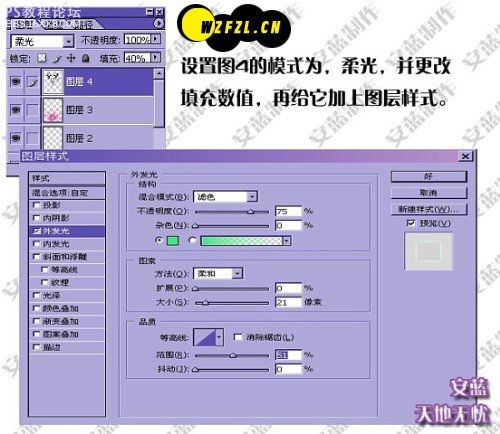
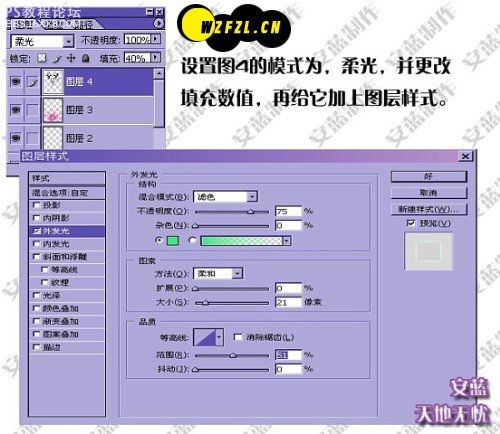
四、找到人物背景的那个素材,把它拉到当前图像中来,摆好位置,再把该层的混合模式设为柔光,填充设为40%左右,再设置该层的外发光样式。

五、这时就可以把需要的人物素材拉进来,然后摆放好位置。

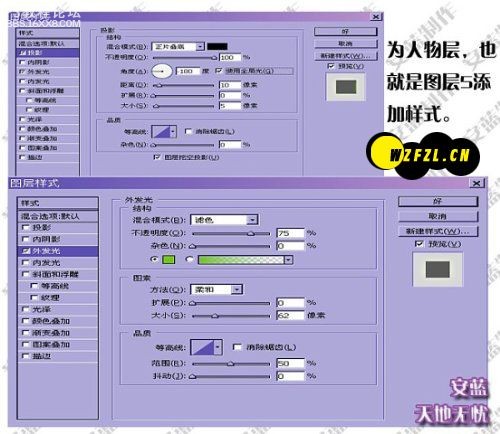
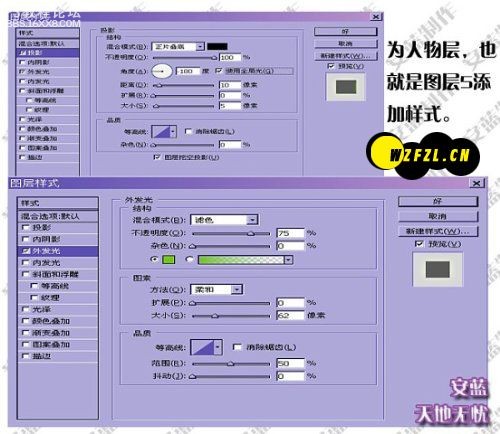
六、现在要双击打开人物所在层的图层样式,分别设置投影及外发光样式。

,七、按住CTRL键,单击人物所在图层,将其载入选区,保持选区,用鼠标选中图层4,按住ALT键,并单击添加图层蒙版按钮,再将图层5的混合模式设为亮度。
然后再建一个图层6,把前景色设为绿色,使用画笔工具在图像中刷出文字,再把该层的混合模式设为亮度。

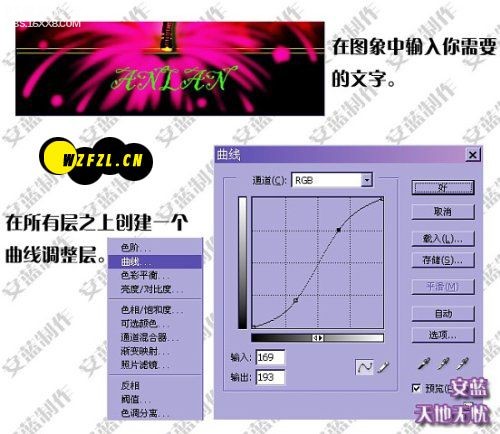
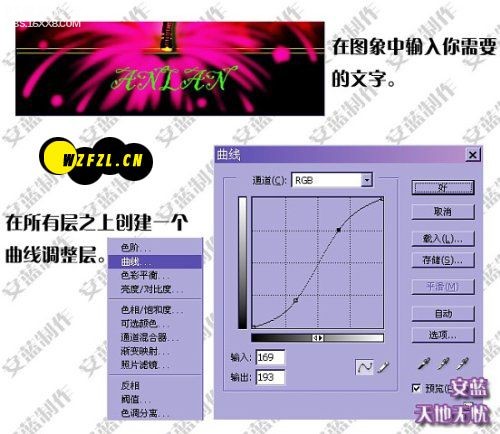
八、在图像中输入需要的文字,再点击图层面板下方的“创建新的填充或调整图层”按钮,选择创建曲线调整层,对RGB通道进行设置。

九、新建一个图层7,把前景设为黄色,用轩笔工具在图像中画几个圈圈,然后添加图层蒙版,接着在蒙版状态下执行滤镜-渲染-云彩命令。

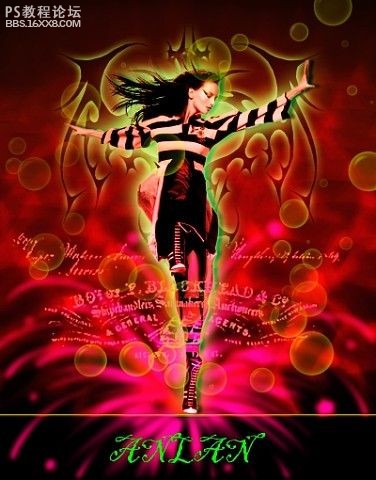
这样就得到了最终的鬼魅非主流的图像效果。

作者:佚名 出处:網絡收集

人物素材

素材:

一、先要用photoshop将这张背景素材图打开,然后新建一个图层,使用工具栏上的矩形工具在图像的底下拉出一个黑色的矩形,矩形工具要选择填充像素,前景要设为黑色。

二、再创建一个图层2,把前景设为深黄色,再使用直线工具按下图的位置拉出两条直线。

,三、把前景色设为紫红色,再选择画笔工具,设置好相应的笔刷,再参考下图在图像中刷出相应的效果。

四、找到人物背景的那个素材,把它拉到当前图像中来,摆好位置,再把该层的混合模式设为柔光,填充设为40%左右,再设置该层的外发光样式。

五、这时就可以把需要的人物素材拉进来,然后摆放好位置。

六、现在要双击打开人物所在层的图层样式,分别设置投影及外发光样式。

,七、按住CTRL键,单击人物所在图层,将其载入选区,保持选区,用鼠标选中图层4,按住ALT键,并单击添加图层蒙版按钮,再将图层5的混合模式设为亮度。
然后再建一个图层6,把前景色设为绿色,使用画笔工具在图像中刷出文字,再把该层的混合模式设为亮度。

八、在图像中输入需要的文字,再点击图层面板下方的“创建新的填充或调整图层”按钮,选择创建曲线调整层,对RGB通道进行设置。

九、新建一个图层7,把前景设为黄色,用轩笔工具在图像中画几个圈圈,然后添加图层蒙版,接着在蒙版状态下执行滤镜-渲染-云彩命令。

这样就得到了最终的鬼魅非主流的图像效果。

作者:佚名 出处:網絡收集
下一篇:渐变效果,制作渐变头像效果




























