Photoshop制作心形宝盒的发光动画

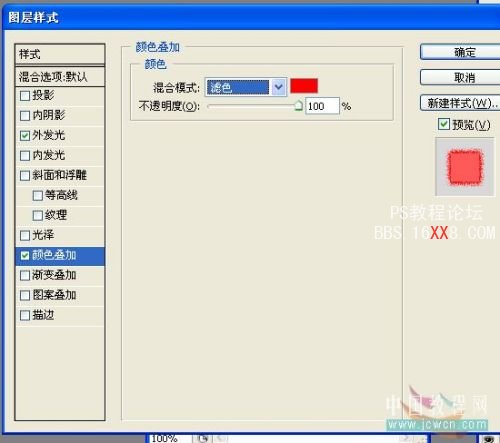
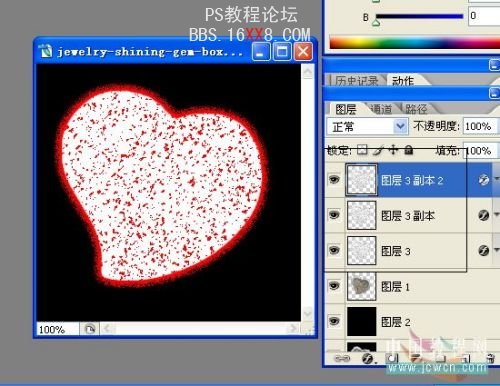
9、好了,这样,一个颜色就弄完了,把这个图层复制多两份

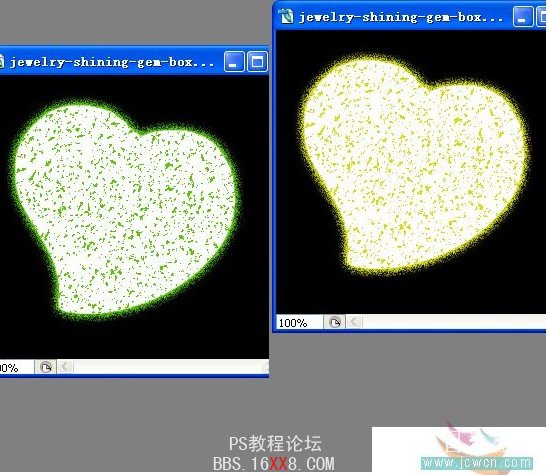
10、这样,我们只要双击图层,就能改颜色了,把另外两个图层分别双击打开图层样式对话框,把外发光和叠加颜色改成绿色和黄色,这样就做多出两个颜色层了~
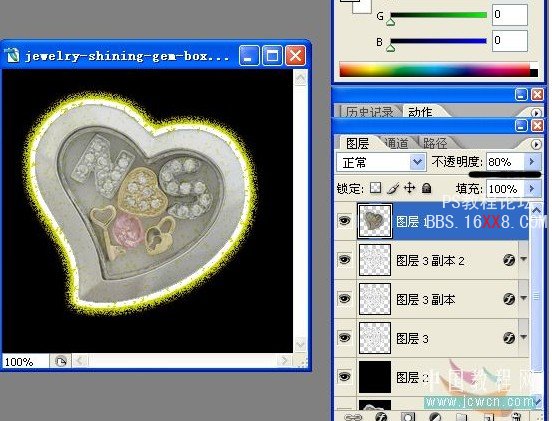
 11、好了,把宝石盒那一层,也就是图层1移到最上面,不透明度改为80%
11、好了,把宝石盒那一层,也就是图层1移到最上面,不透明度改为80%
 好了,做的做完了,下面该动画了,动画相对简单喔~
好了,做的做完了,下面该动画了,动画相对简单喔~
12、选择“文件——在ImageReady中编辑”或是直接点工具栏下面的跳转按钮,转到IR里进行动画编辑(注:PSCS2和以前版本才有IR喔,CS3的就直接点窗口——动画进行编辑吧~)

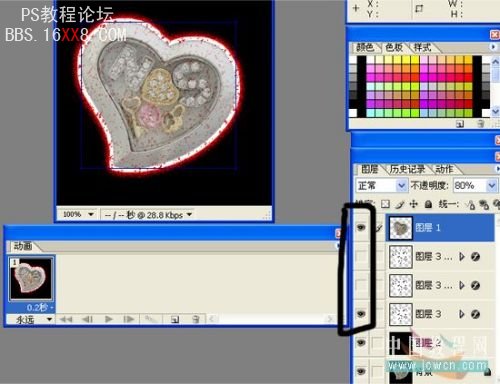
13、到ImageReady里面后,第一帧动画保留红色的图层,把绿色和黄色图层的眼睛关掉,也就是先隐藏起来

14、然后点下动画那里的复制帧,复制出来的第二帧把红色图层关掉,换绿色的点上眼睛,再复制第三帧,一样,换上黄色,再把时间设置为0.2,也就是0.2秒一帧

15、选中第一帧,记着要选中第一帧喔,然后点一下过度按钮,设置如下,确定

好了,大功告成了,可以测试下了~

16、没问题就选择“文件——将优化结果存储为”把动画保存成GIF图片吧!
标签(TAG) 动画教程
上一篇:用ps制作雪花纷飞动画
下一篇:没有IR怎样导入动画做图实例




























